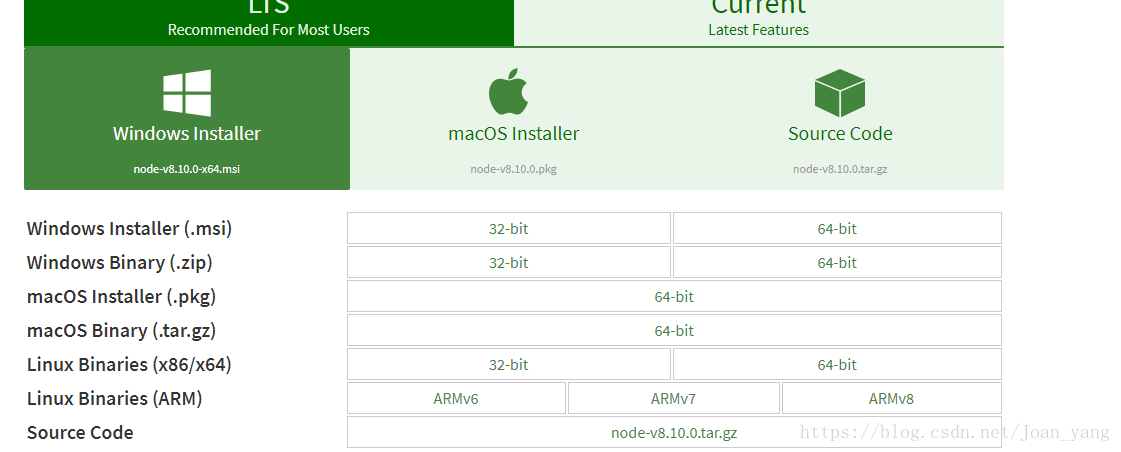
安装node
1:换镜像(淘宝)原生npm安装太慢了
npm install cnpm -g --registry=https://registry.npm.taobao.org
2:检查版本
命令 (cnpm-v)
3:安装livereload (--global 表示全局环境安装)(--save-dev 表示局部文件)
cnpm install livereload --global
4:执行命令(livereload)不添加参数默认使用当前地址默认端口
在文件根目录按住shift+右键打开命令行
5:改端口(9707)一般默认端口
6:
<script>
document.write('<script src="http://' + (location.host || 'localhost').split(':')[0] +
':35729/livereload.js?snipver=1"></' + 'script>')
</script>
在html 文件添加以上script标签,注意端口一致,
缺点:link进去的样式文件的更新并不会响应
优点:一行js代码不用写,可以实现浏览器的自动更新
7:ctrl+c结束命令行
8:配合auto save插件同时使用效果更佳
双屏开发更更佳
9:更好的实现
使用gulp




























 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








