文章目录
- 系统简介
- 一:代码分享
- 二、上线教程
- 总结
前言
小程序平台:抖音
小程序名称:云云壁纸
版本号:3.0
基础功能:壁纸表情包头像封面图上传、达人入驻、达人管理、广告配置、达人分销、团队管理、数据图表,公众号对接,消息推送。
亮点功能:会员支付(抖快双端)、cps/cpm收益详情、广告防刷监控、表情包视频自动转gif、表情包视频自动播放、ui美化、增加快手ios广告。
系统发展史: 云云取图、云云壁纸已更新一年多,服务众多创业者,追求行业品质。(请认准云云取图和云云壁纸小程序内客服)
售后服务:正版系统售后无忧,人工每周6*10在线回复。模板完善,上线即用。 开发人员在线沟通,支持额外定制开发。
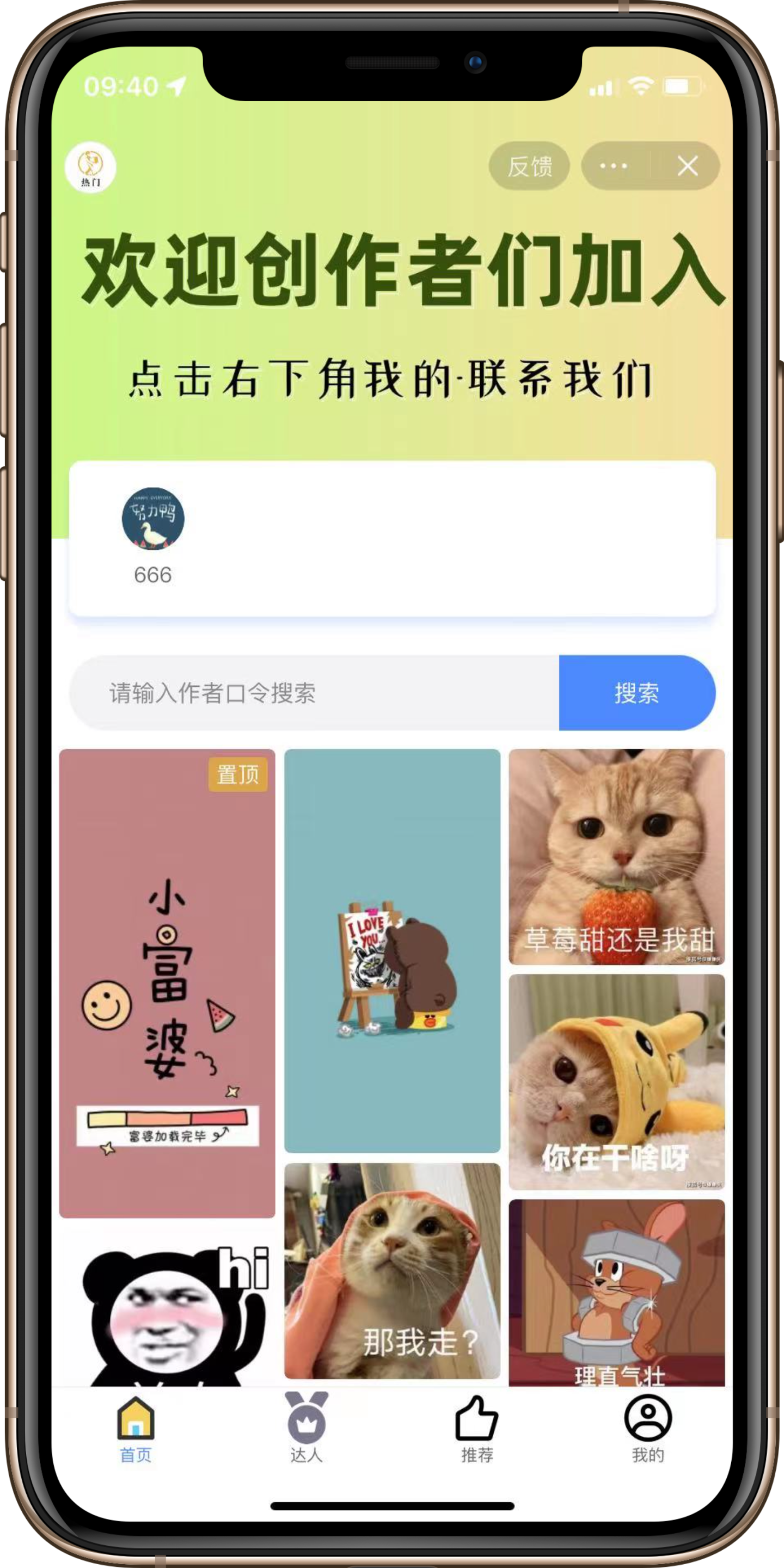
演示图:



一、代码分享
部分后端代码:
<!doctype html>
<html class="x-admin-sm">
<head>
{include file='base/common_header'}
</head>
<body class="index">
{include file='base/common_miniheader'}
<!-- 中部开始 -->
<!-- 左侧菜单开始 -->
{include file='base/common_left_menu'}
<!-- <div class="x-slide_left"></div> -->
<!-- 左侧菜单结束 -->
<!-- 右侧主体开始 -->
<div class="page-content">
<div class="layui-tab tab" lay-filter="xbs_tab" lay-allowclose="false">
<ul class="layui-tab-title">
<li class="home">
<i class="layui-icon"></i>我的桌面</li></ul>
<div class="layui-unselect layui-form-select layui-form-selected" id="tab_right">
<dl>
<dd data-type="this">关闭当前</dd>
<dd data-type="other">关闭其它</dd>
<dd data-type="all">关闭全部</dd></dl>
</div>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<iframe src='/admin/welcome' frameborder="0" scrolling="yes" class="x-iframe"></iframe>
</div>
</div>
<div id="tab_show"></div>
</div>
</div>
<div class="page-content-bg"></div>
<style id="theme_style"></style>
<!-- 右侧主体结束 -->
<!-- 中部结束 -->
</body>
<script type="text/javascript">
layui.use(['form', 'layer'],
function() {
var form = layui.form,
layer = layui.layer,
$ = layui.jquery;
})
function clearCache(){
$.get('/admin/clearCache',{},function (r){
layer.msg('清除成功');
})
}
</script>
</html>部分前端代码:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText":"",
//"navigationStyle": "custom"
"transparentTitle":"always"
}
},
{
"path": "pages/index/recommend",
"style": {
"navigationBarTitleText": "热门详情"
}
},
{
"path": "pages/talent/index"
},
{
