一.前言
楼主在开发小程序的过程中,遇到这样一个需求,要求长按view才开始某个操作,如果只是这样的需求简单,因为view就提供一个了长按的事件:bindlongpress

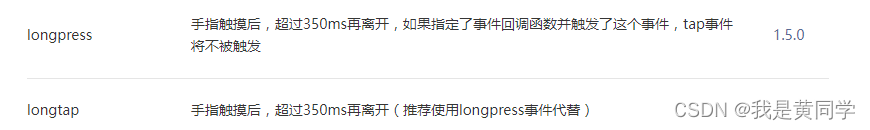
但是这里的时间由显示,微信默认是350ms,可是客户要求是长按4s才执行先操作,这就有点麻烦了,无法用bindlongpress去实现。
二.解决方式
1.长按操作,即是从按下到离开,会有一个时间间间隔,只要捕获这两者的时间,然后再计算两者之间的时间差即可自由实现长按多少秒再执行业务操作。
以上是解决的思路方向,现在需要捕获两个动作,以及各自的时间戳
微信提供两个事件接口来捕获按下和离开的操作,分别是bindtouchstart和bindtouchend,以及对应的操作时间时间戳,至此我们需要的参数全都齐全了,就可以编写代码了
2.核心代码
wxml
<view class="pubview" hover-class="hover" bindtouchstart="onStart" bindtouchend="onEnd" >自定义长按时间</view>
js
/**
* 页面的初始数据
*/
data: {
startTime: null,
endTime: null,
},
onStart: function (event) {
this.data.startTime = event.timeStamp
console.log("按下时间戳:" + this.data.startTime)
},
onEnd: function (event) {
this.data.endTime = event.timeStamp
console.log("抬起时间戳:" + this.data.endTime)
let a = this.data.endTime - this.data.startTime
if (a >= 4000) {
console.log("大于指定时间,开始执行对应的业务逻辑")
}
else {
console.log("小于指定时间,不执行操作")
}
},























 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








