1,display可以修改元素显示模式,常用值如下:
(1)none:元素会被隐藏
(2)block:元素将作为块级元素显示
(3)inline:元素将作为内联元素显示
(4)inline-block:元素将作为行内块元素显示
2,代码演示
<style>
div{
font-size: 20px;
width: 200px;
height: 200px;
display: inline-block;
}
#d1{
background-color: red;
}
#d2{
background-color: orange;
}
#d3{
background-color: yellow;
}
a{
font-size: 20px;
width: 200px;
height: 200px;
display: block;
}
#s1{
background-color: green;
}
#s2{
background-color: cyan;
}
#s3{
background-color: blue;
}
</style>
</head>
<body>
<div id="d1">你好1</div>
<div id="d2">你好2</div>
<div id="d3">你好3</div>
<hr>
<a id="s1" href="https://www.baidu.com">去百度</a>
<a id="s2" href="https://www.jd.com">去京东</a>
<a id="s3" href="https://www.toutiao.com">去头条</a>
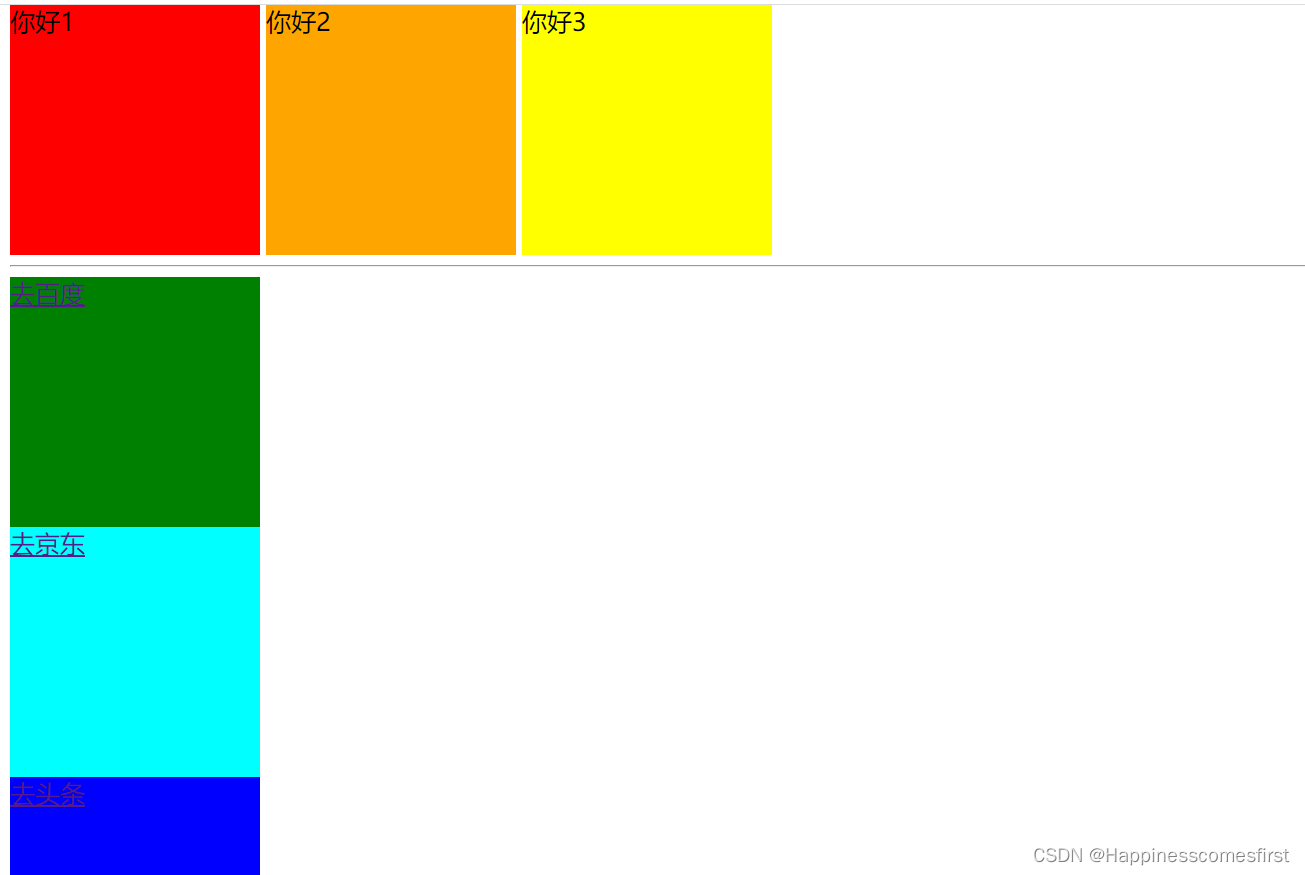
</body>2,运行结果






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








