1.排版标签,主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签
标题标签h(h1~h6)
段落标签p,可以把 HTML 文档分割为若干段落
水平线标签hr
换行标签br
div和span标签:是没有语义的,是我们网页布局最主要的2个盒子。

2.排版标签
b和strong 文字以粗体显示
i和em 文字以斜体显示
s和del 文字以加删除线显示
u和ins 文字以加下划线显示

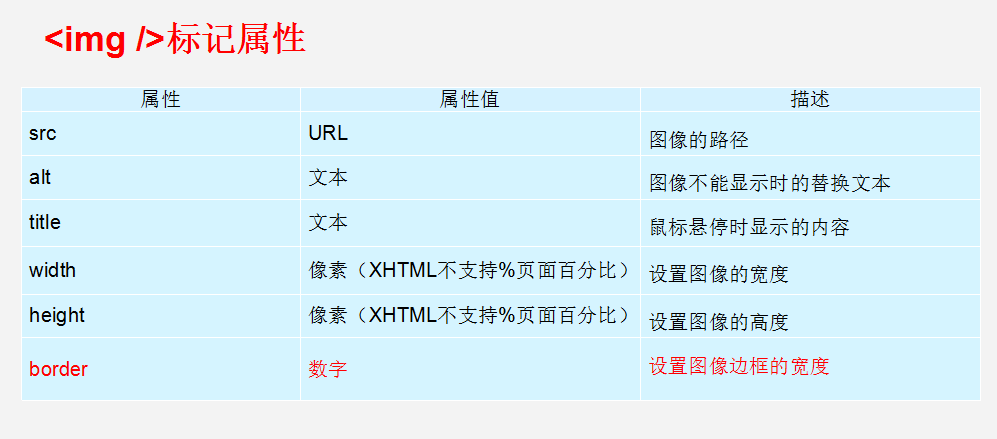
3.图像标签img

注意:
标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
采取 键值对 的格式 key="value" 的格式
例如:
<img src="cz.jpg" width="300" height="300" border="3" title="这是个小蒲公英" />
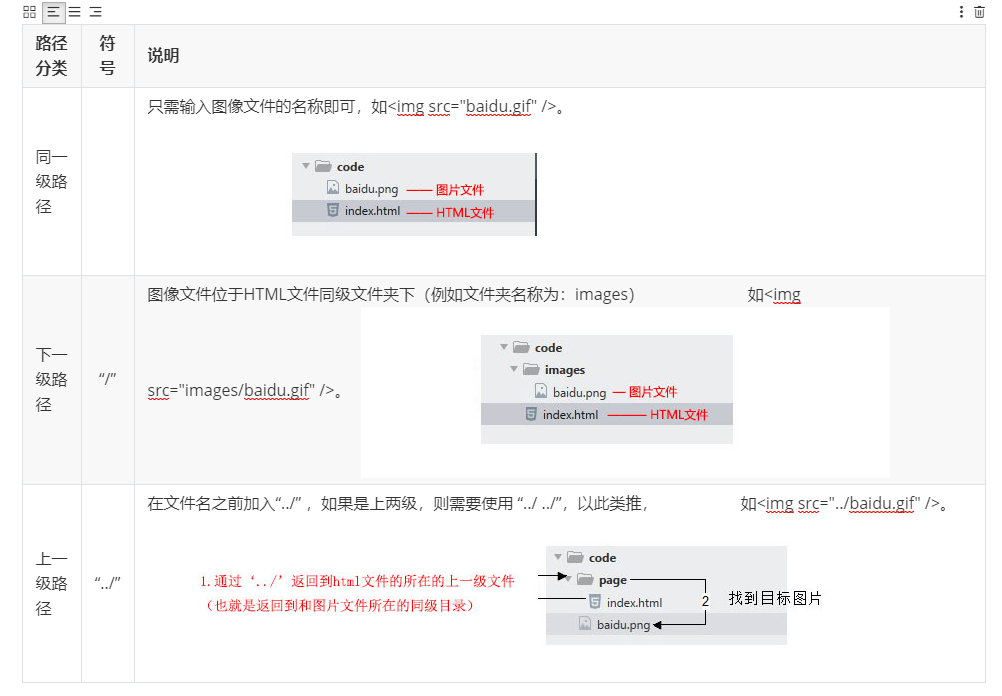
4.路径

5. 链接标签(重点)
![]()

_self: 表示在当前窗口打开链接地址
_blank: 表示打开一个新的窗口展示链接内容
注意:
外部链接 需要添加 http:// www.baidu.com
内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页
如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
6.src 和 href 的区别
src用于替换当前元素,href用于在当前文档和引用资源之间确立联系。
src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内,例如js脚本,img图片和frame等元素。当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将js脚本放在底部而不是头部。
href是Hypertext Reference的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接。如果我们在文档中添加那么浏览器会识别该文档为css文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使用link方式来加载css,而不是使用@import方式。
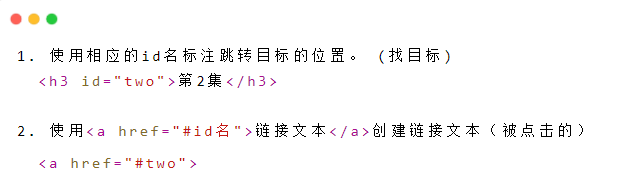
7.锚点链接

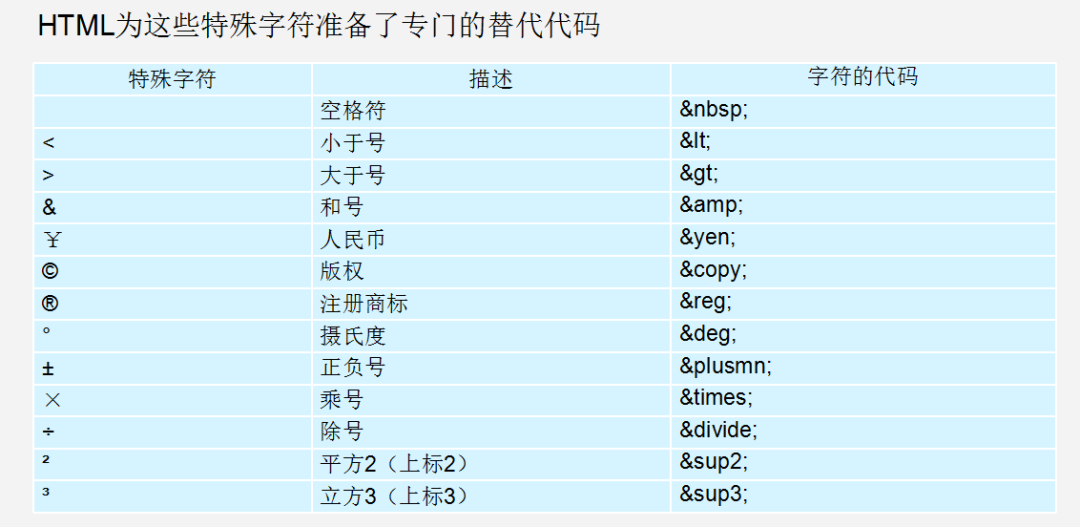
8.特殊字符






















 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








