flex弹性布局
2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,他已经得到了所
有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex布局是什么?
Flex是Flexible Box的缩写,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}
行内元素也可以使用Flex布局
.box{
display: inline-flex;
}
Webkit内核的浏览器,必须加上-webkit前缀
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
在vs code中可以装插件Autoprefixer自动补齐,将插件下降到v2.2.0
ctrl +p 然后打>a 找到Autoprefix css点击就可以了

基本概念
采用Flex布局的元素,成为Flex(容器),它的所有子元素自动成为容器成员,称为Flex项目(flex item)。
容器默认存在两根轴,水平的主轴和垂直的交叉轴。
下面这些就是用来设置容器的就是在父元素中写的。
容器的属性
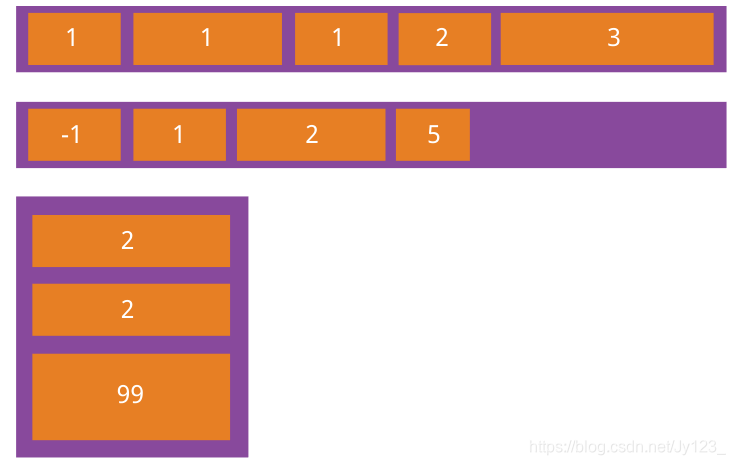
- flex-direction属性
决定主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

row (默认值):主轴为水平方向,起点在左端
row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上沿
column-reverse:主轴为垂直方向,起点在下沿
- flex-wrap 属性
默认情况下,项目都排在一条线上,如果一条轴线放不下如何换行

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(默认):不换行
wrap:换行,第一行在上方
wrap-reservse:换行,第一行在下方
- flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 - justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-start(默认值):左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔相等
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
- align-items属性
align-items属性定义项目在交叉轴上如何对齐
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:交叉轴的起点对齐
flex-end:交叉轴的终点对齐
center:交叉轴的中点对齐
baseline:项目的第一行文字的基线对齐
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
- align-content属性
align-content属性定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的 间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
项目的属性
以下6个属性设置在项目上
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
- order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0.
.item {
order: <integer>;
}

- flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的fkex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
- flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比缩小。如果一个项目的flex-shrink属性都为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
- flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width和height属性一样的值(比如750px),则项目将占据固定空间。
- flex属性是flex-grow、flex-shrink和flex-basis的简写,默认值为0 1 auto。后面两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷键:auto (1 1 auto)和none(0 0 auto)
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
- align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}





















 903
903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








