记录一下
vscode自定义代码块的方法
1.文件—》首选项—》用户片段
2.
3.将代码复制过去
{
"Print to console": {
"prefix": "vue",
"body": [
"<div id='app'></div>",
"",
"<script src='../js/vue.js'>",
"</script>",
"<script>",
" const app = Vue.createApp({",
" data() {",
"return{",
"}",
" },",
" methods: {}",
"}).mount('#app')",
"</script>",
],
"description": "Log output to console"
}
}
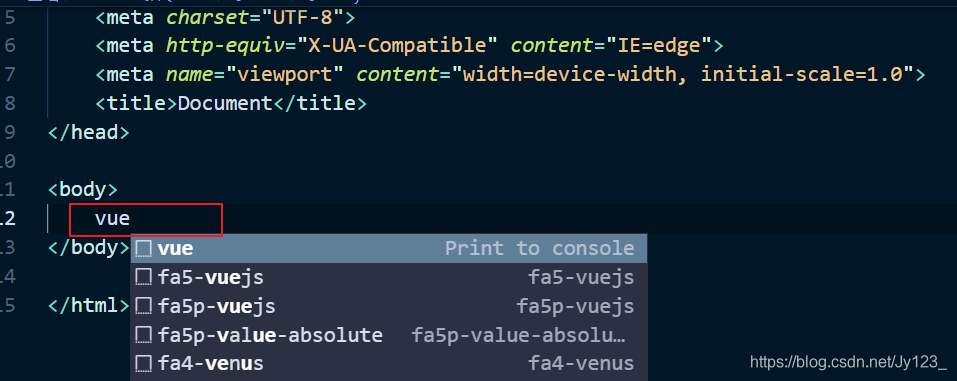
4.在需要的地方输入vue然后按tab或者enter

5.效果























 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








