引用
在script标签中 加入 type=‘module’ ,是异步加载的
<script type="module" src="./es6.js"></script>
<script type="module" src="./es6-2.js"></script>
es6.js
export const name = 'jsong';
// const name = 'jsong';
console.log(name);
es6-2.js
import { name } from './es6.js';
console.log(name);
问题
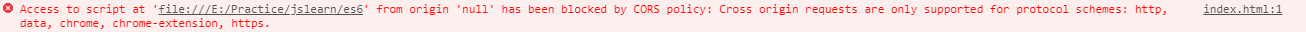
谷歌浏览器会出现跨域的问题
报错说 跨域请求只支持 http,data,chrome,chrome-extension,http。我们应用的本地资源,所以有问题
Access to script at 'file:///E:/Practice/jslearn/es6' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.

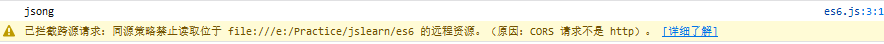
火狐浏览可以直接打开本地静态文件,加载模块
但是当es6-2.js import es6.js 时也会出现问题

所以最好的办法还是 把静态页面放到容器中运行就行了






















 3547
3547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








