目录
1.1.2 准备好后台服务接口,Moudel查询,和Book查询(支持分页)
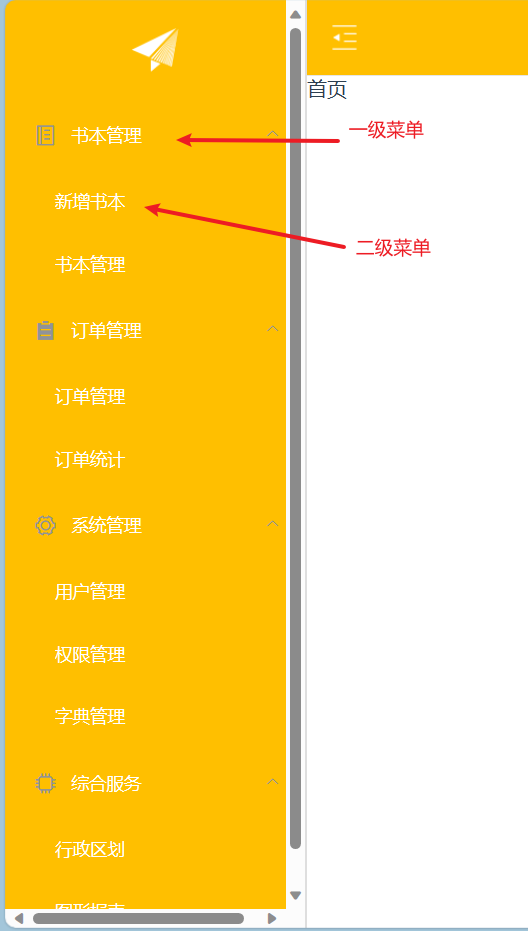
一、动态树
1.1 准备工作
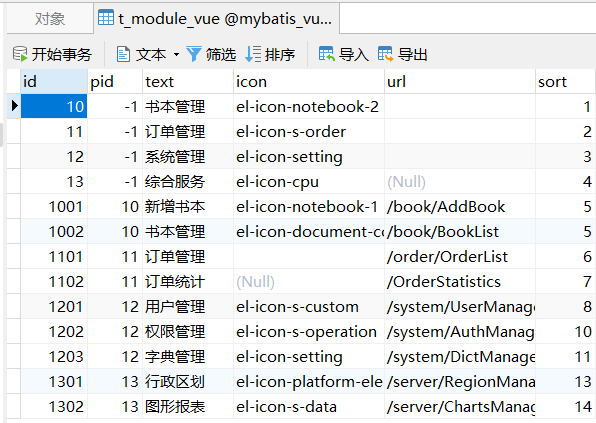
1.1.1 准备数据库
1. 左侧导航栏

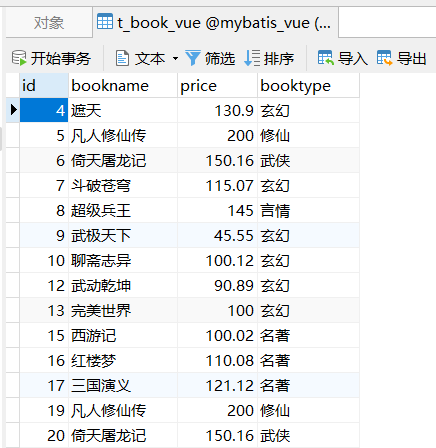
2. 书籍表

1.1.2 准备好后台服务接口,Moudel查询,和Book查询(支持分页)
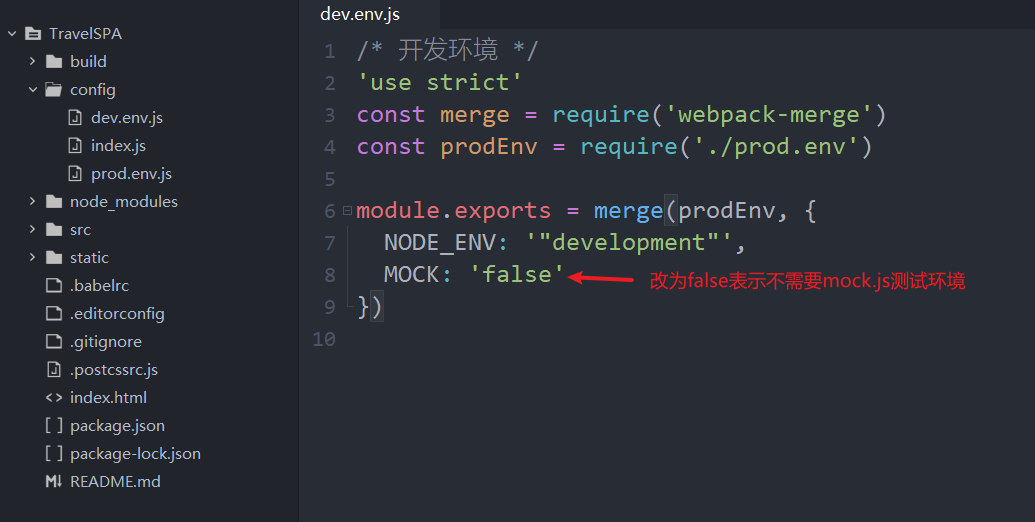
1.1.3 修改mock.js测试环境

