Bootle对于静态文件的加载是通过路由(@route)和static_file函数来实现的,例如:
|
1
2 3 |
@bottle.route(
'/imgages/common/<filename:path>')
def imagescommonpath(filename): return bottle.static_file(filename, root = '/admin/imgages/common') |
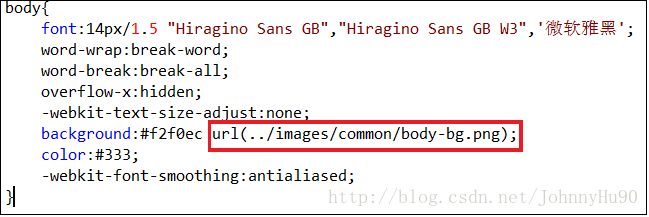
却是通常加载失败,CSS里面涉及的url全部失效,即使设置了上面的静态路由加载这些静态文件也同样失效,目前我没有找到这种针对CSS里面的绝对路径设置问题在Bottle里面的好的解决方案,既然是绝对路径的问题导致的失败,那么只有更改绝对路径了,一种折中的方案就是将URL里面用到的这些jpg, png,gif等文件同CSS放到同一个文件夹下,加载的时候,如上面的,进行如下就可以:
各位如有更好的解决方案,敬请告知,多谢!!
























 304
304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








