
一、相对定位的练习
相对定位即相对自己本身的位置进行定位来改变位置,相对定位常用的场景就是微调位置,这是因为相对定位是不脱离标准流的,常用的应用场景有:
- 相对定位用来微调元素自身的位置
- 提升自身的层级
- 相对定位元素,可以作为绝对定位的参考盒子
比如我们想实现这样一个幂次计算的公式 3的2次方加上2的3次方等于17,使用绝对定位该如何实现呢?

首先创建 HTML 页面,将基本的结构搭建出来,并对公式中的数字进行字体样式的设置;具体的 HTML 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/*设置盒子中的内容居中*/
text-align: center;
font-size: 20px;
}
/*幂次数的大小设置小一点*/
span {
font-size: 12px;
}
</style>
</head>
<body>
<div>
3<span>2</span> + 2<span>3</span> = 17
</div>
</body>
</html>
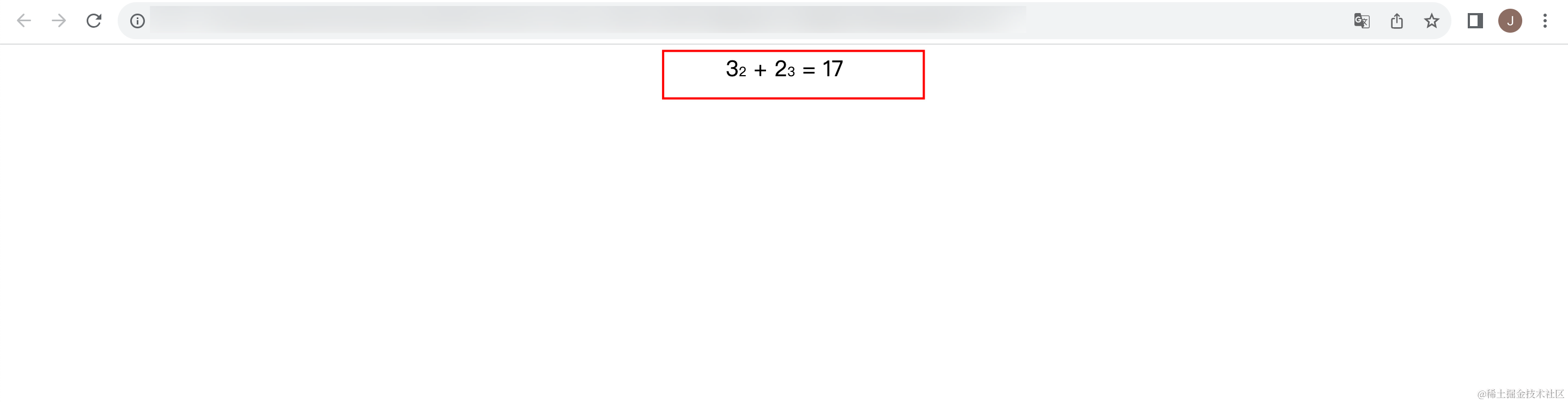
在浏览器中打开 HTML 页面,效果如下:

公式中的所有内容设置完成之后,接下来我们就需要来微调幂次的位置了,从底部调整到顶部,使用绝对定位的方式,具体代码如下:
span {
font-size: 12px;
position: relative;
bottom: 8px;
}
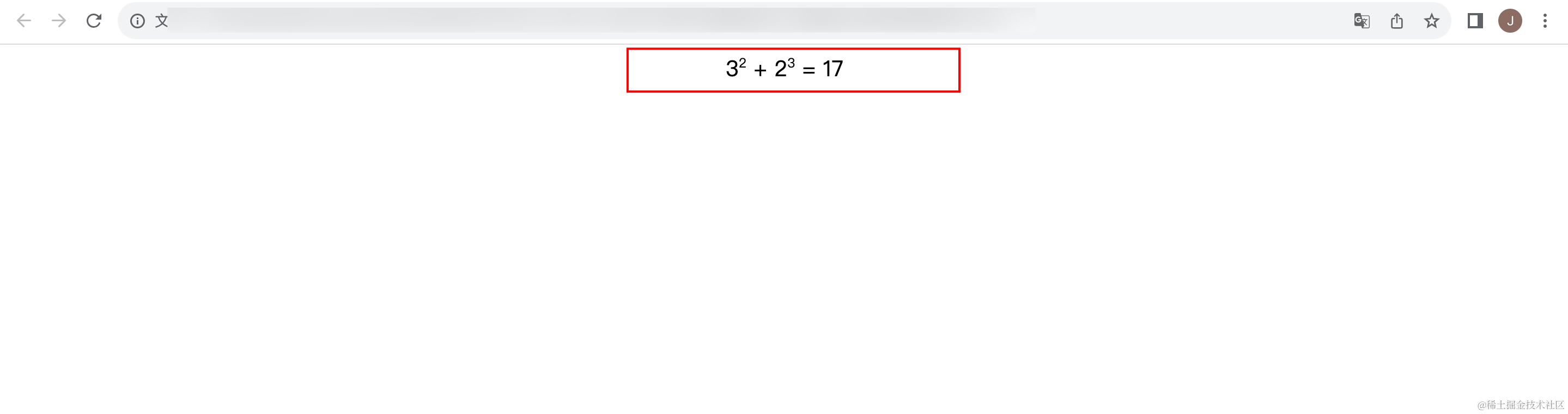
刷新 HTML 页面,具体效果如下:

