css注释
CSS规则是使用 /* 需要注释的内容 / 进行注释的,即在需要注释的内容前使用 “/” 标记开始注释,在内容的结尾使用 “*/”结束。
例如
p {
font-size: 14px; /* 所有的字体是14像素大小*/
}
css外观属性
color:文本颜色
color属性用于定义文本的颜色,其取值的方式有三种:
- 预定义的颜色,如red,green,blue…
- 十六进制,如#FF0000,#000000
- RGB,红色(250,0,0)或者rgb(100%,0%,0%)
注意:如果使用rgb的百分比取值,取值为0时也不能省略百分号,必须写0%。
line-height:行间距
line-height属性用于设置行间距,就是行高,line-height属性单位有像素px,相对值em,百分比%。
一般情况下,行间距比字号大7-8个像素左右就可以了。
text-align:水平对齐
属性值 left(左对齐) right(右对齐) center(居中对齐)
text-indent:首字下沉
属性单位 em(字符宽度的倍数) ,%(相对于浏览器窗口宽度的百分比),允许负值,建议使用em作为设置单位。
1em就是一个字的宽度,如果是汉字的段落,1em就是一个汉字的宽度。
letter-spacing:字间距
就是字与字之间的空白,其属性值可为不同单位的数值,允许使用负值,默认为normal。
word-spacing:单词间距
word-spacing属性用于定义英文单词之间的间距,对中文字符无效。和letter-spacing一样,其属性值可为不同单位的数值,允许使用负值,默认为normal。
word-spacing和letter-spacing均可对英文进行设置。不同的是letter-spacing定义的为字母之间的间距,而word-spacing定义的为英文单词之间的间距。
颜色半透明(css3)
color: rgba(r,g,b,a) a 是alpha 透明的意思 取值范围 0~1之间 color: rgba(0,0,0,0.3)
1是无变化慢慢到0消失 opacity:0.8;
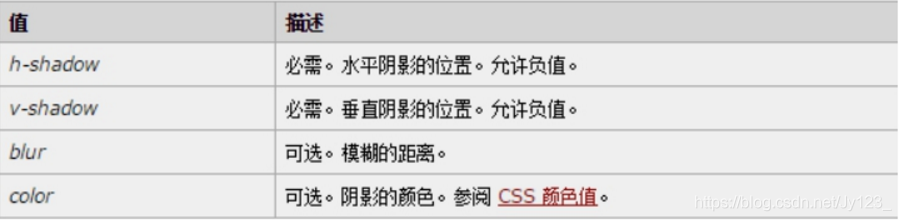
文字阴影(css3)
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色; 前面两项是必填后面可以选写

标签显示模式(display)
块级元素(block)
独占一整行或者多整行,常见的有<ul><li><p><h1><div> .....
块级元素的特点:
4. 总是从新行开始
5. 高度、行高、外边距以及内边距都可以控制
6. 宽度默认是容器的100%
7. 可以容纳内联元素和其他块元素
行内元素(inline)
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。最经典的是<span>
行内元素的特点:
8.和相邻行内元素在一行上
9.默认宽度是它本身的宽度
10.行内元素只能容纳文本或其他行内元素(a特殊)
行内块元素(inline-block)
在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。
标签显示模式转换
块转行内:display:inline;
行内转快:display:block;
块和行内转行内块:display:inline-block;
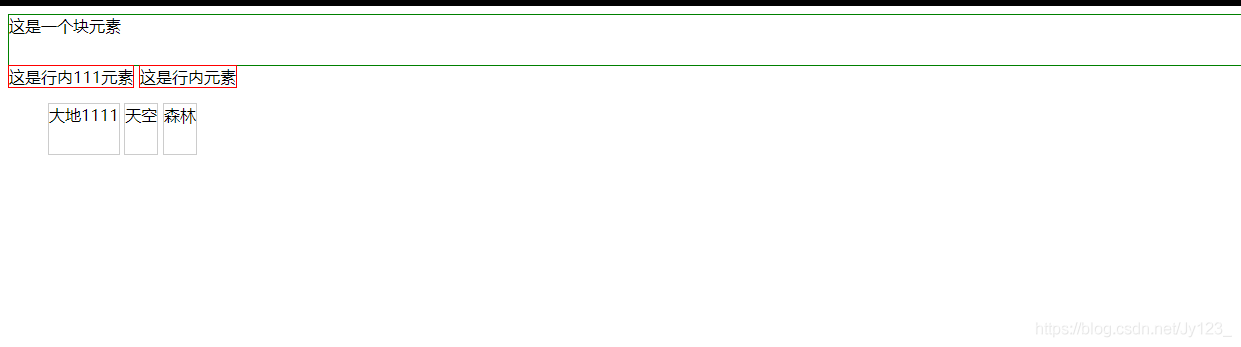
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>块元素、行内元素和行内块元素</title>
<style>
/* 区别 行内元素没有高度 ,行内块元素有间隙*/
/* 行内块元素 */
ul li {
display: inline-block;
border: 1px solid #ccc;
height: 50px;
}
/* 内行元素 */
span {
border: 1px solid red;
height: 50px;
}
/* 块元素 */
div {
border: 1px solid green;
height: 50px;
}
</style>
</head>
<body>
<div>
这是一个块元素
</div>
<span>这是行内111元素</span>
<span>这是行内元素</span>
<ul>
<li>大地1111</li>
<li>天空</li>
<li>森林</li>
</ul>
</body>
</html>

