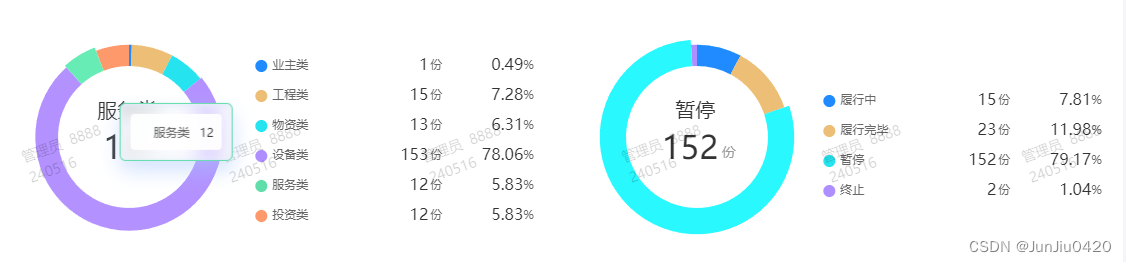
运行结果:

代码
import {truncate, merge} from 'lodash';
import {getBasePieOptions, getTooltipFormatter} from "*/money/utils";
const colorArray = ['#1F8BFF', '#EDBE75', '#26E3F0', '#AF8FFF', '#61DDAA', '#FD996A', '#8367E0', '#1AAF87']
export function getTypeOptions(data) {
const options = getBasePieOptions()
// 提示框配置
options.tooltip = merge(options.tooltip, {
formatter: (params) => {
const {color, name, value} = params
return getTooltipFormatter(color, [name, value])
}
})
// 图表配置
options.legend = merge(options.legend, {
top: 100,
right: 16,
height: 298,
textStyle: {
rich: {
// 标题
a: {
width: 100,
padding: [0, 6, 0, 0],
},
// 数量
b: {
width: 50,
align: 'right',
fontSize: 16,
color: '#333',
padding: [0, 2, 0, 0],
verticalAlign: 'center'
},
// 份
c: {
align: 'right',
fontSize: 12,
color: '#666',
verticalAlign: 'center'
},
// 百分比
d: {
width: 45,
align: 'right',
padding: [0, 0, 0, 36],
fontSize: 16,
color: '#333',
},
// 百分比符号
e: {
align: 'right',
fontSize: 12,
}
}
},
formatter: function (name) {
let item = data.find(item => item.name === name)
let truncatedName = truncate(name, 12) // 截断文本,保留字符
return `{a|${truncatedName}}{b|${item.value}}{c|份}{d|${item.percent}}{e|%}`
},
})
// 系列配置
const seriesConfig = options.baseSeries
delete options.baseSeries
options.series = [merge(seriesConfig, {
right: '50%',
radius: ['50%', '65%'],
emphasis: {
label: {
rich: {
// 标题
a: {
fontSize: 20,
fontWeight: 500,
lineHeight: 28,
padding: [0, 0, 25, 0]
},
// 数量
b: {
fontSize: 32,
fontWeight: 500,
},
// 单位
c: {
fontSize: 14,
color: '#999',
padding: [4, 0, 0, 0],
},
},
formatter: function (params) {
return `{a|${params.name}} \n {b|${params.value}} {c|份}`;
},
},
},
data: data.map((item, index) => {
return {
name: item.name,
value: item.value,
percent: item.percent,
itemStyle: {
color: colorArray[index % colorArray.length] // 使用颜色数组中的索引值作为颜色
}
};
})
})]
return options
}
export function getStatusOptions(data) {
const options = getBasePieOptions()
// 提示框配置
options.tooltip = merge(options.tooltip, {
formatter: (params) => {
const {color, name, value} = params
return getTooltipFormatter(color, [name, value])
}
})
// 图表配置
options.legend = merge(options.legend, {
top: 65,
right: 16,
height: 298,
textStyle: {
rich: {
// 标题
a: {
width: 100,
padding: [0, 6, 0, 0],
},
// 数量
b: {
width: 50,
align: 'right',
fontSize: 16,
color: '#333',
padding: [0, 2, 0, 0],
verticalAlign: 'center'
},
// 份
c: {
align: 'right',
fontSize: 12,
color: '#666',
verticalAlign: 'center'
},
// 百分比
d: {
width: 45,
align: 'right',
padding: [0, 0, 0, 36],
fontSize: 16,
color: '#333',
},
// 百分比符号
e: {
align: 'right',
fontSize: 12,
}
}
},
formatter: function (name) {
let item = data.find(item => item.name === name)
let truncatedName = truncate(name, {length: 12}) // 截断文本,保留字符
return `{a|${truncatedName}}{b|${item.value}}{c|份}{d|${item.percent}}{e|%}`
},
})
// 系列配置
const seriesConfig = options.baseSeries
delete options.baseSeries
options.series = [merge(seriesConfig, {
right: '50%',
radius: ['50%', '65%'],
emphasis: {
label: {
rich: {
// 标题
a: {
fontSize: 20,
fontWeight: 500,
lineHeight: 28,
padding: [0, 0, 25, 0]
},
// 数量
b: {
fontSize: 32,
fontWeight: 500,
},
// 单位
c: {
fontSize: 14,
color: '#999',
padding: [4, 0, 0, 0],
},
},
formatter: function (params) {
return `{a|${params.name}} \n {b|${params.value}} {c|份}`;
},
},
},
data: data.map((item, index) => {
return {
name: item.name,
value: item.value,
percent: item.percent,
itemStyle: {
color: colorArray[index % colorArray.length] // 使用颜色数组中的索引值作为颜色
}
};
})
})]
return options
}
export function getTooltipFormatter(color, tips) {
return `
<div style="display: flex;align-items: center;justify-content: flex-start;background-color: rgba(255, 255, 255, 0.9); padding: 8px; border-radius: 4px;">