相对定位可以相对自身位置进行位置调整,并且不会脱离标准流,原先占据的位置会被保留,也就不会对其他元素的位置造成影响。
二、固定定位的练习
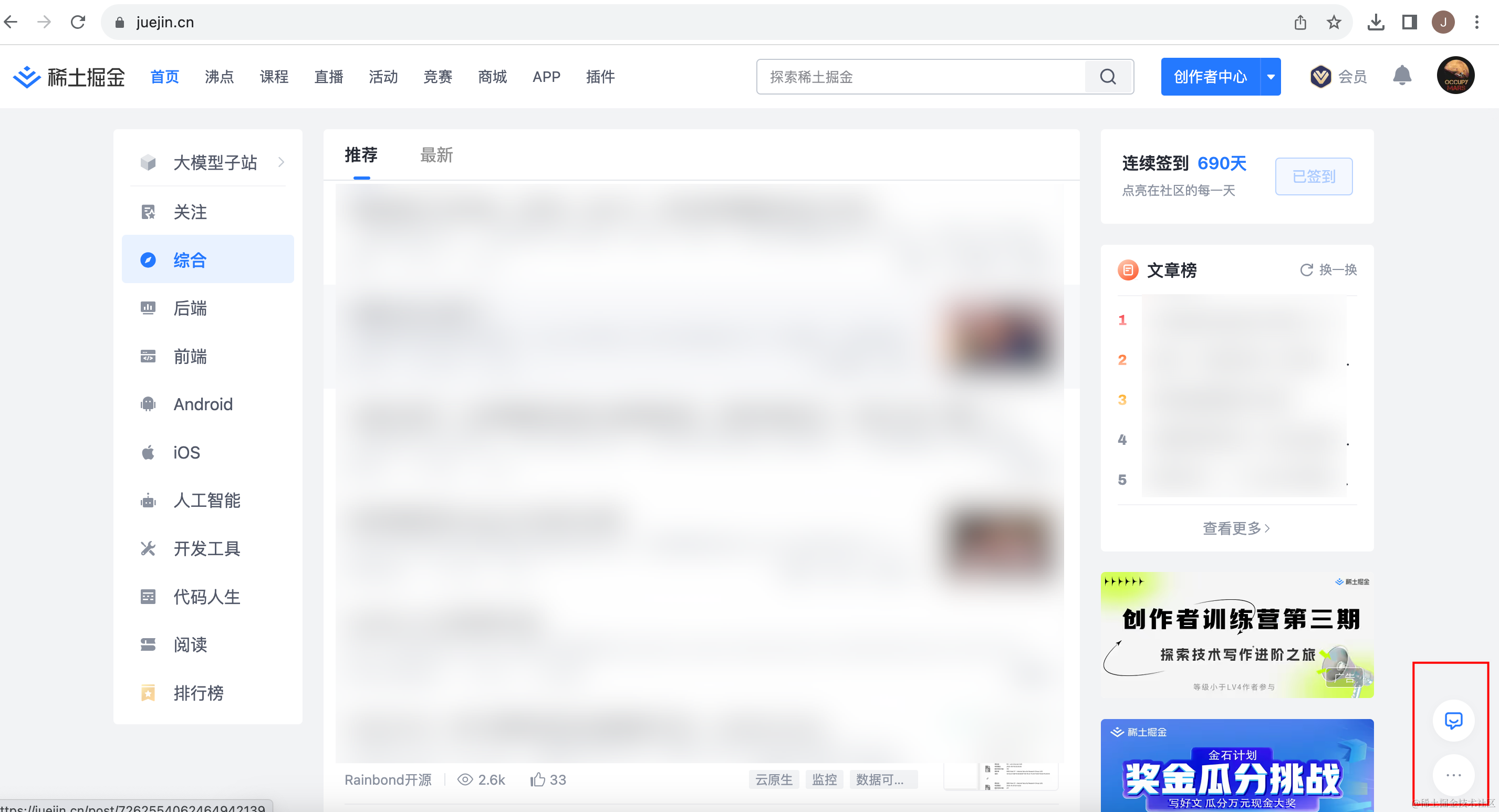
固定定位的使用场景非常多,比如各种页面中的左右侧边栏,都是固定的,也都是使用固定定位实现的,比如掘金首页的右侧目录和左下角的工具栏都是使用固定定位实现的。