css复合选择器
复合选择器是由两个或多个基础选择器组成。
交集选择器
第一个为标签选择器,第二个为类选择器
规则 标签名.类名{属性:值;} 例如:h3.class{color:red} 不能有空格就是更精确更精细的目标标签
并集选择器
规则 标签名,.类名{属性:值;} 用,隔开表示定义相同的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器</title>
<style>
/* 交集选择器a标签的a1类选择器 */
a.a1 {
color: darkgreen;
font-size: 18px;
}
/* 并集选择器a标签和div元素共同样式 */
a,
div {
border: 1px solid red;
}
</style>
</head>
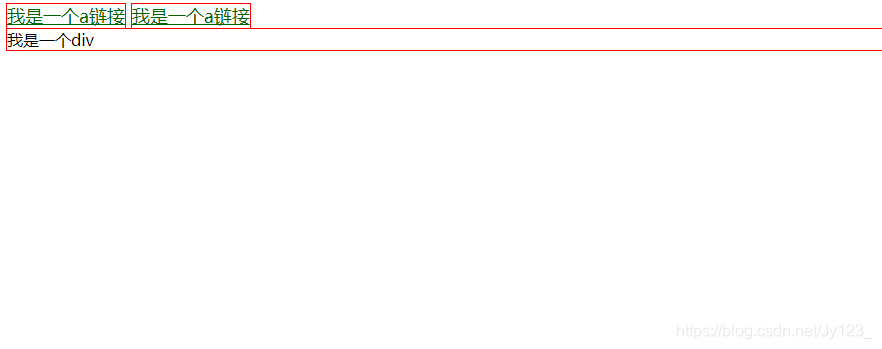
<body>
<a class="a1" href="#">我是一个a链接</a>
<div class="a1">我是一个div</div>
</body>
</html>

后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
规则 .class h3{color:red;} 包含它的后代
子元素的选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。
规则 .class>h3{color:red;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
/* 链接 登录 的颜色为红色,同时主导航栏里面的所有的链接改为蓝色 (简单) */
.site-r a {
color: red;
}
.nav ul li a {
color: skyblue;
}
/* 主导航栏和侧导航栏里面文字都是14像素并且是微软雅黑。(中等) */
.nav, .sitenav {
/* font-size: 14px;
font-family: "microsoft yahei"; */
font: 14px "microsoft yahei";
}
/* 主导航栏里面的一级菜单链接文字颜色为绿色 */
.nav > ul > li > a {
color: green;
}
</style>
</head>
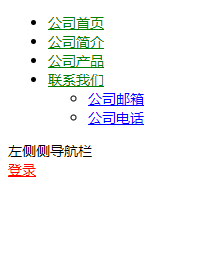
<body>
<!-- 主导航栏 -->
<div class="nav">
<ul>
<li><a href="#">公司首页</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司产品</a></li>
<li>
<a href="#">联系我们</a>
<ul>
<li><a href="#">公司邮箱</a></li>
<li><a href="#">公司电话</a></li>
</ul>
</li>
</ul>
</div>
<!-- 侧导航栏 -->
<div class="sitenav">
<div class="site-l">左侧侧导航栏</div>
<div class="site-r"><a href="#">登录</a></div>
</div>
</body>
</html>

属性选择器
选取标签带有某些特殊属性的选择器 我们成为属性选择器
/* 获取到 拥有 该属性的元素 */
div[class^=font] { /* class^=font 表示 font 开始位置就行了 */
color: pink;
}
div[class$=footer] { /* class$=footer 表示 footer 结束位置就行了 */
color: skyblue;
}
div[class*=tao] { /* class*=tao *= 表示tao 在任意位置都可以 */
color: green;
}
伪元素选择器(css3)
- E::first-letter文本的第一个单词或字(如中文、日文、韩文等)
- E::first-line 文本第一行;
- E::selection 可改变选中文本的样式;
p::first-letter {
font-size: 20px;
color: hotpink;
}
/* 首行特殊样式 */
p::first-line {
color: skyblue;
}
p::selection {
/* font-size: 50px; */
color: orange;
}
4、E::before和E::after
在E元素内部的开始位置和结束位创建一个元素,该元素为行内元素,且必须要结合content属性使用。
div::befor {
content:"开始";
}
div::after {
content:"结束";
}






















 645
645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








