table嵌套table深入剖析border-collapse:
(最下面的一行为嵌套的table)
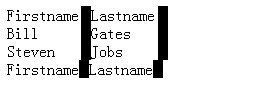
collapse:



分析:tr的宽度不等于table的宽度,而是table-trboder/2,因此tr下再嵌table,不能保证与上面的table宽度一致,所以无论怎么设置都是无法对齐的。
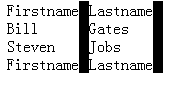
separate:


分析:tr长度与table一样长,因此tr嵌table的宽度也能保证与table的长度一致。

border-collapse的总结:在table嵌table的场景时,父table如果设置collapse属性,要么不要设置左右边框。需要左右边框的情形,那么需要把父table设置separate才能保证上下table一致
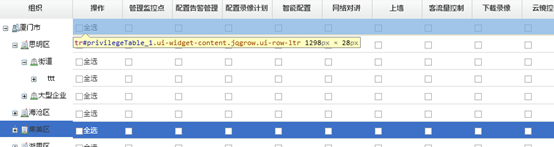
我们看以下只上或者下边框的时候,以用户权限分配为例(平台里默认把所有的table的border-collapse的属性均设置为collapse):
我们看一下table嵌套table的使用场景:
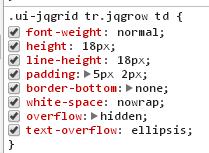
td的设置如下:

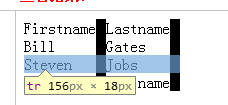
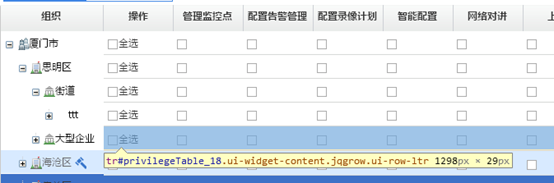
正常情况下tr的高度如下:

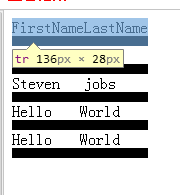
但是移步到这一行,我们会发现如下:高度为29px的数据

第一行,高度为28,符合我们的预期。
接下来分析table的嵌套结构如下:

通过仔细对比了页面同样的tr的高度却不一样,规律总结起来是,table里第一个tr是我们预期的高度28px,其余的均是29px. 一般情况下,tr相差一个像素,肉眼是无法区分的。但是由于权限这里布局的复杂性,由多个table拼凑一起的,凡是出现像素差,就会看到左右不一致。如下图:
![]()
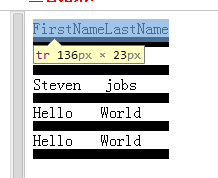
初次定位此问题非常棘手,根本找不到问题的入口,经过多次尝试之后,终于发现把嵌套的table的border-collapse设置为separate,这样不会出现一行28,一行29了。为了搞清楚这个原因,终于移步到w3c上简化模型做了如下测试,数据与上次一模一样:
代码结构如下:



通过观察,上面的数据我们终于可以看出点什么了,原来只设置border-bottom,第一行的高度与下面的几行不一样,使用collapse,td的高度=自身高度+border上下宽度的一半。
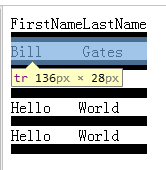
把border-collapse改为separate之后,我们看看效果如下:

其实高度跟宽度的道理类似,只有明白了这个原理才不会在这些小问题浪费诸多的时间。























 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










