一、问题场景
使用 @umijs/umi-app 为模板,创建一个项目:
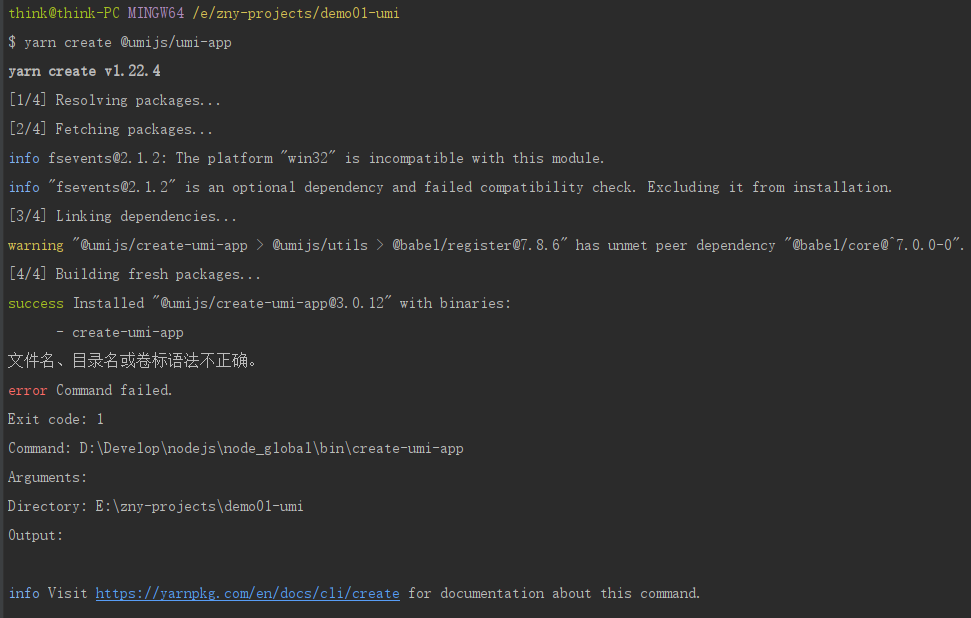
yarn create @umijs/umi-app创建失败,报如下错误:
think@think-PC MINGW64 /e/zny-projects/demo01-umi
$ yarn create @umijs/umi-app
yarn create v1.22.4
[1/4] Resolving packages...
[2/4] Fetching packages...
info fsevents@2.1.2: The platform "win32" is incompatible with this module.
info "fsevents@2.1.2" is an optional dependency and failed compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
warning "@umijs/create-umi-app > @umijs/utils > @babel/register@7.8.6" has unmet peer dependency "@babel/core@^7.0.0-0".
[4/4] Building fresh packages...
success Installed "@umijs/create-umi-app@3.0.12" with binaries:
- create-umi-app
文件名、目录名或卷标语法不正确。
error Command failed.
Exit code: 1
Command: D:\Develop\nodejs\node_global\bin\create-umi-app
Arguments:
Directory: E:\zny-projects\demo01-umi
Output:
info Visit https://yarnpkg.com/en/docs/cli/create for documentation about this command.
二、问题分析及解决方案
1、我是用 npm 安装的 yarn :
npm i yarn tyarn -g
2、我重新设定了 npm 全局包的安装位置 和 缓存位置。
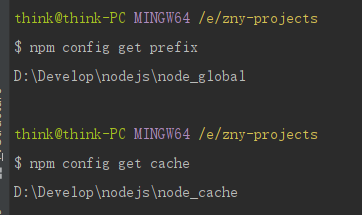
// 查看 npm 全局包的安装位置
npm config get prefix // D:\Develop\nodejs\node_global
// 查看 npm 缓存位置
