锋迷商城项目介绍
项目模块
一、用户管理
- 用户注册
- 用户登录
- 退出登录
- 日志管理
二、首页功能实现
- 电商首页轮播图
- 首页分类显示
- 首页商品推荐
- 首页商品搜索
三、商品详情
- 商品详情查询与显示
- 商品评价
- 商品评价分页实现
- 商品评价脱敏实现
四、购物车
- 添加购物车
- 购物车商品列表展示
- 选中商品实时价格计算
- 编辑购物车商品数量
- 删除购物车商品
- 提交购物车至订单结算
五、收货地址管理
- 收货地址列表
- 新增收货地址
- 修改收货地址
- 删除收货地址
- 设置默认收货地址
六、提交订单
- 确认订单
- 创建/保存订单
- 订单支付(微信支付)
- 订单支付(支付宝支付)
- 超时取消订单(定时任务)
七、用户中心
- 查询用户信息
- 修改用户信息
- 上传头像
八、订单管理
- 查询订单
- 商家发货
- 确认收货
- 删除订单
九、评价管理
1.查询待评价商品列表
2. 添加商品评价
3. 商品评价列表
十、中心首页数据显示
- 订单状态
- 订单动向
项目介绍
一、项目背景
锋迷商城一一电商平台
- B2C 商家对客户
- C2B2C 客户对商家对客户
1. B2C
平台运营方即商品的卖家,如小米商城
- 商品
- 用户
2. C2B2C
平台运营方不卖商品(也可以卖)
卖家是平台的用户
买家也是平台用户
- 用户(店铺)
- 用户(买家)
- 服务
- 商品
二、技术选项
1. 技术清单
- 项目架构:前后端分离
- 前端技术:vue、axios、Elementui
- 后端技术:Springboot、mybatis、RESTful、Swagger
- 服务器搭建:Linux、Nginx
备注:
单体项目:项目的页面和代码都在同一个项目,项目开发完成之后直接部署在一台服务器。
遇到的问题:用户对页面静态资源以及对Java代码的请求压力都会落在Tomcat服务器上。
三、项目架构演进
1. 单体架构
- 前后端都部署在同一台服务器上(前后端代码都在同一个应用中)
- 缺点:对静态资源的访问压力也会落在Tomcat上
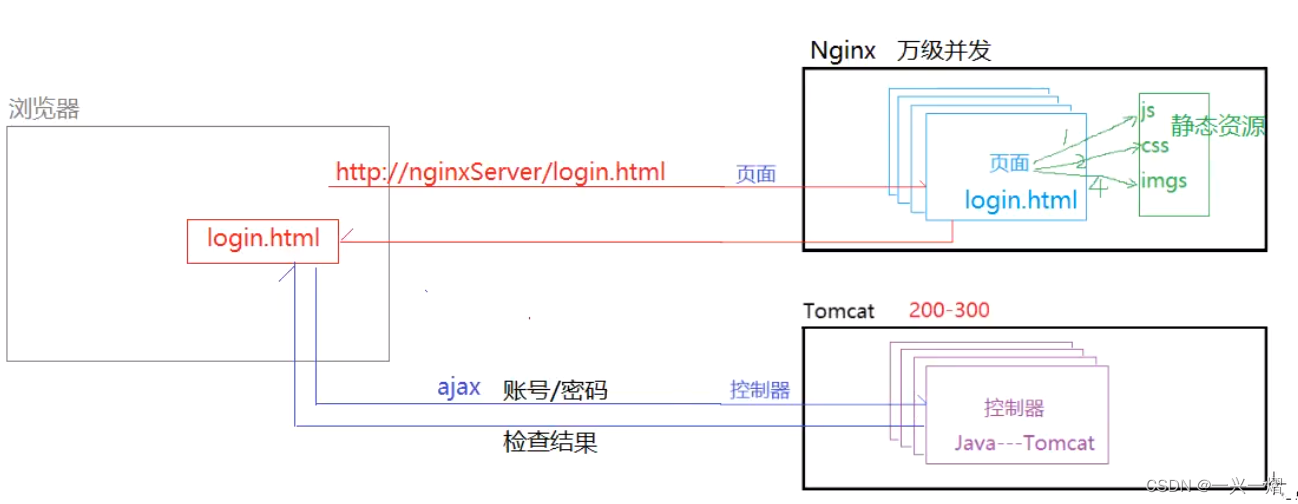
2. 前后端分离

- 前后端分离:前瑞和后端分离开发和部署(前后端部署在不同的服务器)
- 优点:将对静态资源的访问和对接口的访问进行分离,Tomcat服务器只负责数据服务的访问
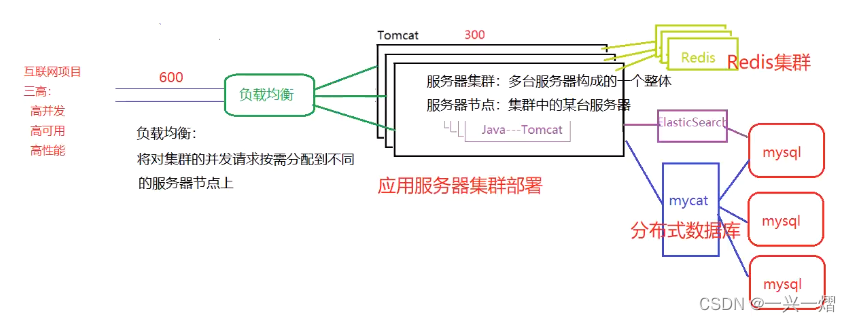
3. 集群搭建(分布式)

- 基于redis实现分布式锁
- 分布式数据库mycat
- redis集群
- 数据库中间件
- 消息中间件
4. 微服务架构
- 微服务架构:将原来在一个应用中开发的多个模块进行拆分,单独开发和部署
- 保证可用性、性能
四、锋迷商城项目搭建
基于Maven的聚合工程完成项目搭建,前端采用vue + axios,后端使用SpringBoot整合SSM























 4306
4306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








