按照ant-design-vue官网引入样式

虽然官网这里写了可以 import 'ant-design-vue/dist/antd.less' 但是引入less却报错了


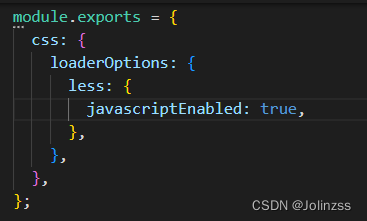
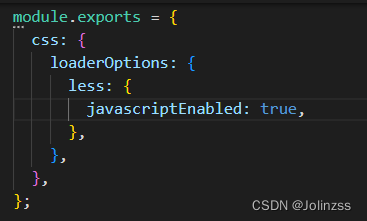
报错未启用JavaScript,看了官方的操作是在vue.config.js中配置开启JavaScript

我按着操作后又报错了

提示语法错误,猜测是写法不一样了,官网是两年前的写法
这里我的版本是这样:

按照新的写法这样就可以了
 在尝试按照ant-design-vue官网指导引入样式时遇到JavaScript未启用的错误。通过检查发现官方示例是两年前的版本,需要更新配置方法。在vue.config.js中正确配置后,解决了报错,成功引入样式。
在尝试按照ant-design-vue官网指导引入样式时遇到JavaScript未启用的错误。通过检查发现官方示例是两年前的版本,需要更新配置方法。在vue.config.js中正确配置后,解决了报错,成功引入样式。
按照ant-design-vue官网引入样式

虽然官网这里写了可以 import 'ant-design-vue/dist/antd.less' 但是引入less却报错了


报错未启用JavaScript,看了官方的操作是在vue.config.js中配置开启JavaScript

我按着操作后又报错了

提示语法错误,猜测是写法不一样了,官网是两年前的写法
这里我的版本是这样:

按照新的写法这样就可以了
 7209
7209
 3万+
3万+
 4211
4211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


