
一、CSS 属性 - z-index
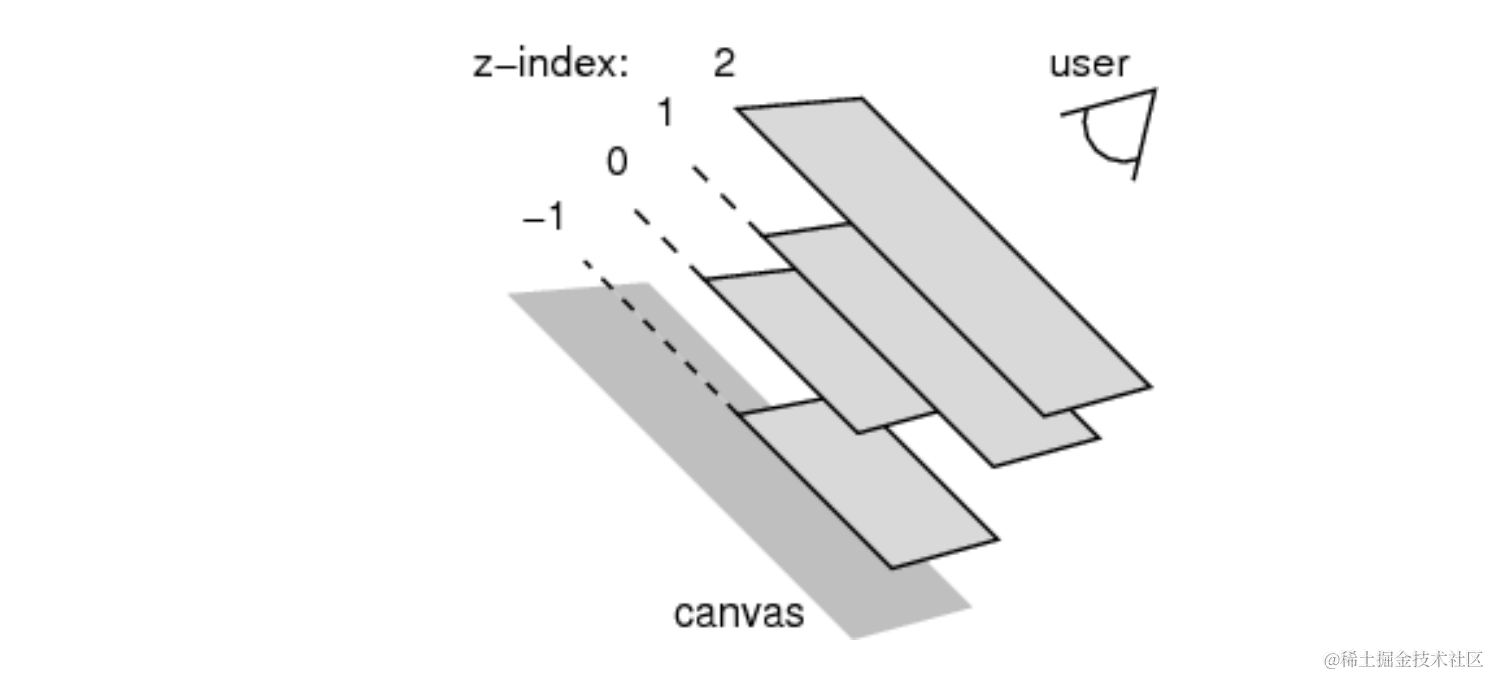
CSS 属性 z-index 属性用来设置定位元素的层叠顺序,且只对定位元素有效,取值可以为正整数、负整数或者 0,相当于坐标轴上的 z 轴。
我们来创建一个 HTML 页面,该页面中包含 3 个 div 盒子,查看他们的层叠顺序,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.item {
position: fixed;
width: 100px;
height: 100px;
left: 0;
top: 0;
background-color: #f00;
}
</style>
</head>
<body>
<div class="item box1">1</div>
<div class="item box2">2</div>
<div class="item box3">3</div>
</body>
</html>
在浏览器中打开 HTML 页面,效果如下:

