前言
现代框架大多数是先生成一个空的页面,然后通过特定的模板语言将JSON转换为DOM元素来填充该页面。而Stimulus并不会干扰HTML的创建,相反的,它是依附于现有HTML文档的。Stimulus关注的重点是对现有DOM元素的操纵,而不是对DOM元素的创建。Stimulus+Turbolinks的结合会更适合“传统前端”。
本文只是针对用stimulus-start新建的项目。
新建
先从git上面将stimulus框架拖下来:
$ git clone https://github.com/stimulusjs/stimulus-starter.git
$ cd stimulus-starter
安装依赖,要使用yarn:
$ yarn install
运行项目:
$ yarn start
然后打开http://localhost:9000/
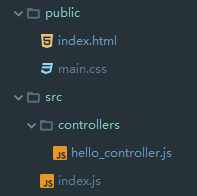
文件结构
stimulus是mvc框架。视图在public目录下,控制器在src/controllers目录下。

控制器
命名规则
- 控制器文件:
${controllerIdentifier}_controller.js,单词间用下划线_连接; - 控制器类:始终使用驼峰命名来对方法和属性命名;
- DOM:用短横线
-连接单词。
视图中元素和控制器的buxia关联都是由data属性来完成。
作用域
当Stimulus将控制器连接到元素时,该元素及其所有子元素构成控制器的范围。
例如,<div>及子元素<h1>是控制器的范围的一部分,但周边<main>元件是没有的。
<main>
<div data-controller="reference">
<h1>Reference</h1>
</div>
</main>
绑定控制器
用data-controller=${ controllerIdentifier }指定控制器,将当前DOM块和控制器绑定,单词间用短横线-连接。
<div data-controller="hello">
<input type="text">
<button>Greet</button>
</div>
一个DOM绑定多个控制器的时候用空格分隔:
// 绑定clipboard和list-item两个控制器
<div dat




 本文介绍了前端库Stimulus的基本用法,包括控制器的创建、命名规则、事件绑定、生命周期回调、目标和自定义数据的使用。Stimulus与Turbolinks结合,专注于对现有DOM元素的操作,而非生成DOM。文章详细讲解了如何设置和使用控制器,以及如何通过数据属性传递自定义数据。
本文介绍了前端库Stimulus的基本用法,包括控制器的创建、命名规则、事件绑定、生命周期回调、目标和自定义数据的使用。Stimulus与Turbolinks结合,专注于对现有DOM元素的操作,而非生成DOM。文章详细讲解了如何设置和使用控制器,以及如何通过数据属性传递自定义数据。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 32
32

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