<span style="display: inline-block; margin-right: 5px; width: 10px; height: 10px; border-radius: 50%;background-color: ${color}';"></span>
<span style="font-family: Source Han Sans CN;color: #666666;text-align: left;margin-right:10px;letter-spacing: 0px;line-height: 20px;font-size: 12px;font-weight: normal;">
${tips[0]}
</span>
<span style="margin-left: auto; font-family: Source Han Sans CN;color: #333333;letter-spacing: 0px;line-height: 20px;font-size: 12px;font-weight: normal;">
${tips[1]}
</span>
</div>
`
}
// 获取饼图配置
export function getBasePieOptions() {
return {
tooltip: {
trigger: 'item',
extraCssText: 'border-radius: 6px;background: linear-gradient(314deg, rgba(253, 254, 255, 0.6) -6%, rgba(244, 247, 252, 0.6) 85%);backdrop-filter: blur(10px);box-shadow: 0px 10px 20px 0px rgba(167, 200, 255, 0.5),inset 0px -2px 12px 0px rgba(229, 237, 250, 0.5),inset 0px 2px 6px 0px rgba(229, 237, 250, 0.9);',
},
legend: {
type: 'scroll',
orient: 'vertical',
icon: 'circle',
itemGap: 14,
itemWidth: 12,
itemHeight: 12,
// selectedMode: false,
textStyle: {
overflow: 'hidden',
textOverflow: 'ellipsis',
whiteSpace: 'nowrap',
rich: {
a: {
fontSize: 12,
color: '#666',
lineHeight: 15,
fontWeight: 500,
verticalAlign: 'center'
},
b: {
fontSize: 12,
color: '#666',
fontWeight: 500,
lineHeight: 15,
verticalAlign: 'center'
},
c: {
fontSize: 12,
color: '#666',
fontWeight: 500,
lineHeight: 15,
verticalAlign: 'center'
},
d: {
fontSize: 12,
color: '#666',
fontWeight: 500,
lineHeight: 15,
verticalAlign: 'center'
},
e: {
fontSize: 12,
color: '#666',
fontWeight: 500,
lineHeight: 15,
verticalAlign: 'center'
}
}
},
},
baseSeries: {
name: 'pie',
type: 'pie',
radius: ['35%', '50%'],
legendHoverLink: false,
label: {
show: false,
position: 'center',
},
emphasis: {
label: {
show: true,
fontFamily: 'Source Han Sans CN',
rich: {
a: {
fontSize: 14,
color: '#333',
lineHeight: 26,
fontWeight: 400,
verticalAlign: 'center'
},
b: {
fontSize: 14,
color: '#333',
lineHeight: 26,
fontWeight: 400,
verticalAlign: 'center'
},
c: {
fontSize: 14,
color: '#333',
lineHeight: 26,
fontWeight: 400,
verticalAlign: 'center'
},
d: {
fontSize: 14,
color: '#333',
lineHeight: 26,
fontWeight: 400,
verticalAlign: 'center'
},
e: {
fontSize: 14,
color: '#333',
lineHeight: 26,
fontWeight: 400,
verticalAlign: 'center'
},
}
}
},
labelLine: {
show: true
},
avoidLabelOverlap: false,
}
}
}
// 增强饼图功能
export function emphasizePieFunction(chartInstance, data, {
enableLoop,
interval,
immediate
}) {
// 初始化索引
chartInstance.currentIndex = 0;
chartInstance.seriesIndex = 0;
chartInstance.on('mouseover', (e) => {
if (enableLoop) {
// 鼠标悬浮于饼图时清除轮播,并展示悬浮块的信息
clearInterval(chartInstance.timer)
chartInstance.timer = null
}
chartInstance.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: chartInstance.currentIndex
})
if (e.dataIndex === chartInstance.currentIndex) {
chartInstance.dispatchAction({
type: 'highlight', // 启动高亮
seriesIndex: 0,
dataIndex: chartInstance.currentIndex
})
}
chartInstance.currentIndex = e.dataIndex
})
chartInstance.on('mouseout', (e) => {
clearInterval(chartInstance.timer)
if (enableLoop) autoTime()
})
function autoTime() {
chartInstance.dispatchAction({
type: 'highlight', // 启动高亮
seriesIndex: chartInstance.seriesIndex,
dataIndex: chartInstance.currentIndex
})
chartInstance.timer = setInterval(() => {
chartInstance.dispatchAction({
type: 'downplay', // 关闭高亮
seriesIndex: 0,
dataIndex: chartInstance.currentIndex
})
chartInstance.currentIndex++
if (chartInstance.currentIndex === data.length) {
chartInstance.currentIndex = 0
}
chartInstance.dispatchAction({
type: 'highlight', // 启动高亮
seriesIndex: 0,
dataIndex: chartInstance.currentIndex
})
}, interval)
}
if (immediate) autoTime();
}
























 2865
2865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