1.1.4 配置请求路径
在src/api/action.js中配置获取动态树数据的请求路径
'SYSTEM_MODULE_REQ': '/module/queryRootNode', //左侧菜单1.2 构建导航菜单
1.2.1 通过接口获取数据
LeftNav.vue:

//声明周期钩子函数,此时的Vue实例已经创建,且data和methods已经创建,但没有开始编译模板
//利用该钩子函数获取动态树数据
created: function() {
let url = this.axios.urls.SYSTEM_MODULE_REQ;
this.axios.get(url, {}).then(resp => {
console.log(resp.data);
//在data中声明moduleDatas数组,接收返回的数据,以便于在template中使用数据双向绑定
this.moduleDatas = resp.data.rows;
}).catch(resp => {});
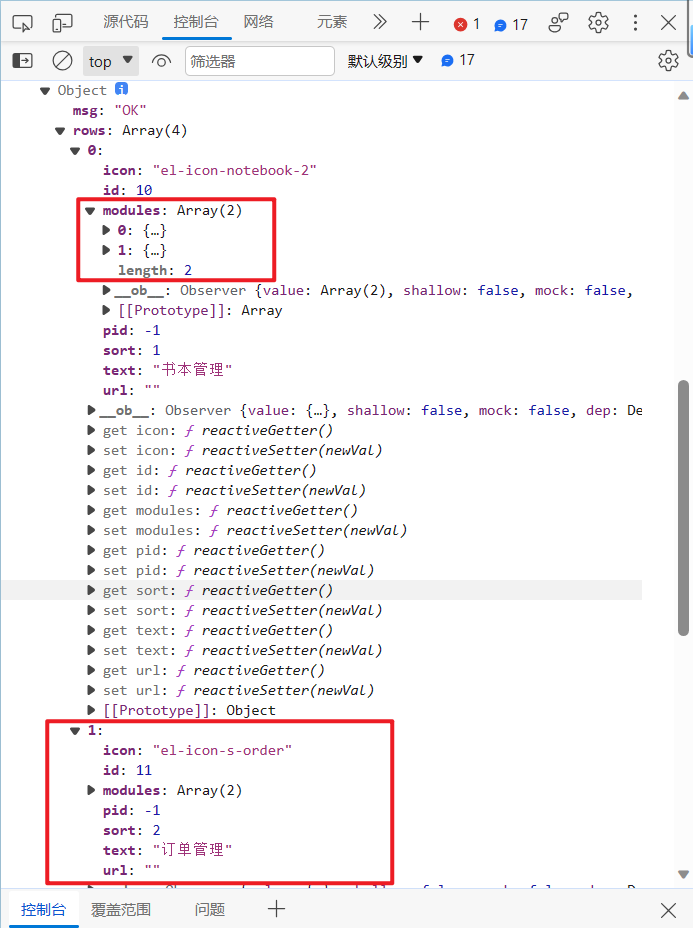
}通过打印resp.data数据,在控制台查看数据是否正常获取:

1.2.2 通过后台获取的数据构建菜单导航
动态生成菜单:
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" background-color="#ffbf00" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/imgs/logo.png" alt="">
</div>
<el-submenu v-for="m in moduleDatas" :key="'key_'+m.id" :index="'index_'+m.id">
<template slot="title">
<i :class="m.icon"></i>
<span slot="title">{{m.text}}</span>
</template>
<!--
使用v-for生成二级导航菜单,index为功能url值,二级菜单为叶子节点,为具体功能的功能菜单,
所以url一定有值(一级菜单的url为空)。
测试数据二级菜单没有分组,所以不用el-menu-item-group,只要生成el-menu-item即可。
-->
<el-menu-item v-for="m2 in m.modules" :key="m2.id" :index="m2.url">
<span>{{m2.text}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template> 
1.3 点击菜单实现路由跳转
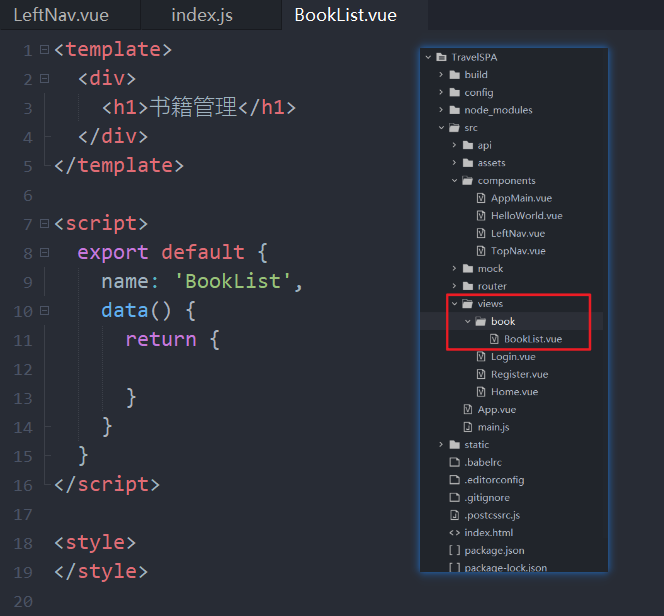
1.3.1 创建书本管理组件
在数据库中t_module_vue表中已经配置了功能url,为方便,将书本管理组件定义为BookList。如果使用其他名字则需要修改功能url配置,保持一致。

