有次项目中用到了前后端分离,nginx做了前端的静态代理。当配置nginx后,访问页面时出现了以下的bug
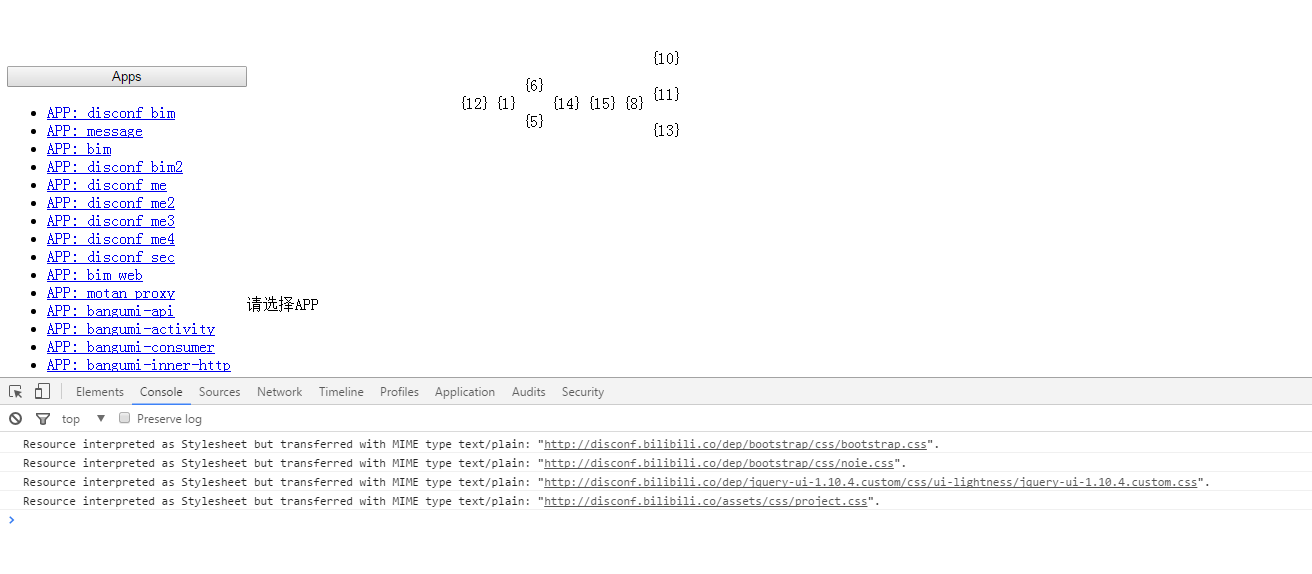
css文件实际上已经被加载出来了,但是页面却没有显示效果。报错是这样的:
Resource interpreted as Stylesheet but transferred with MIME type text/plain
nginx的配置如下:
events {
worker_connections 1024;
}
http {
upstream disconf {
server 127.0.0.1:8086;
}
server {
listen 80;
server_name disconf.com;
access_log /nginx-1.10.1/nginx-1.10<







 在前后端分离的项目中,使用nginx作为前端静态代理时遇到一个问题:css文件被加载但页面未显示样式,报错显示MIME类型错误。原因是nginx配置中`default_type`设为了`application/octet-stream`。通过将配置更改为正确处理css文件的MIME类型,如`text/css`,问题得到解决。更新nginx配置并重启服务后,页面恢复正常显示。
在前后端分离的项目中,使用nginx作为前端静态代理时遇到一个问题:css文件被加载但页面未显示样式,报错显示MIME类型错误。原因是nginx配置中`default_type`设为了`application/octet-stream`。通过将配置更改为正确处理css文件的MIME类型,如`text/css`,问题得到解决。更新nginx配置并重启服务后,页面恢复正常显示。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








