
公元2021年10月25日,天气:晴!终于晴了!
工作的第十一天,今天有点闲哈哈哈。所以用空跟大家分享一些简单的技术(复杂的我也不会哈哈哈)。。。
今天分享的是比如有两个数组,数组中的元素是对象,那么怎么实现每个元素的属性值相加呢?
需求
比如有两个数组阿a和b
let a = [{a:'1',b: '2'},{a:'1',b: '2'},{a:'1',b: '2' }]
let b = [{ a:'1',b: '2'},{a:'1',b: '2'},{a:'1',b: '2'}]
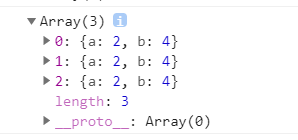
想要的结果是

实现
let c = a.map((item,index)=>{
return item.a*1 + b[index].a*1
})
let d = a.map((item,index)=>{
return item.b*1 + b[index].b*1
})
for (var i = 0; i < a.length; i++) {
a[i].a = c[i]
a[i].b = d[i]
}
console.log(a);
妥了!就是这么简单哈哈哈哈
就在我刚打完今天有点闲那几个字的时候,就又给我派活了!!!此刻已经是10月26号!第二天了!!!
有缘下次见!拜拜~





















 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