1.3.2 配置路由

1.3.3 修改LeftNav组件
要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内的index属性设置一下url即可实现点击el-menu-item实现路由跳转。

注1:导航当前项,在
el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。注2:el-submenu标签中的url属性不能为空,且不能相同,否则会导致多个节点收缩/折叠效果相同的问题。
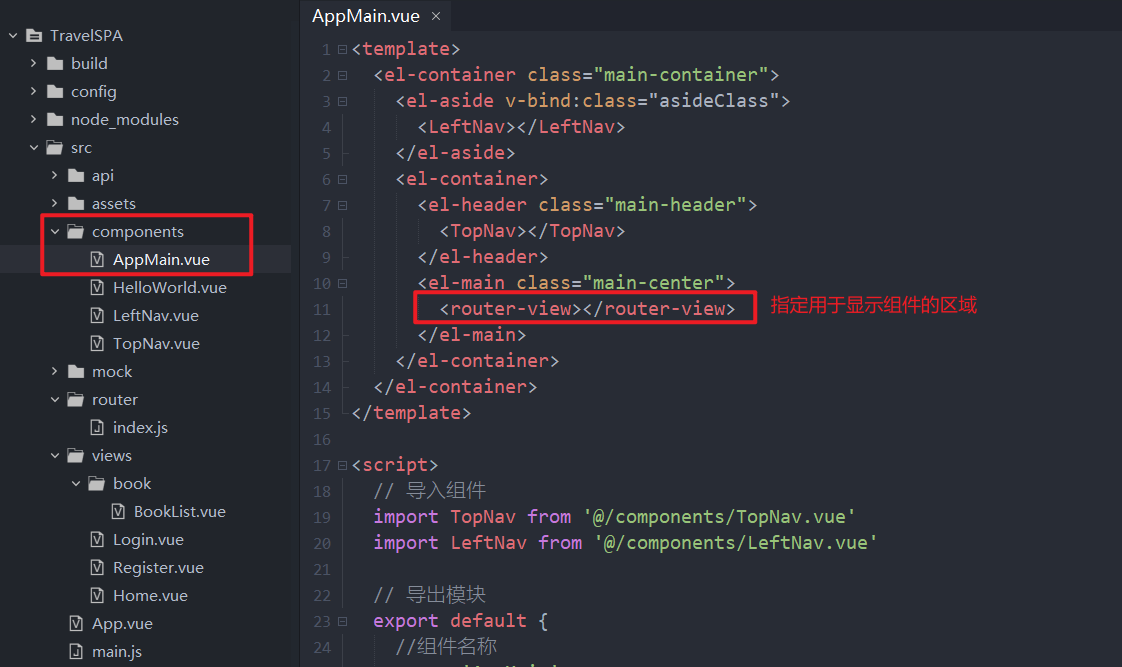
1.3.4 修改AppMain组件

