前言:
目前可能个人使用Markdown时多会语雀等,一些在线免费的平台管理Markdown文档,但是有时候公司内部自己想要管理Markdown文档咋办了,这时候就想着能不能自己搭建一个公司自己的Markdown文档管理系统。这块使用的是GitHub 提供开源的mdwiki。
1、源码下载
https://github.com/Dynalon/mdwiki
如果想根据自己需要调整,可以在源码的基础上进行修改,编译,打包部署即可,或者直接使用打包好的进行部署运行即可。
本人下载GitHub上提供的打包好的部署,访问不了,没有查出问题,直接使用Docker进行部署的。
https://github.com/Dynalon/mdwiki/releases 版本使用的0.6.2
2、使用Docker部署mdwiki
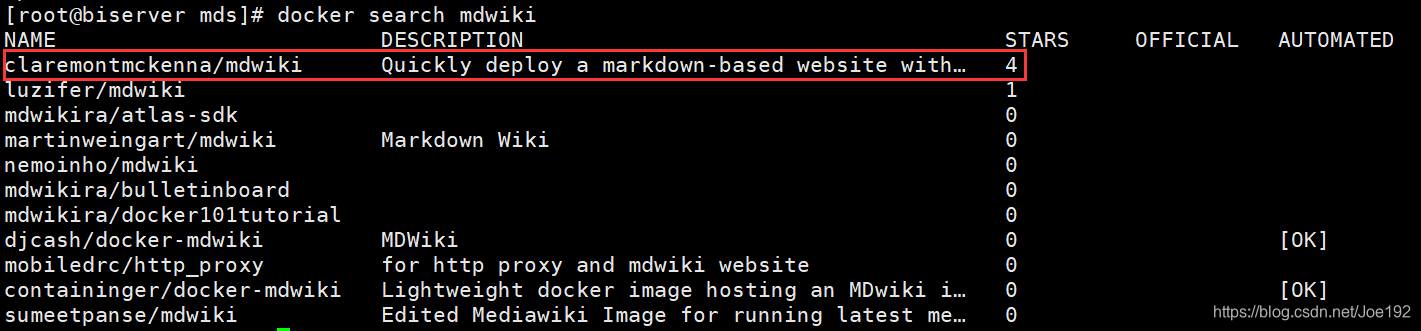
a、进行搜索mdwiki镜像

b、直接运行该镜像
docker run -d -p 8000:80 -v /path/to/mds:/md-app claremontmckenna/mdwiki
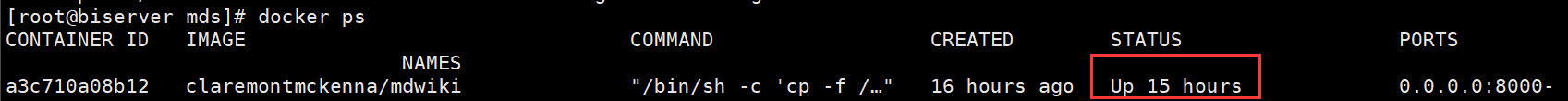
查看是否运行:成功

c、在挂载的/path/to/mds目录下进行配置工作,总共配置两个文件即可
config.json 配置内容:
{
"useSideMenu": true,
"lineBreaks": "gfm",
"additionalFooterText": "Tech_Query 汉化 - ",
"anchorCharacter": "¶",
"title": "MDwiki - 基于 Markdown 的 Wiki 系统,用 JavaScript 100% 运行在网页浏览器中!"
}
navigation.md 配置内容:
# 公司名称
[人员资料管理]()
* # 资料
* [使用开始](使用开始.md)
* [欢迎](index.md)
- - - -
* # SubMenu Heading 2
* [SubMenu Item 3](subitem3.md)
- - - -
* # SubMenu Heading 3
* [SubMenu Item 3](subitem3.md)
[Menu Item 2](item2.md)
- - - -
[Menu Item 3](item3.md)
[gimmick:themechooser](主题)
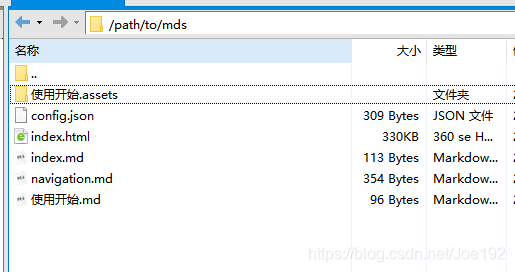
完成所有配置的目录/path/to/mds 如下:
注意:这块我自己重新修改了index.md的内容
不用重启容器,直接在浏览器访问:http://ip:8000/,访问直接默认index.md

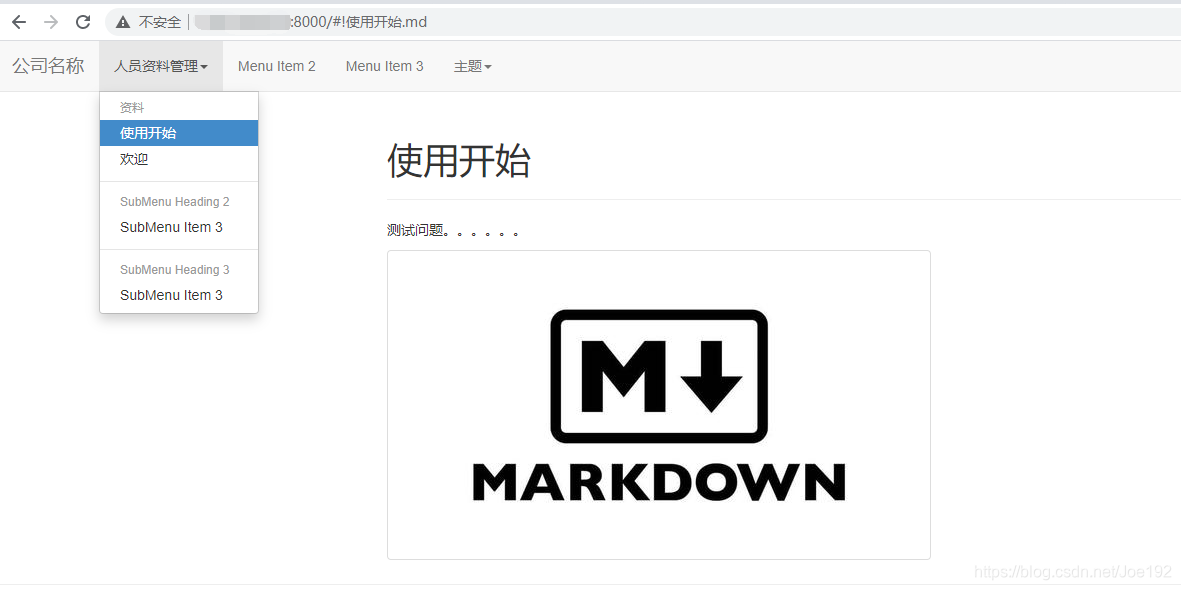
点击菜单使用开始:

这块可以自己新建index.md,来进行一个Markdown文档管理系统介绍,可以作为欢迎页面来使用。
这块还可以结合gitlib使用,就更完美。
参考网站:
https://www.zhihu.com/question/21029766
https://bootswatch.com/
https://blog.csdn.net/rs_network/article/details/54754821
https://blog.csdn.net/xelloq/article/details/80496424?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.control&dist_request_id=3de491e5-6f11-4be7-ab07-215474625fe9&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.control
https://blog.csdn.net/jk418756/article/details/89213832?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-4.control&dist_request_id=b4456790-db47-446f-804d-deb6b8ab0333&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-4.control





















 2689
2689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








