使用vue3的customRef实现防抖函数
customRef实现防抖函数
在vue3中customRef函数中,我们可以借助该函数实现防抖函数,从而实现防抖功能。
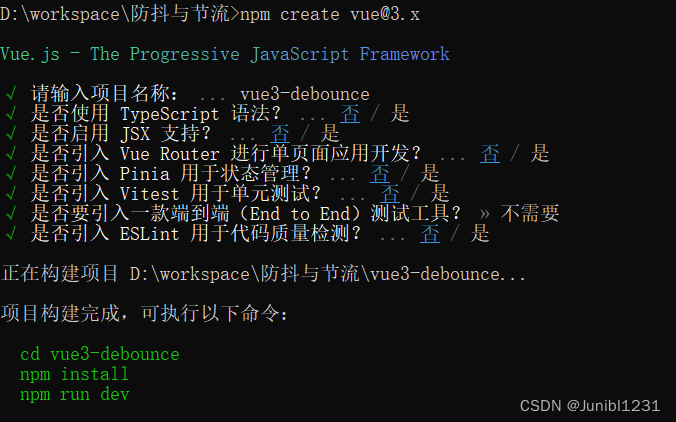
创建vue3项目
npm create vue@3.x

{
"name": "vue3-debounce",
"version": "0.0.0",
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.4.15"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.3",
"vite": "^5.0.11"
}
}
项目结构:

功能代码
Debounce.vue
<!-- 我们通过vue3的customRef来实现防抖的功能 -->
<!-- 实现功能:模拟用户疯狂输入,发送请求,等一定时间再发送请求 -->
<template>
<div>
<input type="text" v-model="val"><br>
用户请求回来的数据:<span>{{val}}</span><br>
<input type="text" v-model="val1"><br>
用户请求回来的数据1:<span>{{val1}}</span><br>
<input type="text" v-model="val2"><br>
用户请求回来的数据2:<span>{{val2}}</span><br>
</div>
</template>
<script setup>
import {customRef} from 'vue'
//将上面封装成函数 基础版本
function debounce(initVal,time){
return customRef((trace,trigger)=>{//trace:表示让vue启动对该值的监听跟踪 trigger:表示通知vue该值发生了变化
let timmer = null //定时器
return {
get(){//用户在获取该值时所触发的方法
trace()
return initVal
},
set(val){//用户在设置该值的时所触发的方法
clearTimeout(timmer)
timmer = setTimeout(() => {
trigger()
initVal = val
}, time*1000);
}
}
})
}
//升级版1.0
function debounce1(initVal,time,immediately=false){
return customRef((trace,trigger)=>{//trace:表示让vue启动对该值的监听跟踪 trigger:表示通知vue该值发生了变化
let timmer = null //定时器
return {
get(){//用户在获取该值时所触发的方法
trace()
return initVal
},
set(val){//用户在设置该值的时所触发的方法
clearTimeout(timmer)
if(immediately){
trigger()
initVal = val
}else{
timmer = setTimeout(() => {
trigger()
initVal = val
}, time*1000);
}
}
}
})
}
//升级版2.0
function debounce2(initVal,time,immediately=false,callback){
return customRef((trace,trigger)=>{//trace:表示让vue启动对该值的监听跟踪 trigger:表示通知vue该值发生了变化
let timmer = null //定时器
return {
get(){//用户在获取该值时所触发的方法
trace()
return initVal
},
set(val){//用户在设置该值的时所触发的方法
clearTimeout(timmer)
if(immediately){
trigger()
initVal = val
callback(val)
}else{
timmer = setTimeout(() => {
trigger()
initVal = val
callback(val)
}, time*1000);
}
}
}
})
}
let val = debounce('',2)
let val1 = debounce1('',2,true)
let val2 = debounce2('',2,false,(val)=>{
alert(val)
})
</script>
<style scoped>
</style>
效果






















 1142
1142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








