相比传统的a标签方式,这个更好理解和使用,无非就是给你需要跳转的目标一个唯一标识,然后获取到这个节点,在调用这个节点的scrollIntoView属性
<div onClick={() => this.goAnchor('#anchor') >我是设置锚点的地方 </div>
<div className="listTypeContent" id='anchor' >
我是埋锚的地方</div>
方法:
goAnchor(index) {
let param= {
behavior: "smooth",
block: "start",
};
if (index) {
document.querySelector(index).scrollIntoView(param);
}
}
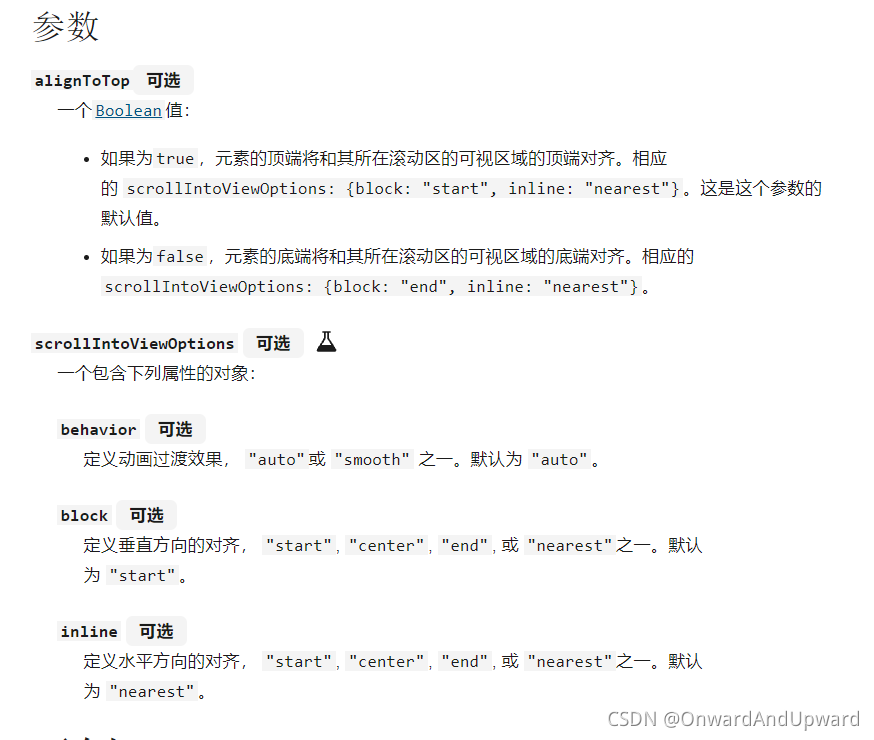
参数如下图:

具体参考文档地址:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/scrollIntoView
特别注意:在我们使用这个方法在顶部导航栏使用时,当内部进行滚动时,外层也会滚动,会导致顶部区域消失,这个时候就需要用到一个方法,默认外层滚动是禁用的,在滚动完成后,需要手动将外层的overflow属性设置成可以滚动,让他外层触发一次滚动,这样顶部的导航栏区域又会重新出现,但是触发后必须再次禁用掉外层滚动,以便下次滚动使用,但是考虑到执行执行,直接在放开后马上禁用会直接被覆盖,所以我们放在每次滚动前执行一次禁用,这样也能达到每次滚动前外层容器是处于禁用状态
举个栗子:
如下所示
其中data-board-content-box内部容器,data-board-sales-hopper为内部容器中的某个dom,marginDom为外部容器
let param = {
behavior: "smooth",
block: "start",
};
const dom = document.querySelector('#data-board-sales-hopper');
const marginDom = document.querySelector('.data-board-content-box').parentNode;
dom1.style.overflow = 'unset'; //滚动前禁用
dom.scrollIntoView(param);
dom1.style.overflow = 'auto'; //滚动后放开禁用
另外当我们想知道scrollIntoView方法是否执行完成,在执行完成后做一些处理可以通过以下代码实现
// 创建一个IntersectionObserver实例
const observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
// 当元素进入视口时
console.log('scrollIntoView 执行完成');
// 停止观察
observer.unobserve(entry.target);
}
});
});
// 执行scrollIntoView
const element = document.getElementById('your-element-id');
element.scrollIntoView();
// 开始观察指定元素
observer.observe(element);





















 1746
1746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








