1,区别:visibility默认是show,如果设置为hidden,元素会隐藏,但是还会占位。而display不会占位
2,代码演示
<style>
.box{
width: 200px;
height: 200px;
}
.box1{
background-color: red;
/* 方式1 */
visibility: hidden;
/* visibility: show; */
/* 方式2 */
/* display: none; */
}
.box2{
background-color: yellow;
}
</style>
</head>
<body>
<div class="box box1">1</div>
<div class="box box2">2</div>
</body>3,运行结果

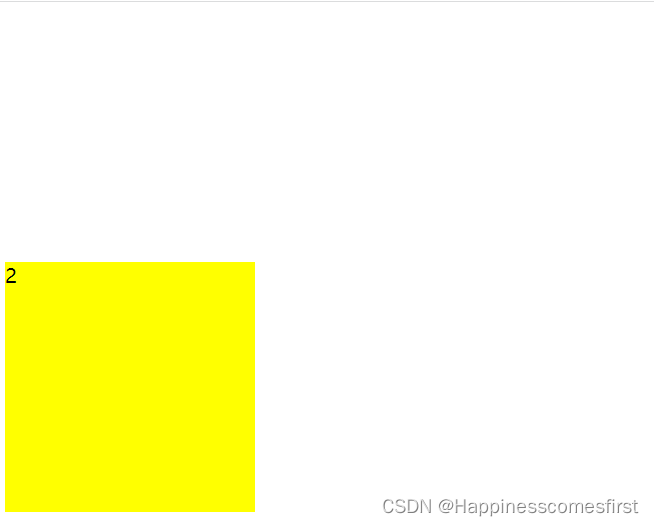
4,第二种方式的演示结果






















 487
487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








