</pre><pre name="code" class="html"><pre name="code" class="java"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_weight="1"
android:background="#44f00000"//设置背景颜色
android:gravity="center"
android:text="111111111111"
/>
<TextView
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_weight="2"
android:background="#44f00ff0"
android:gravity="center"
android:text="2"
/>
<TextView
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_weight="2"
android:background="#440000ff"
android:gravity="center"
android:text="3"
/>
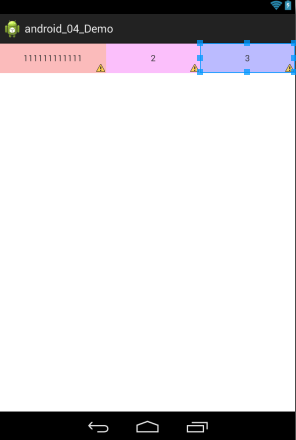
</LinearLayout>如上面xml文件所示则显示的布局如图:解释一下,它是先将wrapcontent所占的长度分出去然后再将剩余控件的长度按照weight的比例1:2:2再次进行分配。
若将第一个TextView的layout_width设置成0dp,则如下图显示:
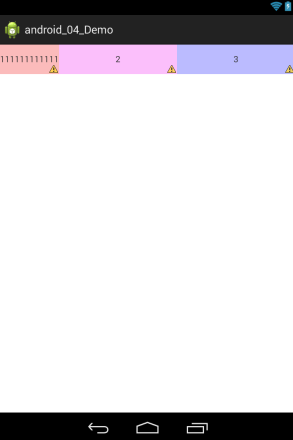
此时可以发现第一个TextView的控件不在与另外两个底部相持平,但是第一个TextView空间里面内容的第一行还是与其他控件的内容相持平的。此时需要在父布局LinearLayout中设置android:baselineAligned="false"将默认设置设置为false,此时因为三个TextView的控件的Layout_weight都为0dp,所以此时的宽度就会按照weight的比例1:2:2的宽度来显示如图所示:
可以看出LinearLayout中的weight属性首先按照控件声明中的尺寸进行分配,然后将剩下 的尺寸按weight分配。
若将三个TextView的控件的wight都设置成match_parent,此时三个控件如下图所示:
为什么会是这样呢,明明比例是1:2:2啊。
首先减去控件声明的尺寸剩下的尺寸在按比例分配。假设外层的LinearLayout是480,这里三个TextView声明的宽度都是480,而第一个就把这个480分配完了,于是减去控件声明的宽度此时剩余的宽度是480-480*3=-960是负的960,把这-960在平均分成5份,第一个TextView占据其中的一份,第二个和第三个TextView各占据两分,于是:
第一个TextView所占据的宽度应该是:自身的matchparent也就是480加上分配的剩下的宽度于是就是:480+(-960*0.2)=480*(3/5)。
第二个TextView所占据的宽度就是:自身的matchparent也就是480加上分配的剩下的宽度于是就是:480+(-960*0.4)=480*(1/5)。
第三个TextView所占据的宽度就是:自身的matchparent也就是480加上分配的剩下的宽度于是就是:480+(-960*0.4)=480*(1/5)。
如果说在linearlayout当中只有一个Textview并且你想让他占据整个宽度的二分之一的话,只需要在父布局中设置weightSum=2在子空间TextView中设置weight等于1就可以了。


























 788
788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








