单行超出文本隐藏并显示省略号
overflow: hidden; // 超出隐藏
text-overflow: ellipsis;
white-space: nowrap; // 限制文本超出宽度后不能换行
源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>单多行文本超出隐藏并展示省略号</title>
<style>
.box {
border: 1px solid black;
margin: 0 auto;
width: 500px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="box">
我依旧是那颗兀自环游的行星,周而复始的按照宇宙约定的轨迹航行着,就算再过一百万年我的星轨也不会偏差毫厘。此刻,我却透过晦暗的星空看见相隔亿万光年之外的你,也同我一般孤独环游,我奋不顾身挣脱了太阳引力,一头撞进你的宇宙。”
</div>
</body>
</html>
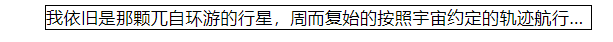
效果图:

多行超出文本隐藏并显示省略号
特别注意:这个不要设置高度 , webkit-line-clamp: 3 意思是超出三行的文本隐藏因此不需要加高度
源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>单多行文本超出隐藏并展示省略号</title>
<style>
.box {
border: 1px solid black;
margin: 0 auto;
width: 500px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
/*! autoprefixer: off */
-webkit-box-orient: vertical;
/*! autoprefixer: on */
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box">
我依旧是那颗兀自环游的行星,周而复始的按照宇宙约定的轨迹航行着,就算再过一百万年我的星轨也不会偏差毫厘。此刻,我却透过晦暗的星空看见相隔亿万光年之外的你,也同我一般孤独环游,我奋不顾身挣脱了太阳引力,一头撞进你的宇宙。”
</div>
</body>
</html>
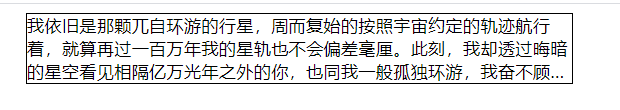
效果图:





















 2939
2939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








