首先,这两种方法都属于jQuery遍历函数方法,下面小编将分开浅谈一下这两种方法
find()方法
我们通过W3C手册了解到,find()方法的定义是获得当前元素集合中每个元素的后代,通过选择器、jQuery对象或元素来进行筛选的。
语法结构为: .find(selector)
参数:selector 参数描述为:字符串值,包含供匹配当前元素集合的选择器表达式。
filter()方法
filter()方法将匹配元素集合缩减为匹配指定选择器的元素。
语法结构为: .filter(selector)
参数描述为:字符串值,包含供匹配当前元素集合的选择器表达式。
下面我将通过一个实例来说明两者的区别于用法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-1.9.0.min.js"></script>
<style type="text/css">
div{
width: 200px;height: 100px;
border: 1px solid #ccc;
}
div p{
width: 100px;height: 50px;
margin: 10px auto;
}
</style>
</head>
<body>
<div>
<p class="rain">测试1</p>
</div>
<div class="rain">
<p>测试2</p>
</div>
<script type="text/javascript">
var $find=$("div").find(".rain");
$find.css("background-color","red");
var $filter=$("div").filter(".rain");
$filter.css("background-color","blue");
</script>
</body>
</html>
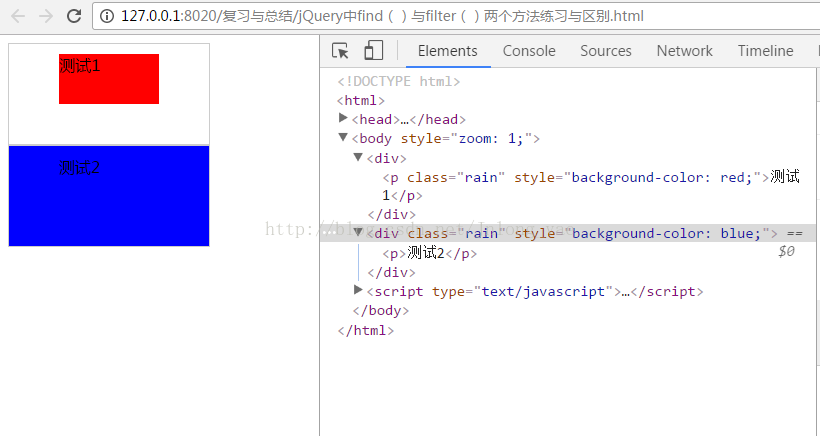
其运行结果如下图所示:
由此可见find()会在div元素内寻找class为rain的元素,是对子集进行操作
而filter()则是筛选div的class为rain的元素,是对自身集合元素进行筛选!


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








