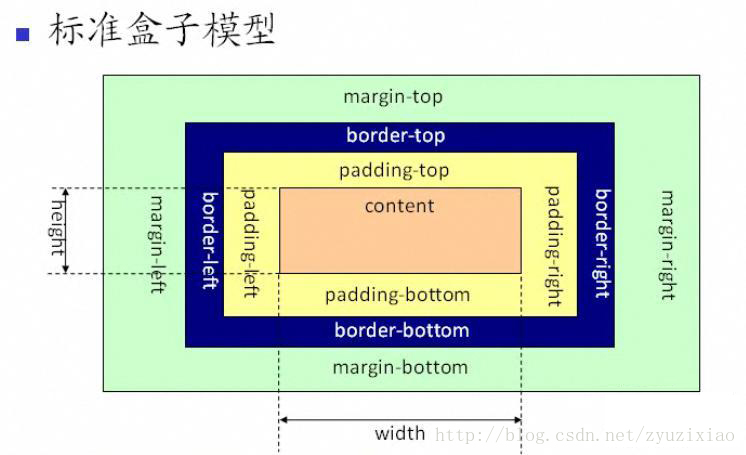
一、W3C标准盒模型
标准盒模型width只包含content的宽。
二、 IE盒模型
IE盒模型的width=border*2+padding*2+content

三、为什么IE盒模型更容易开发?
比如要在一个容器里并排显示两个同样的盒子。你用标准模型时肯定会这样设置每个盒子width:50%。再怎么去调整padding都会在两个盒子的内部去调整,不会再影响布局。
四、如何将保准盒模型转化为IE盒模型?
CSS3中运用box-sizing属性来特定定义匹配在某个区域的特定元素。

box-sizing:content-box,表示按照标准的盒模型显示。
box-sizing:border-box,表示按照IE盒模型来显示,通过已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。























 2172
2172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








