这两天在学习vue的组件,其中有一个问题我一直很疑惑,我不是很明白父组件的概念。现在我的理解是vue实例挂载的元素就是父组件,但是这样又好像不对,这个问题我打算把vue拉通学习之后再来深究。
vue组件的声明
vue组件主要有全局声明和局部声明两种模式,都比较简单,全局声明是利用Vue.component(‘组件的名字’), {template:'<button></button>'}, data(){return{key:value }}这样声明的组件可以在全局随意使用,
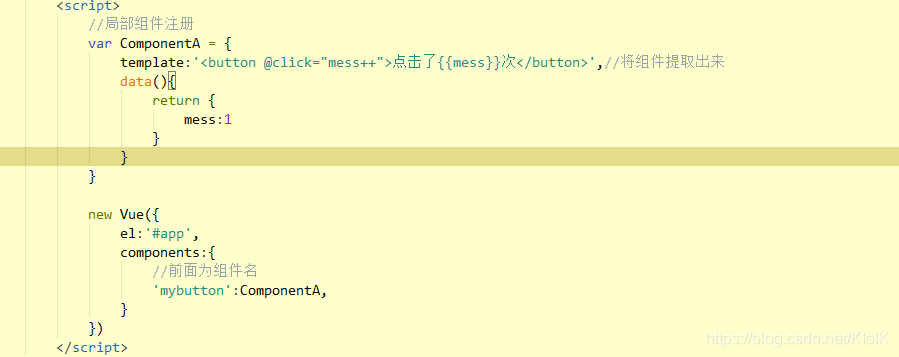
局部组件的声明:
父子组件传值
子组件接受父组件中的值用props属性,这个地方我有一点迷惑,现在我是这样用的,
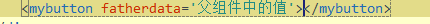
1.当传递静态数据时,在子组件中写上
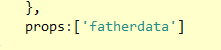
在子组件中添加props属性,
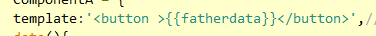
组件模板写作:
最后效果如下 但是这种方式我用的时候,总觉得与我理解的父子组件传值差距很大。
但是这种方式我用的时候,总觉得与我理解的父子组件传值差距很大。
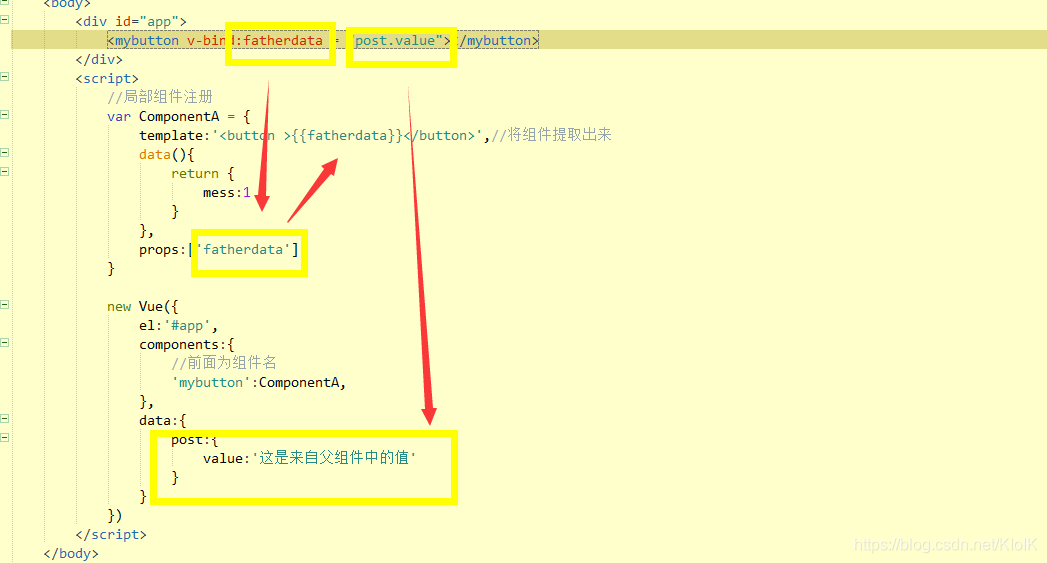
2.当传动态数据时,传动态数据时我们需要结合v-bind来使用,这种写法与我理解的父子组件传值就差不多。
