事实上,CSS属性有上百个,但是不需要我们全部学习,只学习一小部分即可基础使用,其他均为重复或使用频率较低。
1.字体属性,如font-family(字体系列)、font-size(字体尺寸)、font-style(字体样式)、font-variant(字体样式)、font-weight(字体粗细)、@font-face(一个规则,允许网站下载并使用其他超过“web-safe”的字体)、font-size-adjust(为元素规定aspect值)、font-stretch(收缩或拉伸当前字体系列)
*除了上面的那些属性以外,还有一个属性名为font,font属于复合属性,即通过一个属性设置多个样式,可通过font属性设置粗细、尺寸等等。
如下代码,在h1中,在font中设置了字体大小以及字体样式
第二个长文本中,line-height即为将长文本的行间距设为40px。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS属性</title>
</head>
<body>
<h1 style="font:bolder 50px 'kaiti'">这是一个复合属性示例</h1>
<p style="line-height:40px">这是一段长文本1111111111111111111111111111asdcahiasudgasigyuasgigsaid111111111111111111111111111111111111111111111111111111111111111111111111111111111</p>
</body>
</html>

2.书接上回,我们了解了块元素(从新行开始占据整行宽度、可包含其他块级和行内元素)以及行内元素(同一行呈现不会独占一行、只占据内容所需宽不能包含块级元素,可包含行内元素)。
其实除了这两个还有一个行内块元素,它在水平方向上排列,但可以自由设置宽度、高度、内外边距等块级元素属性。行内块元素可以包含其他行内元素或块级元素。
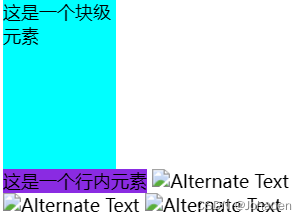
以上中块元素和行内块元素都可以设置宽高。块元素可以分别设置宽高,行内块元素的如果图片正常加载的话,那么只设置宽度时会按比例压缩,若设置宽高的话会实现一个拉伸的效果。这两个的区别在于,一行中只能有一个块级元素,但是可以有多个行内块元素。由于本文章中没有设置图片,故以教程中图片作为示例。行内元素添加宽高则无效,其宽高由内容决定。
行内块元素代码教程示例如下(来源:GeeksMan):

:代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS属性</title>
<style>
.block{
background-color:aqua;
width:100px;
height:150px;
}
.inline{
background-color:blueviolet;
}
.block-inline{
width:100px;
height:150px;
}
</style>
</head>
<body>
<div class="block">这是一个块级元素</div>
<span class="inline">这是一个行内元素</span>
<img src="#" alt="Alternate Text" class="block-inline" />
<img src="#" alt="Alternate Text" class="block-inline" />
<img src="#" alt="Alternate Text" class="block-inline" />
</body>
</html>
3.行内块元素最为实用,我们展示的商品列表等大多均为行内块元素。商品列表不只是图片,还有其他信息,如何显示?——>将其他两种转化成行内块元素。(display+转换类型即可)
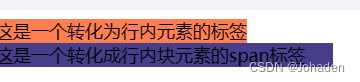
下图中分别把块元素转化成行内元素,以及行内元素转化为行内块元素。如按注释中转化为块元素,且删掉width,则最后的样式为一整行都铺满背景颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS属性</title>
<style>
.div-inline{
display:inline;
background-color:coral;
}
.span-inline-block{
display:inline-block;/*若要转化成块元素即是block*/
background-color:darkslateblue;
width:300px;
}
</style>
</head>
<body>
<div class="div-inline">这是一个转化为行内元素的标签</div>
<span class="span-inline-block">这是一个转化成行内块元素的span标签</span>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








