
-
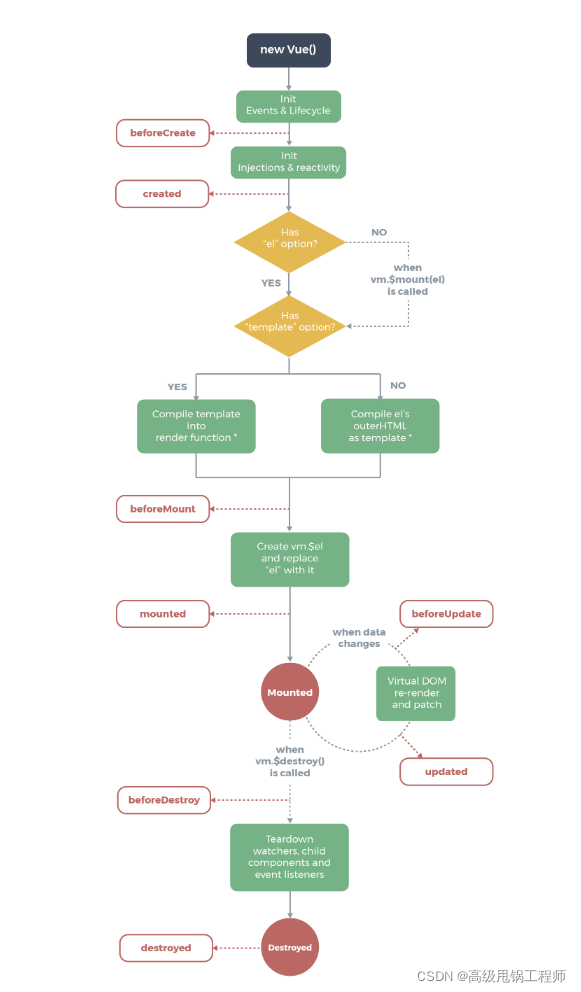
beforeCreate:创建之前(el、data和message都还是undefined,不可用的)
在实例初始化之后,数据观测和事件配置之前被调用,此时,el 和 data 并未初始化 -
created:创建完毕(能读取到数据data的值,但是DOM还没生成)
注意- 这个周期中是没有什么方法来对实例化过程进行拦截的,因此假如有某些数据必须获取才允许进入页面的话,并不适合在这个方法发请求,建议在组件路由钩子beforeRouteEnter中完成。
- 如果要操作dom,需要写在$nextTick中
-
beforeMount:挂载之前(生成DOM,但此时{{ message }}还没有挂载data中的数据)。 此时已经完成了编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,但是此时还没有挂在html到页面上。
-
mounted:挂载完毕({{ message }}已经成功挂载渲染data的值)。
此时一般可以做一些ajax操作,mounted只会执行一次。 -
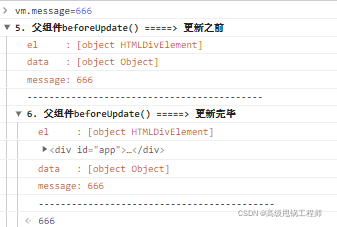
beforeUpdate:更新之前。
在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程 -
updated:更新完毕。
在由于数据更改导致地虚拟DOM重新渲染和打补丁之后调用,调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。
注意:在大多是情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用 -
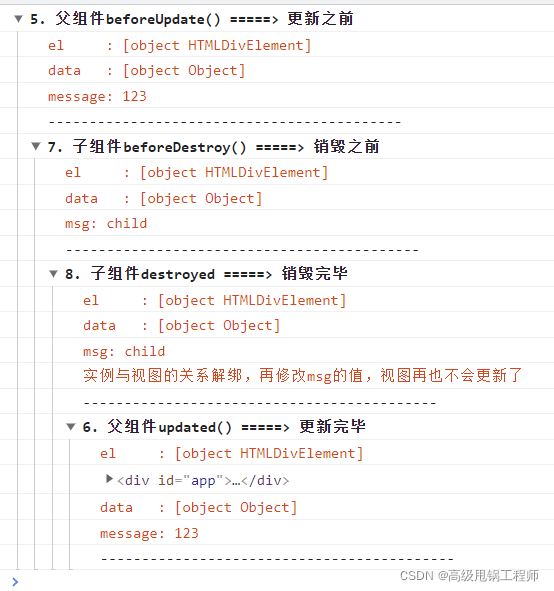
beforeDestroy:销毁之前
- 这一步还可以用this来获取实例
- 一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件
-
destroyed:销毁完毕(实例与视图的关系解绑,再修改message的值,视图再也不会更新了)
<div id="app">
msg={{message}}
<child v-if="show"></child>
<button @click="show=!show">点击</button>
</div>
Vue.component('child',{
template:`<div>{{msg}}</div>`,
data(){
return {
msg:"child"
}
},
beforeCreate() {
console.group("1.子组件beforeCreate() =====> 创建之前");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "msg: " + this.msg);
console.log("%c%s", "color:red", "el、data和msg都还是undefined,不可用的");
console.log("-------------------------------------------");
},
created() {
console.group("2. 子组件created() =====> 创建完毕");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "msg: " + this.msg);
console.log("%c%s", "color:red", "能读取到数据data的值,但是DOM还没生成");
console.log("-------------------------------------------");
},
beforeMount() {
console.group("3. 子组件beforeMount() =====> 挂载之前");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "msg: " + this.msg);
console.log("%c%s", "color:red", "生成DOM,但此时{{ msg }}还没有挂载data中的数据");
console.log("-------------------------------------------");
},
mounted() {
console.group("4. 子组件mounted() =====> 挂载完毕");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "msg: " + this.msg);
console.log("%c%s", "color:red", "{{ msg }}已经成功挂载渲染data.msg");
console.log("-------------------------------------------");
},
beforeUpdate() {
console.group("5. 子组件beforeUpdate() =====> 更新之前");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "msg: " + this.msg);
console.log("-------------------------------------------");
},
updated() {
console.group("6. 子组件updated() =====> 更新完毕");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "msg: " + this.msg);
console.log("-------------------------------------------");
},
beforeDestroy() {
