转载请注明出处:http://blog.csdn.net/joker_ya/article/details/41593351
最近逛论坛的时候发现有人做这种效果,于是自己也写了一下。发现实现起来很简单,今儿给大家分享一下。
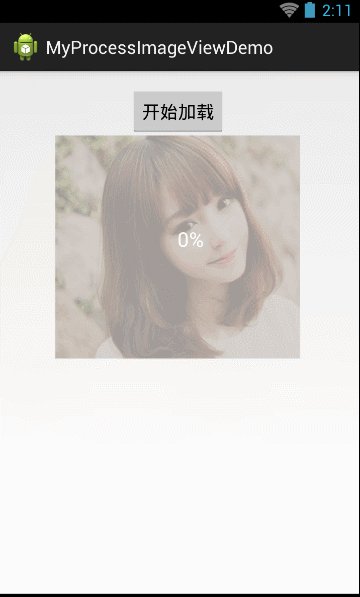
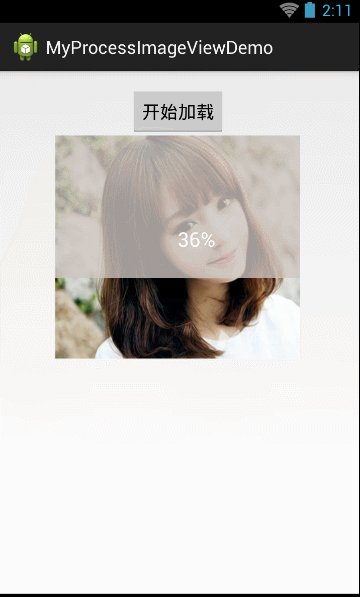
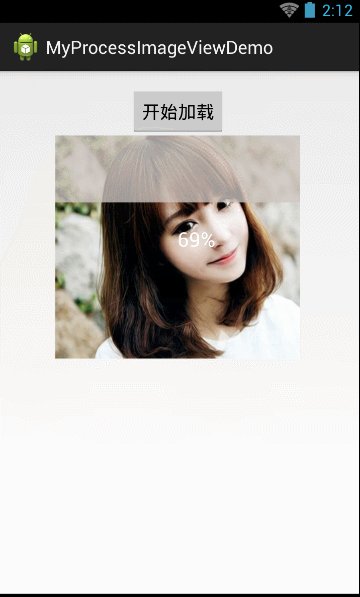
老规矩,上效果图。
这种用于图片加载时效果应该不错。
接下来,让我们看看是如何实现的吧!
新建Android项目MyProcessImageViewDemo,其目录如下:
新建一个类MyView继承ImageView,重写它的onDraw方法。具体内容如下:
package com.example.myprocessimageviewdemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.widget.ImageView;
/**
*
* @author Joker_Ya
*
*/
public class MyView extends ImageView {
// 进度值
int process = 0;
// 控件宽高
private int w;
private int h;
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public MyView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
w = getWidth();
h = getHeight();
Log.v("h", h + "");
Paint paint = new Paint();
// 设置画笔的argb
paint.setARGB(200, 205, 197, 191);
if (process < h) {
// 绘制进度的阴影区域,随着process的增大 阴影区域减小
canvas.drawRect(0, 0, w, h - process, paint);
Paint tpaint = new Paint();
tpaint.setTextSize(40);
tpaint.setColor(Color.WHITE);
// 绘制百分比
canvas.drawText((int) (((float) process / h) * 100) + "%", w / 2
- getPaddingLeft() / 2, h / 2, tpaint);
}
}
public void setProcess(int process) {
this.process = process;
// 重绘
invalidate();
}
}
代码比较简单,这里简单的提一下。首先我们在源图片上面绘制一片和源图片一样大小的阴影区域,该阴影区域随着process的增大而减小。再用process/h得到百分比,百分比随着process的增大而增大。然后将该百分比绘制在控件的中间位置。
我们然后再MainActivity里这样写:
package com.example.myprocessimageviewdemo;
import java.util.Timer;
import java.util.TimerTask;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
/**
*
* @author Joker_Ya
*
*/
public class MainActivity extends ActionBarActivity {
private MyView myView;
private Button button;
private Timer timer;
private myTimerTask task;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
super.handleMessage(msg);
Bundle b = msg.getData();
int process = b.getInt("process");
Log.v("process=", process + "");
myView.setProcess(process);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myView = (MyView) findViewById(R.id.myview);
button = (Button) findViewById(R.id.button);
timer = new Timer();
task = new myTimerTask();
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
timer.schedule(new myTimerTask(), 0, 500);
}
});
}
@Override
public void finish() {
// TODO Auto-generated method stub
task.cancel();
super.finish();
}
public class myTimerTask extends TimerTask {
int process = 0;
@Override
public void run() {
// TODO Auto-generated method stub
process += 10;
Message message = new Message();
Bundle bundle = new Bundle();
// 将process传递出去
bundle.putInt("process", process);
message.setData(bundle);
handler.sendMessage(message);
}
}
}
在 MainActivity我们使用到了Timer计时器,每过0.5秒process就加上10。然后将该值传递出去,在handler中对UI进行操作。
在布局文件里,我们这样写:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.myprocessimageviewdemo.MainActivity" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始加载" />
<com.example.myprocessimageviewdemo.MyView
android:id="@+id/myview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/girl" />
</LinearLayout>一个按钮,一个自定义view搞定。
好了,想要的效果已经实现了,有没有发现很简单呢?没有涉及复杂的算法什么的,就简单的计算了一下阴影的高度和百分比。
最后附上源码下载地址:
























 2458
2458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