我们来使用固定定位实现相同的效果,首先创建一个 HTML 页面,包含两个 div 按钮,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="handle">
<div class="item top">顶部</div>
<div class="item feedback">反馈</div>
</div>
</body>
</html>
在浏览器中打开 HTML 页面,效果如下:

接着给这两个盒子添加样式,让他们变成按钮的形式,具体的 CSS 代码如下所示:
.handle .item {
width: 60px;
height: 30px;
text-align: center;
line-height: 30px;
background-color: brown;
color: white;
cursor: pointer;
border-radius: 8px;
}
.handle .feedback {
margin-top: 10px;
}
刷新 HTML 页面,效果如下:

接着就可以设置固定定位相关的样式了,使用 position: fixed 来实现固定定位,具体 CSS 代码如下:
.handle {
position: fixed;
right: 30px;
bottom: 30px;
}
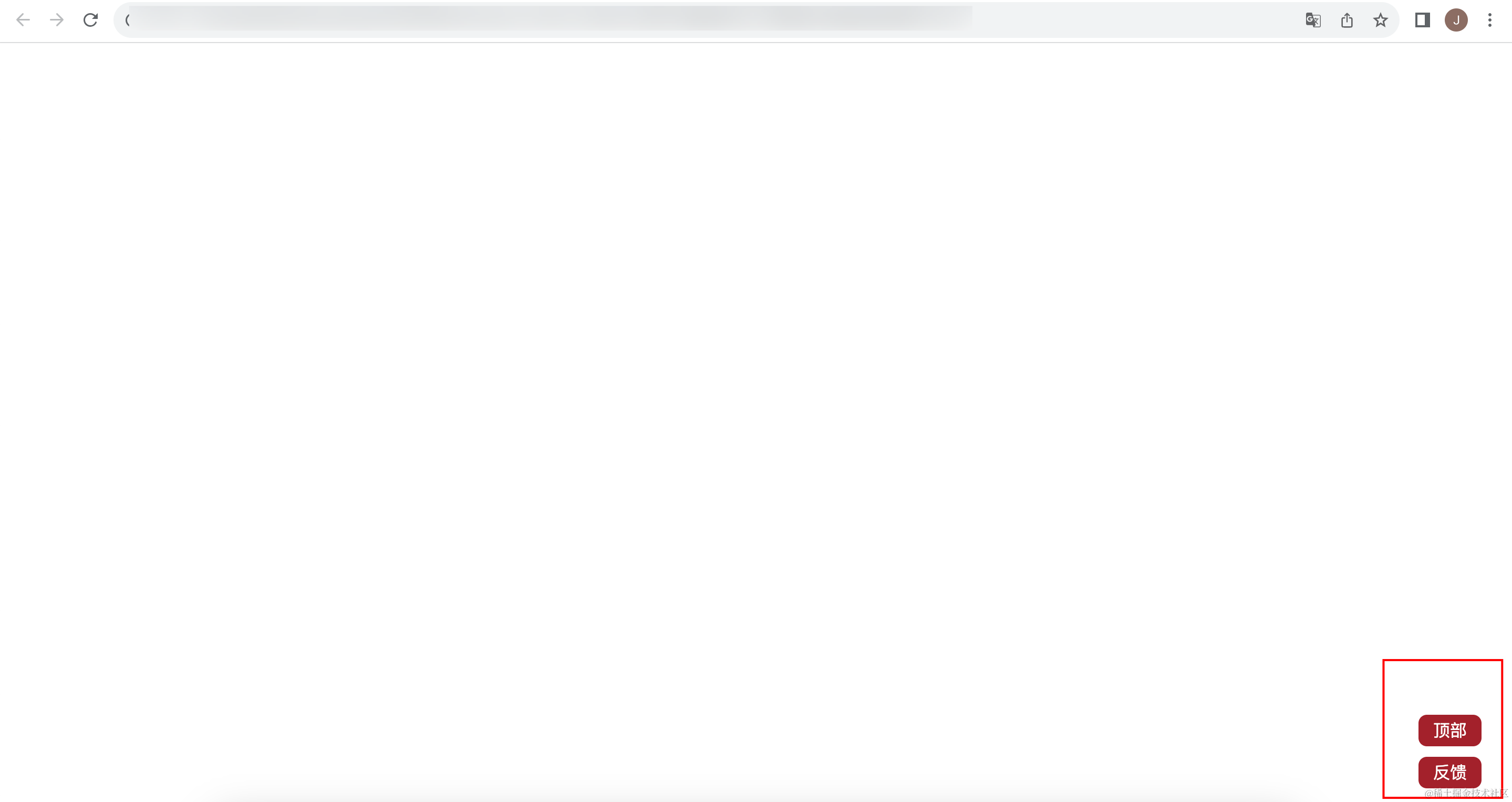
刷新 HTML 页面,效果如下:

可以看到这两个按钮被固定在右下角的位置,即使在包含滚动条的情况下,上下滑动滚动条的时候这两个按钮也会保持这个位置。






















 1567
1567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








