1,border-radius
总结

代码演示
<style>
div{
width: 400px;
height: 400px;
border: 2px solid black;
margin: 0 auto;
/* 两种写法 */
/* border-radius: 200px; */
/* border-radius: 50%; */
/* 写两个值表示X轴和Y轴上的半径 */
/* border-top-left-radius: 20px 10px;
border-top-right-radius: 20px 10px;
border-bottom-left-radius: 20px 10px;
border-bottom-right-radius: 20px 10px; */
/* border复合属性完整写法 /前面是X轴的 /后面是Y轴的 顺序是上右下左 */
border-radius: 50px 30px 20px 10px / 10px 8px 6px 5px ;
}
</style>
</head>
<body>
<div></div>
</body>运行结果

2,border-width/color/style外轮廓
总结

代码演示
<style>
.box1{
width: 400px;
height: 400px;
background-color: gray;
padding: 10px;
border: 10px solid black;
margin: 0 auto;
margin-top: 10px;
font-size: 40px;
/* 外轮廓不占位 */
/* outline-width: 20px;
outline-color: orange;
outline-style: solid; */
/* 外轮廓的复合写法 */
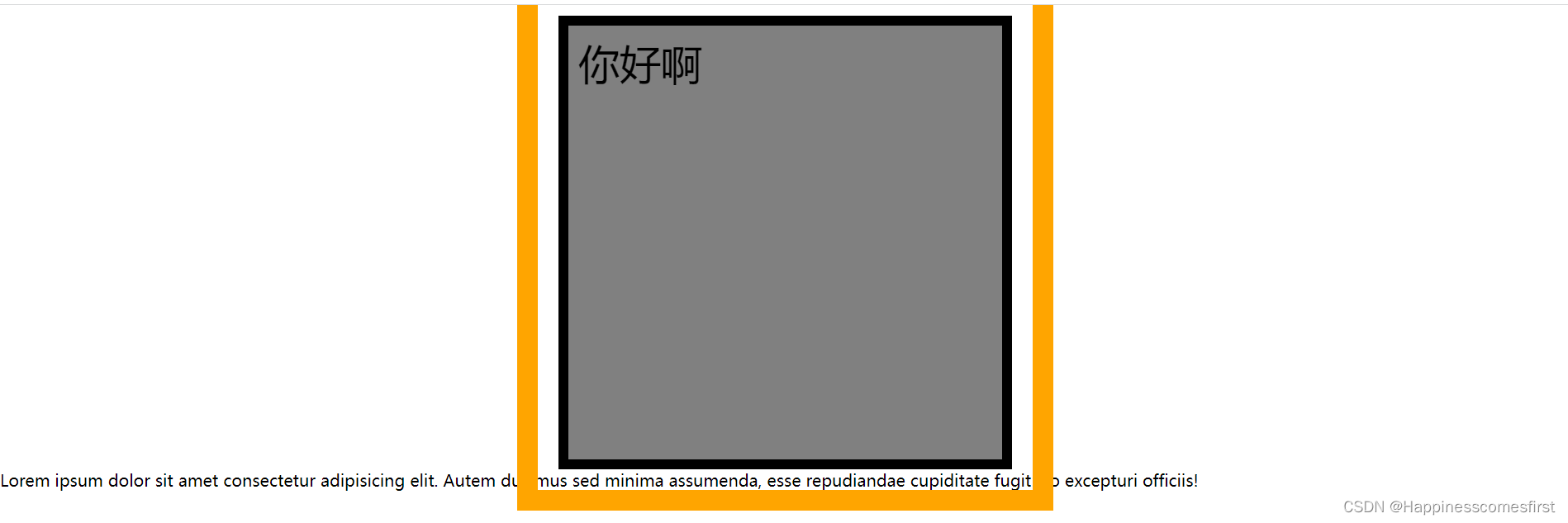
outline: 20px orange solid;
/* 控制外轮廓的偏移量 */
outline-offset: 20px;
}
</style>
</head>
<body>
<div class="box1">你好啊</div>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem ducimus sed minima assumenda, esse repudiandae cupiditate fugit illo excepturi officiis!</div>
</body>运行结果






















 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