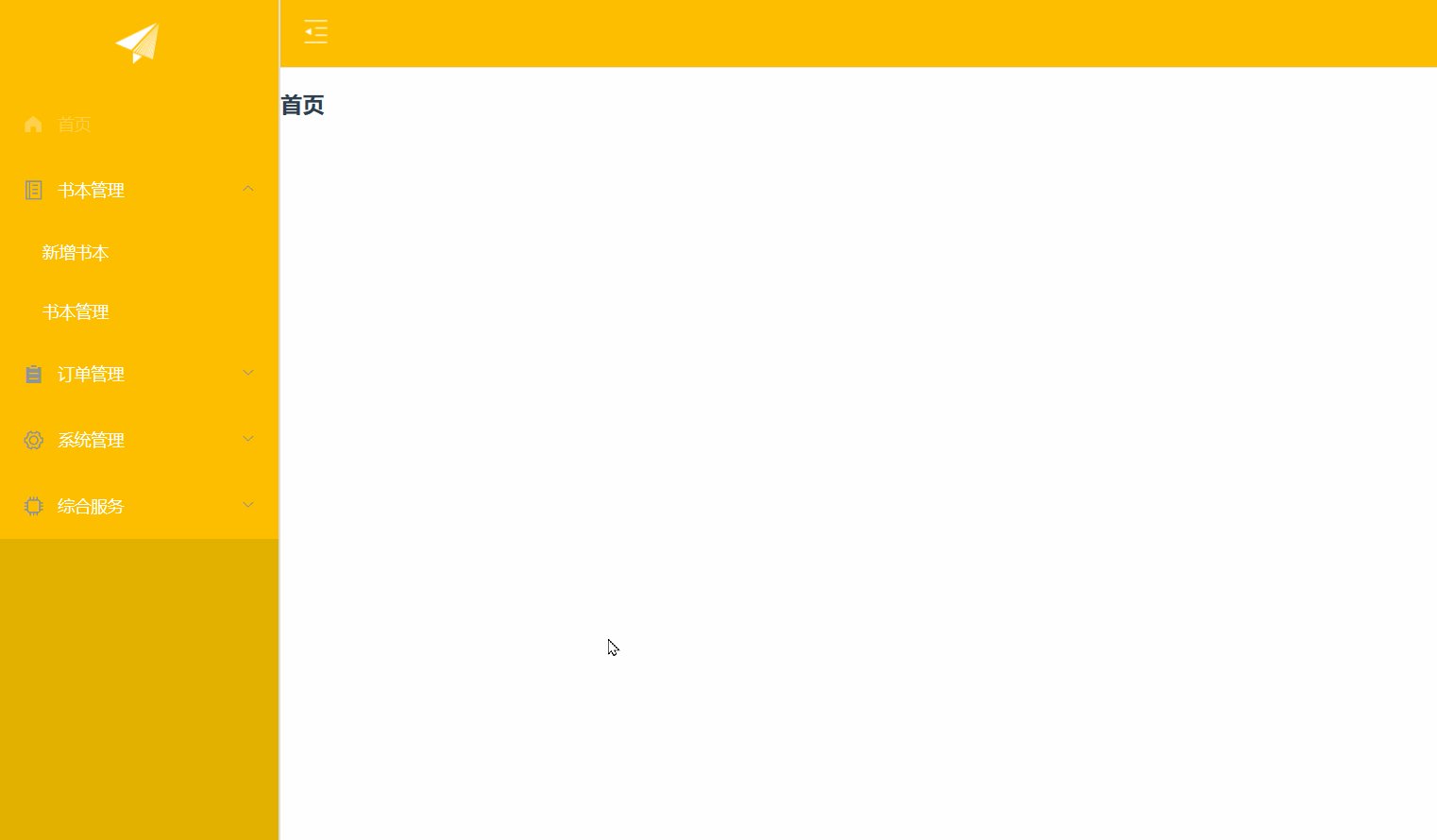
1.3.5 效果展示

二、表格数据分页显示
2.1 前端页面和分页实现
页面上使用的面包屑,查询条件,表格,分页等空间,可以查看element-ui官网。该步骤主要关注页面布局,并没有绑定数据,编写完成后,观察页面效果。
BookList.vue:
<template>
<div class="Book" style="padding: 30px;">
<!-- 输入框搜索 -->
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名称 : ">
<el-input v-model="bookname" placeholder="书籍名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="warning" plain @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 书籍的书籍表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="书籍ID"></el-table-column>
<el-table-column prop="bookname" label="书籍名称"></el-table-column>
<el-table-column prop="price" label="书籍价格"></el-table-column>
<el-table-column prop="booktype" label="书籍类型"></el-table-column>
</el-table>
<!-- 分页 -->
<div class="block" style="padding: 20px;">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
background :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
export default {
data() {
return {
bookname: '',
tableData: [],
rows: 10,
total: 0,
page: 1
}
},
methods: {
handleSizeChange(r) {
//当页大小发生变化
let params = {
bookname: this.bookname,
rows: r,
page: this.page
}
this.query(params);
},
handleCurrentChange(p) {
//当前页码大小发生变化
let params = {
bookname: this.bookname,
rows: this.rows,
// 分页
page: p
}
// console.log(params)
this.query(params);
},
query(params) {
//获取后台请求书籍数据的地址
let url = this.axios.urls.BOOKMSG_BOOKINFO_REQ;
this.axios.get(url, {
params: params
}).then(d => {
this.tableData = d.data.rows;
this.total = d.data.total;
}).catch(e => {});
},
onSubmit() {
let params = {
bookname: this.bookname
}
console.log(params)
this.query(params);
this.bookname = ''
}
},
created() {
this.query({})
}
}
</script>
<style>
</style>
2.2 效果展示























 2958
2958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










