使用webpack构建的工程,在开发过程中不同环境的配置不同,在各种环境的打包切换过程中需要手动修改相关配置达到预期目的。但是每次都手动修改会比较麻烦,本文简单介绍如何通过对webpack进行配置,实现不同环境打包分类配置;
1.修改build文件夹下build.js文件
添加声明变量
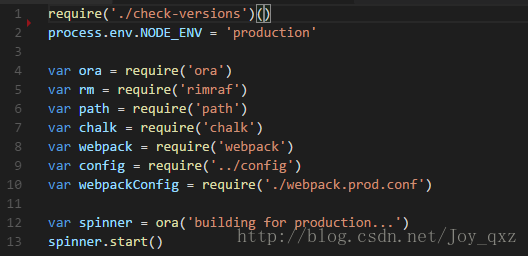
修改前
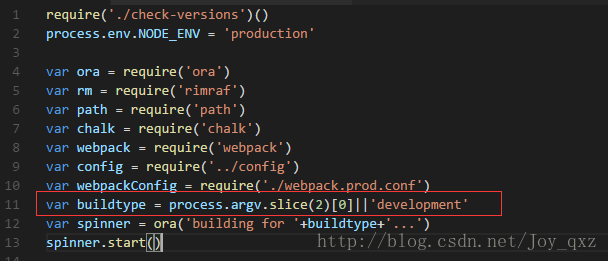
修改后
2.修改config文件夹下prod.env.js文件
添加不同环境的名称
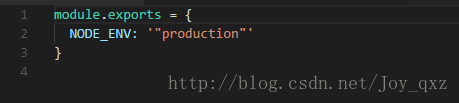
修改前
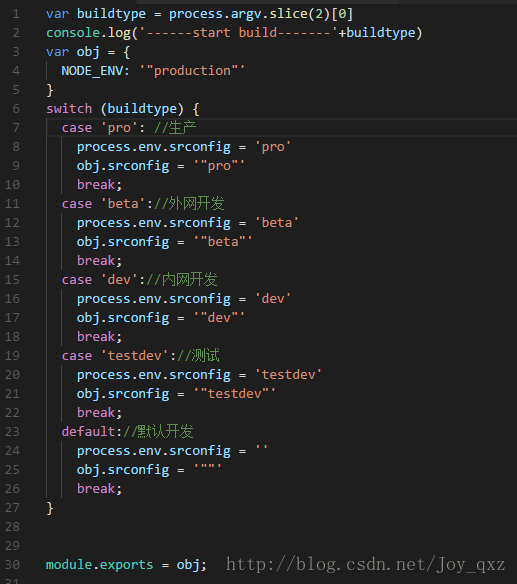
修改后
3.修改不同环境下的请求域名地址
一般项目都会有一个专门写请求接口的js文件,同时我们一般会将接口域名统一提取书写,以方便统一修改处理。在该文件修改如下:
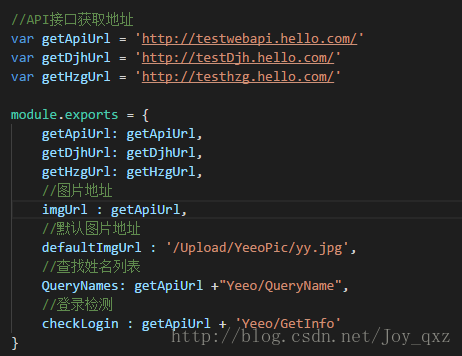
修改前
打包的时候需要通过修改变量getApiUrl等的地址配置来区分不同环境的包
如当前运行npm run build产生的包为测试环境的包,适用于测试人员进行测试。待项目需要上线时需要修改http为https并将test去掉再运行npm run build打包的为生产环境的包,用于项目上线使用,来回的修改比较麻烦。
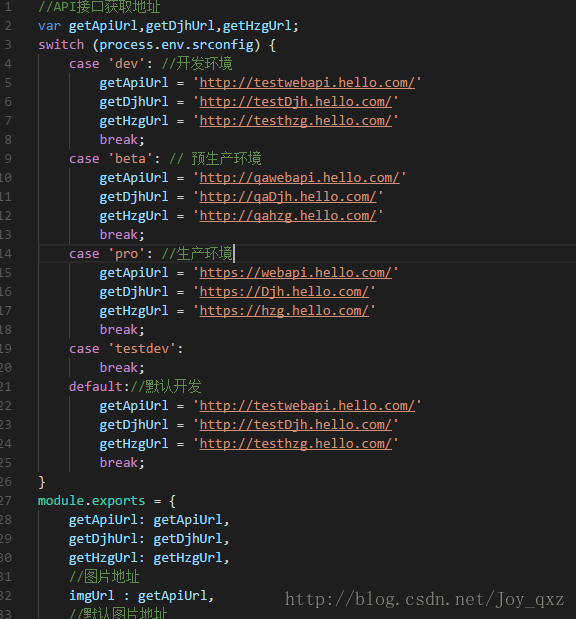
修改后
这样就可以将不同环境的接口域名地址进行分类管理,打包的时候只需要运行npm run build pro既可以完成生产环境的打包。





 本文介绍如何配置Webpack以实现不同环境下的打包分类配置。通过修改build.js文件、prod.env.js文件及接口域名地址,可以轻松切换不同环境的配置。
本文介绍如何配置Webpack以实现不同环境下的打包分类配置。通过修改build.js文件、prod.env.js文件及接口域名地址,可以轻松切换不同环境的配置。






















 4532
4532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