只显示了盒子3,说明已经出现了层叠,且盒子 3 是在最上面的一个;我们可以给 div.box2 和 div.box3 增加偏移量和背景颜色,具体代码如下:
.box2 {
left: 20px;
top: 20px;
background-color: #0f0;
}
.box3 {
left: 40px;
top: 40px;
background-color: #00f;
}
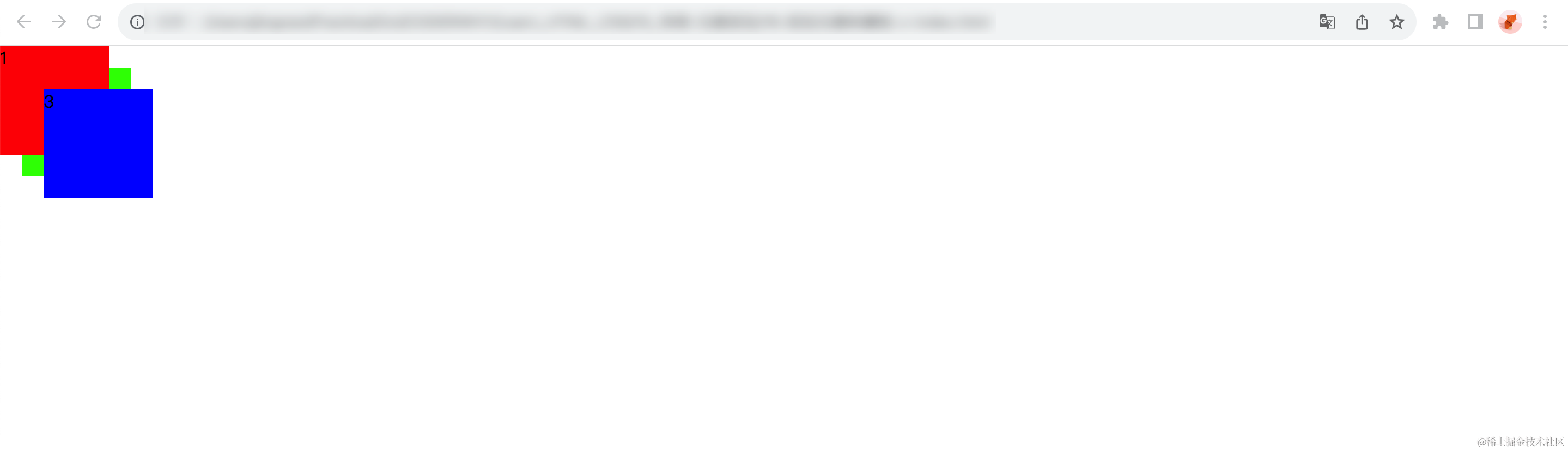
刷新浏览器,效果如下:

可以看到确实出现了层叠,z-index 的默认值是 auto 即交给浏览器来处理;在没有设置 z-index 情况下,叠加的顺序就是元素出现的顺序,div.box3 是最后编写的,所以在最上面。
我们可以通过 z-index 修改层叠顺序,我们可以给 div.box2 添加 z-index 属性,修改层叠位置,具体代码如下:
.box2 {
left: 20px;
top: 20px;
background-color: #0f0;
z-index: 100;
}
刷新浏览器,效果如下:

