1、登录官网,http://alexgorbatchev.com/SyntaxHighlighter/integration.html;找到页面上的“download”链接,进入下载页面:
2、进入下载页面后选择要下载的版本,我下载的是2.1.382,如下:
3、加压下载的文件,得到下面的文件:
第二步:小试牛刀,动手做
1、新建test.html,首先导入scripts文件夹下的shCore.js和styles下的shCore.css;
<script type="text/javascript" src="../scripts/shCore.js"></script>
<link type="text/css" rel="stylesheet" href="../styles/shCore.css"/>
2、导入要加高亮的语言对应的scripts文件夹下的js文件,这里以JavaScript代码为例:
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
3、写入下面代码:
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = '../scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
4、写入HTML代码:
<body>
<pre class="brush: javascript;">
var myCustomFn = function ShowFn() {
Ext.Msg.alert('消息框', "你好,欢迎学习SyntaxHighLight!");
}
</pre>
</body>
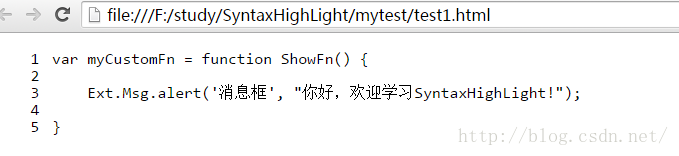
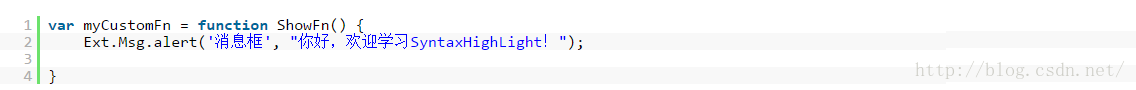
5、在浏览器中打开该文件,查看效果:
6、添加样式文件,
<link type="text/css" rel="stylesheet" href="../styles/shThemeDefault.css"/>
7、效果如下:
完整的代码如下:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>代码高亮显示</title>
<script type="text/javascript" src="../scripts/shCore.js"></script>
<link type="text/css" rel="stylesheet" href="../styles/shCore.css"/>
<link type="text/css" rel="stylesheet" href="../styles/shThemeDefault.css"/>
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = '../scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
</head>
<body>
<pre class="brush: javascript;">
var myCustomFn = function ShowFn() {
Ext.Msg.alert('消息框', "你好,欢迎学习SyntaxHighLight!");
}
</pre>
</body>
</html>
注意:HTML代码显示在标签为<pre></pre>中,syntaxhighlighter默认会自动查找<pre />标签,其中标签可自定义,可以是<div>,<ul >,<ol >等等,只需要加上如下配置代码:
SyntaxHighlighter.config.tagName = 'div';
同时根椐class类名选择不同的格式刷,由于以javascript为实例,因此格式刷配置为javascript,如上:class="brush: javascript;"
鼠标移动到代码区域时会显示一个工具条,分别是显示代码,复制代码,打印代码和帮助四个功能,默认为英文,改中文设置如下:
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';
SyntaxHighlighter.config.strings = {
expandSource : '展开代码',
viewSource : '查看代码',
copyToClipboard : '复制代码',
copyToClipboardConfirmation : '代码复制成功',
print : '打印',
help: '?',
alert: '语法高亮\n\n',
noBrush: '不能找到刷子: ',
brushNotHtmlScript: '刷子没有配置html-script选项',
aboutDialog: '<div></div>'
};
SyntaxHighlighter.all();
</script>
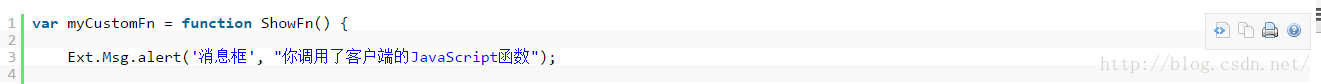
效果如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>代码高亮显示</title>
<script type="text/javascript" src="../scripts/shCore.js"></script>
<link type="text/css" rel="stylesheet" href="../styles/shCore.css"/><link type="text/css" rel="stylesheet" href="../styles/shThemeDefault.css"/>
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = '../scripts/clipboard.swf';
SyntaxHighlighter.config.tagName = 'div';
SyntaxHighlighter.config.strings = {
expandSource : '展开代码',
viewSource : '查看代码',
copyToClipboard : '复制代码',
copyToClipboardConfirmation : '代码复制成功',
print : '打印',
help: '?',
alert: '语法高亮\n\n',
noBrush: '不能找到刷子: ',
brushNotHtmlScript: '刷子没有配置html-script选项',
aboutDialog: '<div></div>'
};
SyntaxHighlighter.all();
</script>
</head>
<body>
<div class="brush: javascript;">
var myCustomFn = function ShowFn() {
Ext.Msg.alert('消息框', "你调用了客户端的JavaScript函数");
}
</div>
</body>
</html>




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