"path": "pages/talent/detail",
"style": {
// "navigationBarTitleText":""
// "navigationStyle": "custom"
// "transparentTitle":"always"
}
},
{
"path": "pages/cate/index"
},
{
"path": "pages/search/index"
},
{
"path": "pages/search/result"
},
{
"path": "pages/list/index"
},
{
"path": "pages/detail/index",
"style": {
"navigationBarTitleText":"",
//"navigationStyle": "custom"
"transparentTitle":"always"
}
},
{
"path": "pages/user/index",
"style": {
"navigationBarTitleText":"",
// "navigationStyle": "custom"
"transparentTitle":"always"
}
},
{
"path": "pages/user/collect"
}
,{
"path" : "pages/index/webview"
},
{
"path":"pages/index/richtext"
},
{
"path": "pages/detail/layout2"
},
{
"path":"pages/user/richtext"
},
{
"path":"pages/user/setting"
}
,{
"path" : "pages/user/expert"
}
,{
"path" : "pages/pay/index",
"style": {
"navigationBarTitleText": "成为会员"
}
},
{
"path": "pages/user/order-list",
"style": {
"navigationBarTitleText": "我的订单"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "云云壁纸",
"navigationBarBackgroundColor": "#3D88FE",
"backgroundColor": "#FFFFFF"
},
"tabBar": {
"color": "#666666",
"selectedColor": "#3D88FE",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/images/home.png",
"selectedIconPath": "static/images/home-active.png",
"text": "首页"
}
, {
"pagePath": "pages/talent/index",
"iconPath": "static/images/expert.png",
"selectedIconPath": "static/images/expert-active.png",
"text": "达人"
}
, {
"pagePath": "pages/index/recommend",
"iconPath": "static/images/tuijian1.png",
"selectedIconPath": "static/images/tuijian.png",
"text": "推荐"
}
, {
"pagePath": "pages/user/index",
"iconPath": "static/images/user.png",
"selectedIconPath": "static/images/user-active.png",
"text": "我的"
}
]
}
}
二、上线教程
1、注册:抖音开放平台账号 及实名认证
2、部署小程序,提交审核
3、填写公户、开通广告即可。
总结
今天的分享就到这里,希望对大家有所帮助。





















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








