简介
css用于定义网页样式,包括针对不同设备和屏幕尺寸的设计和布局。
语法:由选择器和声明组成。
选择器指向您需要设置样式的 HTML 元素。
声明块包含一条或多条用分号分隔的声明。
css使用方法
1.外部css,
使用最多,就是创建一个后缀为.css 的文件,在html文件中用<link>标签引用它
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>2.内部 CSS
如果一张 HTML 页面拥有唯一的样式,那么可以使用内部样式表。
内部样式是在 head 部分的 <style> 元素中进行定义。
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>3.行内 CSS
行内样式(也称内联样式)可用于为单个元素应用唯一的样式。
如需使用行内样式,请将 style 属性添加到相关元素。style 属性可包含任何 CSS 属性。
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;text-align:center;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
</body>
</html>若一个元素被多次定义,则只保留最后一个属性
层叠顺序
当为某个 HTML 元素指定了多个样式时,会使用哪种样式呢?
页面中的所有样式将按照以下规则“层叠”为新的“虚拟”样式表,其中第一优先级最高:
- 行内样式(在 HTML 元素中)
- 外部和内部样式表(在 head 部分)
- 浏览器默认样式
因此,行内样式具有最高优先级,并且将覆盖外部和内部样式以及浏览器默认样式。
CSS 颜色
1.在 CSS 中,可以使用颜色名称来指定颜色:
2.CSS 背景色
<h1 style="background-color:DodgerBlue;">China</h1>
<p style="background-color:Tomato;">China is a great country!</p>3.CSS 文本颜色
<h1 style="color:Tomato;">China</h1>
<p style="color:DodgerBlue;">China is a great country!</p>
<p style="color:MediumSeaGreen;">China, officially the People's Republic of China...</p>4.CSS 边框颜色
<h1 style="border:2px solid Tomato;">Hello World</h1>
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid Violet;">Hello World</h1>5.CSS 颜色值
在 CSS 中,还可以使用 RGB 值、HEX 值、HSL 值、RGBA 值或者 HSLA 值来指定颜色:
RGB:(r,g,b)
三个参数值为0~255
通常为所有 3 个光源使用相等的值来定义灰色阴影
RGBA:即具有 alpha 通道的 RGB 颜色值的扩展 - 它指定了颜色的不透明度。
参数为(r,g,b,a)其中a是介于0.0和1.0之间,表示透明度。1为完全不透明
HEX,使用十六进制表示颜色
就是把rgb的每一位从十进制转化为16进制。在前面加上#
其中 rr(红色)、gg(绿色)和 bb(蓝色)是介于 00 和 ff 之间的十六进制值(与十进制 0-255 相同)。
HSL
在 CSS 中,可以使用色相、饱和度和明度(HSL)来指定颜色,格式如下:
hsl(hue, saturation, lightness)
色相(hue)是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色。
饱和度(saturation)是一个百分比值,0% 表示灰色阴影,而 100% 是全色。
亮度(lightness)也是百分比,0% 是黑色,50% 是既不明也不暗,100%是白色。
hsla是带有alpha通道的,显示不透明度
css背景
background-color
background-color 属性指定元素的背景色。
body {
background-color: lightblue;
}也可以把body标签换成其他,如<p><h1><div>等
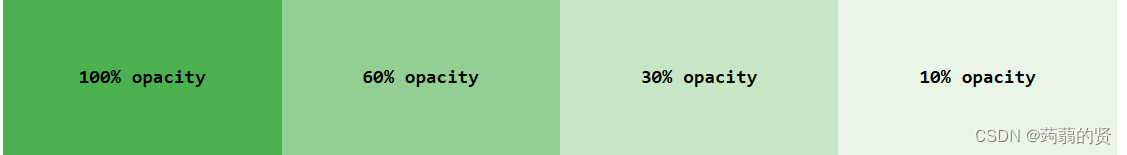
opacity
opacity 属性指定元素的不透明度/透明度。取值范围为 0.0 - 1.0。值越低,越透明:
注意:使用 opacity 属性为元素的背景添加透明度时,其所有子元素都继承相同的透明度。这可能会使完全透明的元素内的文本难以阅读。