 使用v-bind传值还有很多种用法,我们也可以使用v-for,一次为组件中多个元素传值。
使用v-bind传值还有很多种用法,我们也可以使用v-for,一次为组件中多个元素传值。
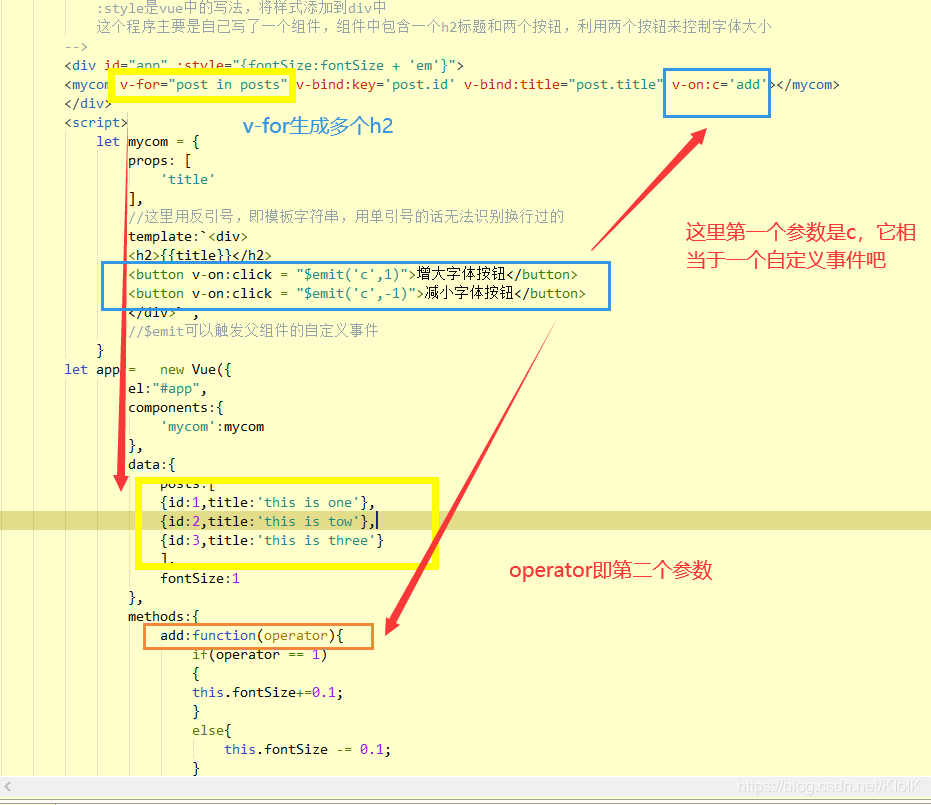
一个小功能
这个是模仿vue官方手册上写的一个小组件,主要功能是通过两个按钮来控制文本大小。里面运用的有v-for,v-bind,同时实现了子组件向父组件传值,我是利用**$emit()**来实现子组件向父组件传值的功能,
- $emit()函数
这个函数中有两个参数,{string} eventName和[…args],其中第一个参数是必须的,它是事件名,具体用法,我在下面说,而第二个参数,就是子组件传给父组件的值。
2.代码
下面是源码,我不知道为什么我复制过来的源码总是要乱码,只能截图了

这里要注意的是v-on不能使用@简写,我还不知道原因,自己写的时候半天都不对,最后把简写换成v-on之后解决了。
最后的效果是这样的

点击增大后,
点击点击减小







 本文深入探讨Vue组件的全局与局部声明方式,解析父子组件间的数据传递机制,包括静态与动态数据的传递,以及子组件如何通过$emit向父组件发送事件与数据。
本文深入探讨Vue组件的全局与局部声明方式,解析父子组件间的数据传递机制,包括静态与动态数据的传递,以及子组件如何通过$emit向父组件发送事件与数据。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