console.group("7. 子组件beforeDestroy() =====> 销毁之前");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "msg: " + this.msg);
console.log("-------------------------------------------");
},
destroyed() {
console.group("8. 子组件destroyed =====> 销毁完毕");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "msg: " + this.msg);
console.log("%c%s", "color:red", "实例与视图的关系解绑,再修改msg的值,视图再也不会更新了");
console.log("-------------------------------------------");
}}
)
const vm = new Vue({
el:"#app",
data(){
return {
message:123,
show:true
}
},
beforeCreate() {
console.group("1.父组件beforeCreate() =====> 创建之前");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
console.log("%c%s", "color:red", "el、data和message都还是undefined,不可用的");
console.log("-------------------------------------------");
},
created() {
console.group("2. 父组件created() =====> 创建完毕");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
console.log("%c%s", "color:red", "能读取到数据data的值,但是DOM还没生成");
console.log("-------------------------------------------");
},
beforeMount() {
console.group("3. 父组件beforeMount() =====> 挂载之前");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
console.log("%c%s", "color:red", "生成DOM,但此时{{ message }}还没有挂载data中的数据");
console.log("-------------------------------------------");
},
mounted() {
console.group("4. 父组件mounted() =====> 挂载完毕");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
console.log("%c%s", "color:red", "{{ message }}已经成功挂载渲染data.message");
console.log("-------------------------------------------");
},
beforeUpdate() {
console.group("5. 父组件beforeUpdate() =====> 更新之前");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
console.log("-------------------------------------------");
},
updated() {
console.group("6. 父组件updated() =====> 更新完毕");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
console.log("-------------------------------------------");
},
beforeDestroy() {
console.group("7.父组件beforeDestroy() =====> 销毁之前");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
console.log("-------------------------------------------");
},
destroyed() {
console.group("8. 父组件destroyed =====> 销毁完毕");
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
console.log("%c%s", "color:red", "实例与视图的关系解绑,再修改message的值,视图再也不会更新了");
console.log("-------------------------------------------");
}
})
创建时

更新时

显示子组件时

销毁子组件时

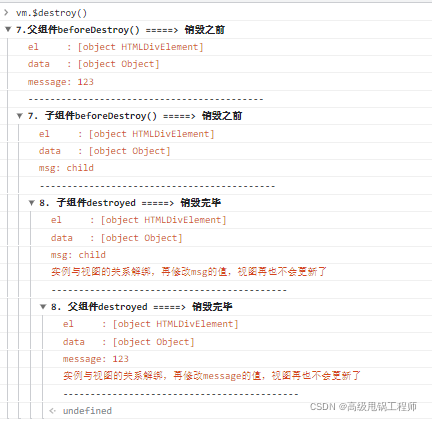
销毁父组件时

Vue2 父子组件生命周期执行顺序
-
创建顺序
父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted -
更新顺序
父beforeUpdate -> 子beforeUpdate -> 子updated->父updated -
销毁顺序
父beforeDestroy -> 子beforeDestroy -> 子destroyed -> 父destroyed





















 1724
1724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








