问题描述
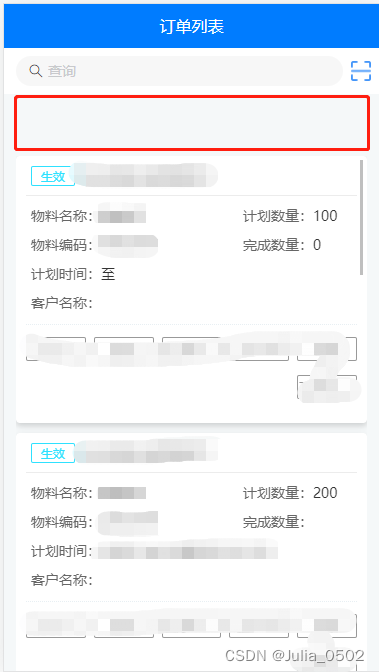
van-pull-refresh下拉刷新后顶部出现空白

原因分析:
由于下拉刷新后未将refreshing设置为false
解决方案:
提示:这里填写该问题的具体解决方案:
拿到数据之后需要将refreshing 设置为false
<van-pull-refresh v-model="refreshing" @refresh="onRefresh">
<van-list
v-model="loading"
:finished="finished"
finished-text="没有更多了"
@load="onLoad"
>
<van-cell v-for="item in worlOrderList " :key="item" :title="item" />
</van-list>
</van-pull-refresh>
async getList() {
this.loading = true
const result = await getProductOrderList()
this.isLoading = false
this.loading = false
this.refreshing = false //主要原因在这
const { code, data = {}, message } = result.data || {}
if (code === '200') {
if (this.queryList.current > 1) {
this.worlOrderList = this.worlOrderList.concat(data.records)
} else {
this.worlOrderList = data.records
}
this.total = data.total
if (this.total <= this.worlOrderList.length) {
this.finished = true
}
} else {
Toast.fail(message || '系统繁忙')
}
},
// 下拉刷新
onRefresh() {
// 清空列表数据
this.finished = false
this.worlOrderList = []
this.queryList.current = 1
this.getList()
},
// 加载更多
onLoad() {
this.queryList.current += 1
this.getList()
}
























 924
924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