npm config get cache // D:\Develop\nodejs\node_cache
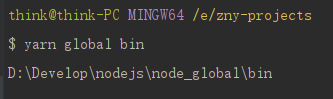
3、查看 yarn 命令的目录:
yarn global bin
// D:\Develop\nodejs\node_global\bin
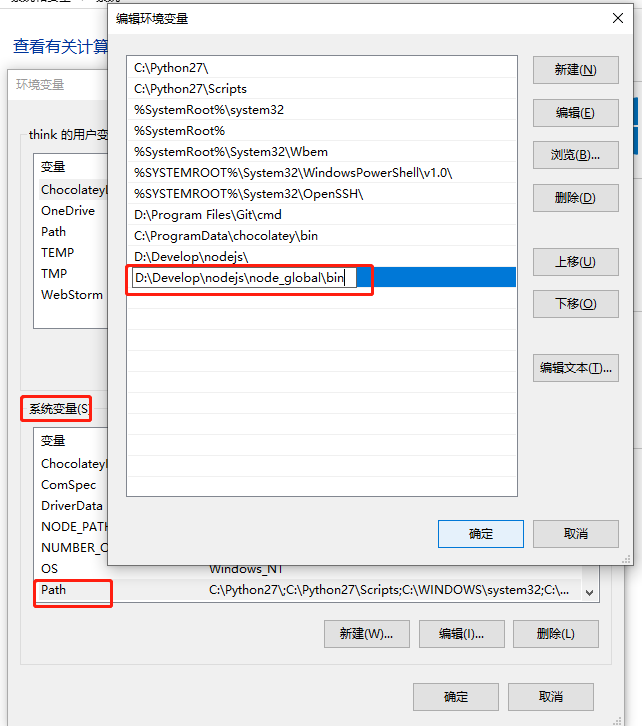
4、将获取到的 yarn 命令的目录配置到环境变量 Path 上。
到这一步之后,我再尝试执行命令 yarn create @umijs/umi-app,问题并没有解决,还是报同样的错误。
5、查看 yarn 的全局安装位置:
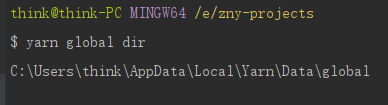
yarn global dir
// C:\Users\think\AppData\Local\Yarn\Data\global
可以发现,yarn 的全局安装位置 和 bin 的位置不一致。
6、修改 yarn 的全局安装位置
将 yarn 的全局安装位置 修改为和 npm 的一致。
因为我的 npm 的位置是 "D:\Develop\nodejs",那么我在 "D:\Develop" 下创建一个 yarn 文件夹,在 yarn 文件夹下再创建一个 global 文件夹和一个 cache 文件夹。
然后执行下面的命令,来设置 yarn 的全局安装位置和 缓存位置:
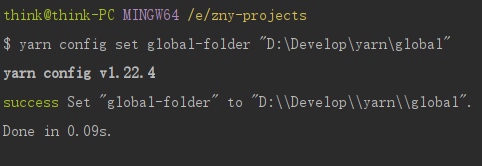
yarn config set global-folder "D:\Develop\yarn\global"
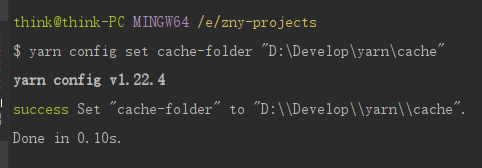
yarn config set cache-folder "D:\Develop\yarn\cache"
7、再查看 yarn 的全局安装位置 和缓存位置
$ yarn global dir
// D:\Develop\yarn\global
$ yarn cache dir
// D:\Develop\yarn\cache\v6
说明上一步的修改操作成功。
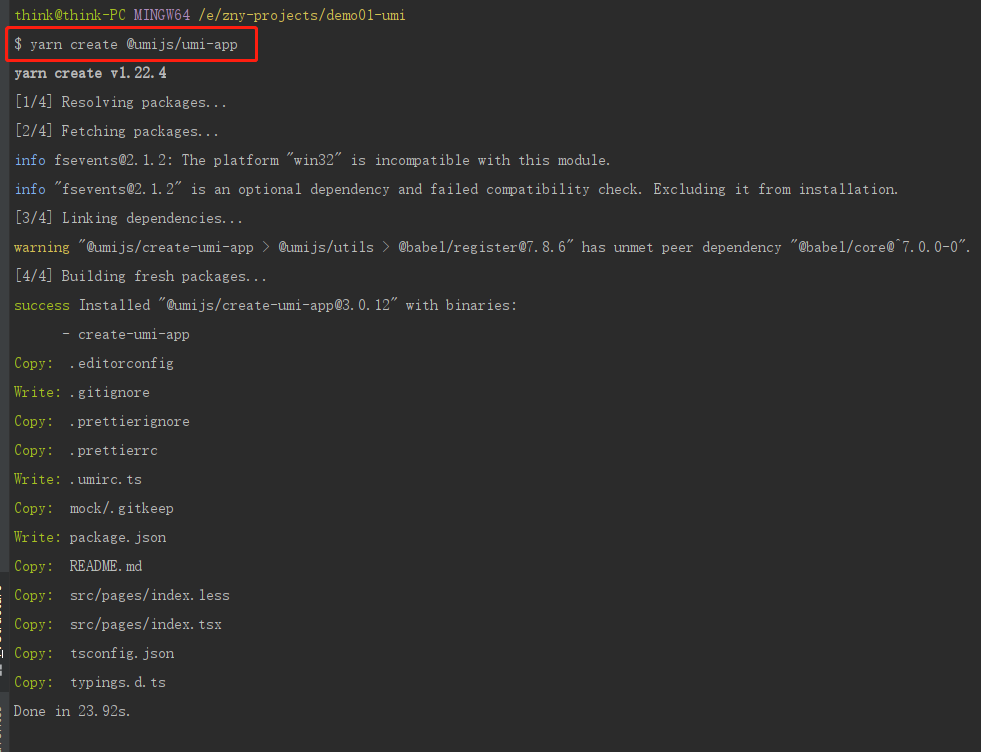
8、再执行 yarn create @umijs/umi-app
再执行 :
yarn create @umijs/umi-app
操作成功:






























 6407
6407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