为解决这个,我们通常使用RGBA
div {
background: rgba(0, 128, 0, 0.3) /* 30% 不透明度的绿色背景 */
}
background-image
指定用作元素背景的图像。
默认情况下,图像会重复,以覆盖整个元素。
body {
background-image: url("paper.gif");
}注意:使用背景图像时,请使用不会干扰文本的图像。
还可以为特定元素设置背景图像,例如 <p> 元素:
背景重复
默认情况下,background-image 属性在水平和垂直方向上都重复图像。
可以进行以下设置:
background-repeat: repeat-x;
background-repeat: repeat-y;还可指定只显示一次背景图像:
background-repeat: no-repeat;background-position
用于更改图像的位置,以免遮挡文字
把背景图片放在右上角:
background-position: right top;把背景图片放在右下角:
background-position: right bottom;background-attachment
指定背景图像是应该滚动还是固定的(不会随页面的其余部分一起滚动):
fixed:固定背景不滚动
scroll:指定背景图像应随页面的其余部分一起滚动:
background-clip
div
{
background-color:yellow;
background-clip:content-box;
}语法
background-clip: border-box|padding-box|content-box;
属性
| border-box | 背景被裁剪到边框盒。 |
| padding-box | 背景被裁剪到内边距框。 |
| content-box | 背景被裁剪到内容框。 |
border-box:

padding-box:

content-box:

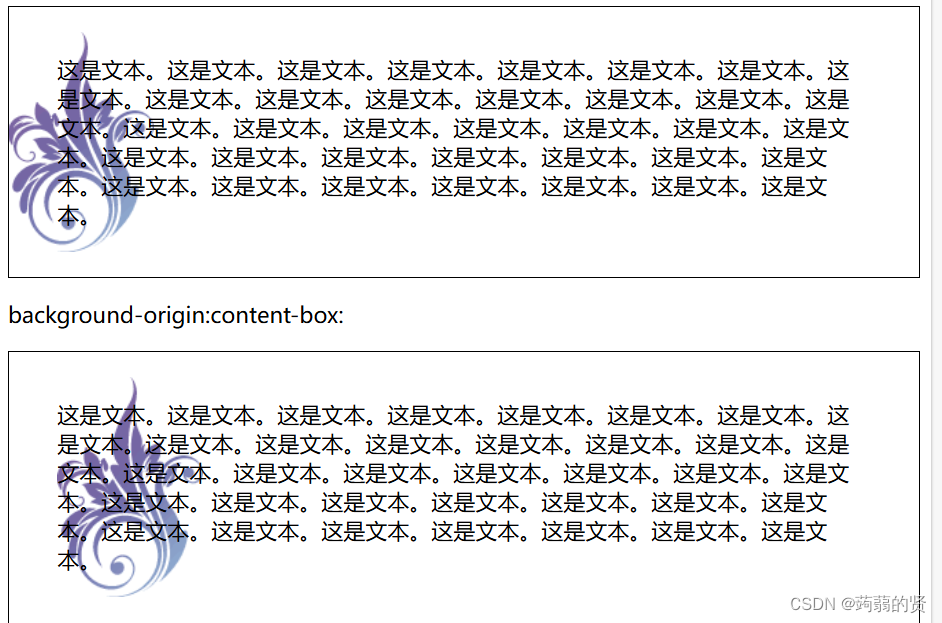
background-origin
就是告诉他背景在什么地方开始加载

结果:

background-origin 属性规定 background-position 属性相对于什么位置来定位。
注释:如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
| padding-box | 背景图像相对于内边距框来定位。 |
| border-box | 背景图像相对于边框盒来定位。 |
| content-box | 背景图像相对于内容框来定位。 |
background-size
规定背景大小
background-size:80px 60px;
还有高级点儿的percentage、cover、contain属性
背景简写
body {
background: #ffffff url("tree.png") no-repeat right top;
}属性顺序:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position





















 432
432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








