

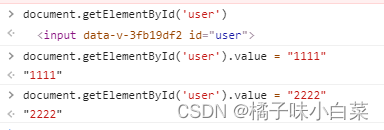
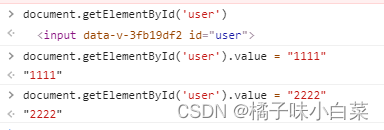
js通过控制台修改value的输入值 限于input标签
最新推荐文章于 2024-06-12 11:13:48 发布


 227
227
 115
115
 1723
1723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


