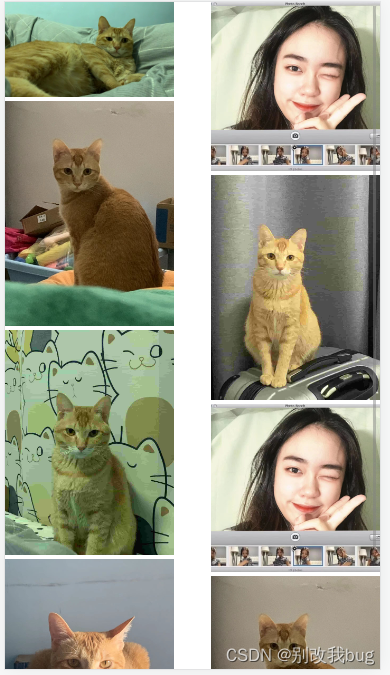
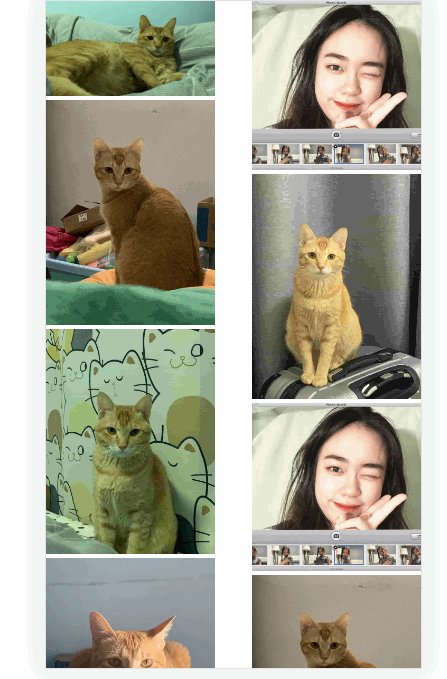
最终效果就是这样的:

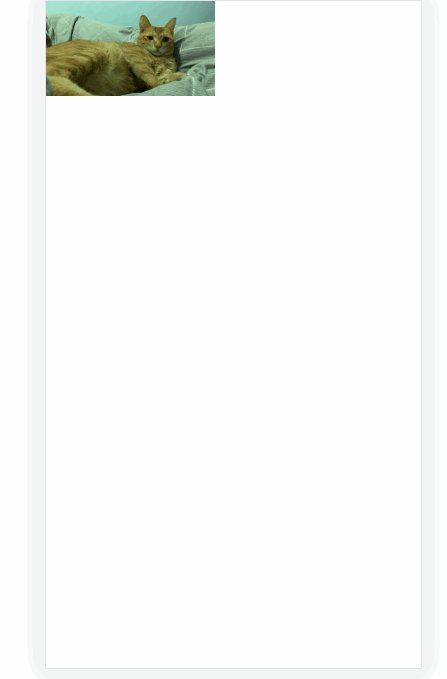
描述一下这个布局,首先我是左右两个div进行排版的,通过判断两个div的高度进行比较,哪个高度比较小,就将照片插入哪个div,而刚开始的时候都是没有图片的,就相当于高度相同,就默认插入到第一个div(也就是左边的div)(附图)
<div class="layout">
<div class="item" ref="leftRef">
<div class="item-img" v-for="(item, index) in dataList1" :key="index">
<img :src="item.src" />
</div>
</div>
<div class="item2" ref="rightRef">
<div class="item-img2" v-for="(item, index) in dataList2" :key="index">
<img :src="item.src" />
</div>
</div>
</div>
data () {
return {
// 获取的所有数据
AllData: [
{
src: require('../../assets/1.jpg')
},
{
src: require('../../assets/2.jpg')
},
{
src: require('../../assets/3.jpg')
},
{
src: require('../../assets/4.jpg')
},
{
src: require('../../assets/5.jpg')
},
{
src: require('../../assets/2.jpg')
},
{
src: require('../../assets/7.jpg')
},
{
src: require('../../assets/3.jpg')
}
],
// 左边div数据
dataList1: [],
// 右边div数据
dataList2: [],
// 左边高度
leftRefHeight: 0,
// 右边高度
rightRefHeight: 0
}
selectMinHeightInsertPicture (arg) {
// 这里使用setTimeout是因为如果直接通过ref获取标签的高度,是没办法拿到的,因为你获取的时候还没有渲染完毕!
setTimeout(() => {
// 通过绑定ref 获取div的高度
this.leftRefHeight = this.$refs.leftRef.offsetHeight
// 通过绑定ref 获取div的高度
this.rightRefHeight = this.$refs.rightRef.offsetHeight
// 获取所有数据的长度,以便于终止循环
const length = this.AllData.length
let index = arg || 0
if (index < length) {
if (this.leftRefHeight === this.rightRefHeight) {
// 如果高度相同,插入左边的div
this.dataList1.push({ src: this.AllData[index].src })
} else if (this.leftRefHeight > this.rightRefHeight) {
// 如果左边的高度高,则插入右边div
this.dataList2.push({ src: this.AllData[index].src })
} else {
// 如果右边的高度高,则插入左边div
this.dataList1.push({ src: this.AllData[index].src })
}
index++
// 递归
this.selectMinHeightInsertPicture(index)
} else {
console.log('循环结束')
}
}, 1000) // 为了看清他的整个过程设置为1秒
}
需要特别注意的就是,通过绑定ref获取高度的时候,需要等页面完全渲染完毕之后才可以准确拿到高度
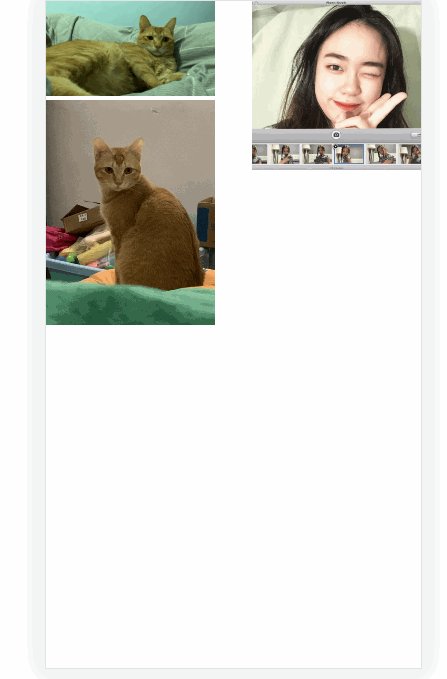
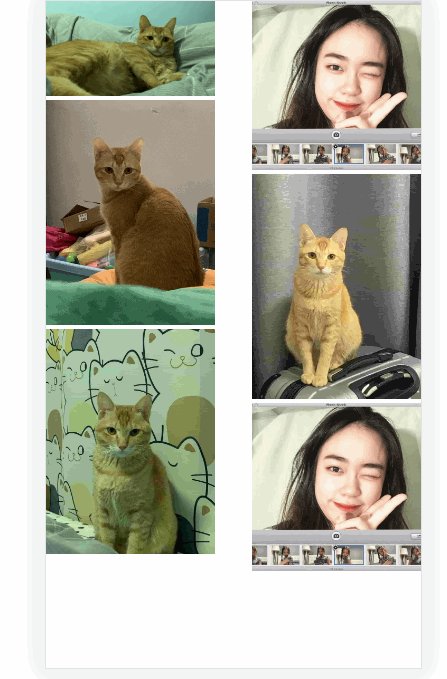
最终的效果图(设置了1秒插入一张图~方便大家看看整个流程)
























 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