div.box2 在最上面,此时 div.box2 的 z-index 是最大的;我们把 div.box2 的 z-index 修改为 0,具体代码如下:
.box2 {
left: 20px;
top: 20px;
background-color: #0f0;
z-index: 0;
}
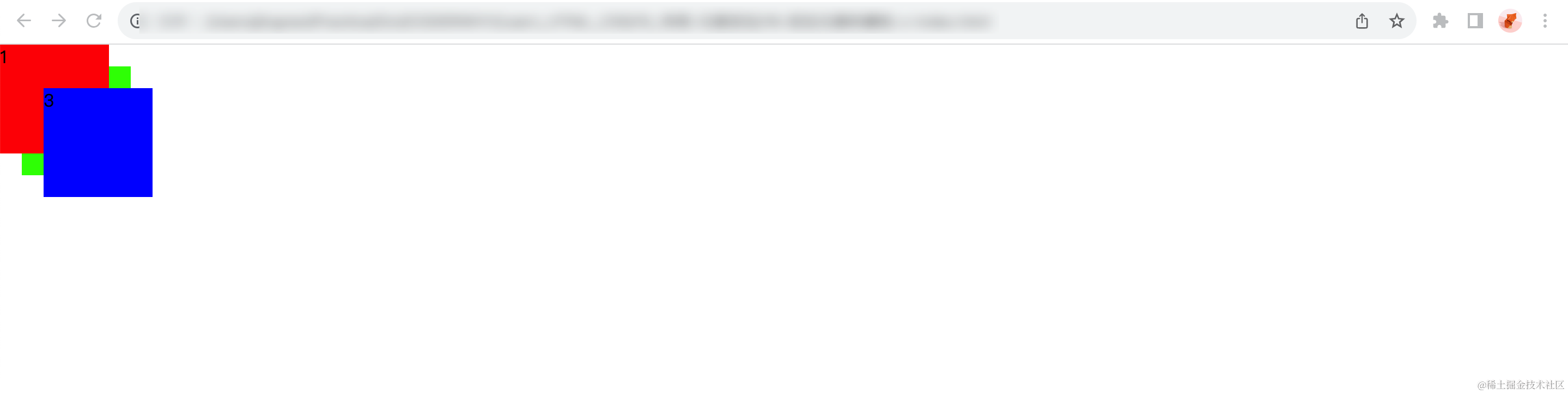
刷新浏览器,效果如下:

与不设置 z-index 具体值时候的效果是一致的,叠加顺序为元素出现的顺序;接着把 div.box2 的 z-index 设置为负数,具体代码如下所示:
.box2 {
left: 20px;
top: 20px;
background-color: #0f0;
z-index: -1;
}
再次刷新浏览器,效果如下:

z-index 为-1就是最小的一个,所以在最底下一层。
z-index 的比较原则
z-index 值的比较遵循以下原则:
- 如果是兄弟关系,则
z-index越大,层叠越在上面,如果z-index相等,则写在最后面的那个元素层叠在上面 - 如果不是兄弟关系,各自从元素自己以及祖先元素中,找出最临近的2个定位元素进行比较,而且这两个定位元素必须设置有z-index 的具体数值。

修改 HTML 代码结构 给 div.box2 增加一个父元素和一个子元素,具体代码如下:
<div class="item box1">1</div>
<div class="container">
<div class="item box2">
<div class="info">哈哈哈</div>
</div>
</div>
<div class="item box3">3</div>
设置 CSS 样式如下:
.box2 {
left: 20px;
top: 20px;
background-color: #0f0;
z-index: 1;
}
.info {
position: absolute;
}
刷新浏览器,效果如下:

加入 div.box2 的 z-index 设置为 -1,而 div.info 的 z-index 设置 999,文字会显示出来吗?
.box2 {
left: 20px;
top: 20px;
background-color: #0f0;
z-index: -1;
}
.info {
position: absolute;
z-index: 999;
}
刷新浏览器,效果如下:

因为 div.info 和 div.box1 div.box3 根本就没有比较关系,不是处于同一个层级的,div.box1 div.box2 div.box3 设置了固定定位,会跳出标准流,它们三个在同一个层级,优先相互比较。
div.box1 div.box2 div.box3 不是兄弟关系,div.box2 从自己以及祖先元素中,找出最临近的2个定位 div.box1 和 div.box3 进行比较。








 本文详细解释了CSSz-index属性的作用,如何控制定位元素的层叠顺序,包括默认值、正负整数设置以及不同元素之间的比较规则。通过实例演示了层叠顺序的变化过程和HTML结构对z-index影响的分析。
本文详细解释了CSSz-index属性的作用,如何控制定位元素的层叠顺序,包括默认值、正负整数设置以及不同元素之间的比较规则。通过实例演示了层叠顺序的变化过程和HTML结构对z-index影响的分析。














 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








