情景:自研项目开发过程中,装好依赖开始写样式的时候,使用了lang=scss,而后报错,只要写了样式就会报错,把<style>都删掉就可以正常运行项目。
开发环境:
+-- @vue/cli@4.5.17
+-- @vue/cli-init@5.0.8
+-- npm@6.13.4
+-- vue@3.2.41
+-- webpack@5.74.0
`-- webpack-cli@4.10.0
错误信息如下:
Module parse failed: Unexpected token (1:0)
You may need an appropriate loader to handle this file type.
网上搜索了一通大多都是说node-sass , sass-loader 版本过高或是不匹配的,我也按着网上说的修改了一通,多次尝试无果。
历经了2天的搜索,终于找到了解决方案:
首先报错原因是:webpack 原生只支持 js 文件类型,及 es5 的语法
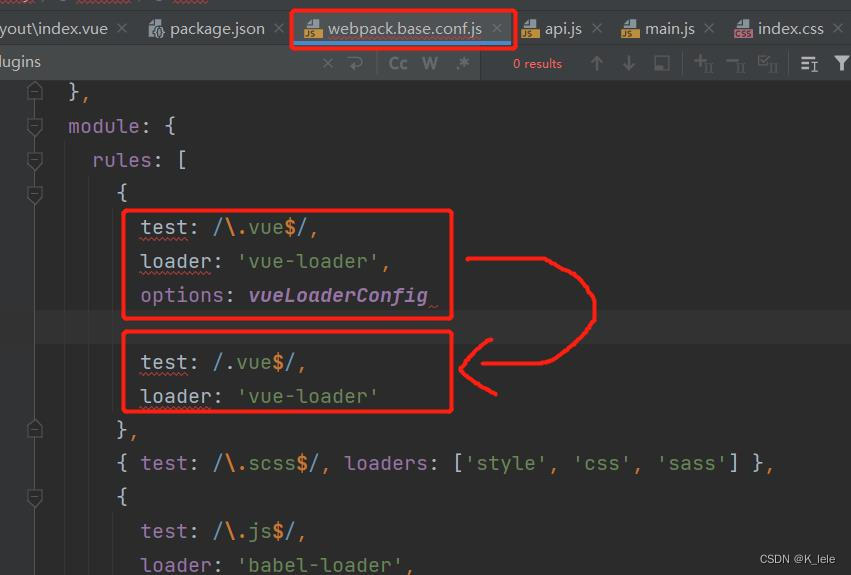
解决方法:在webpack.config.js中,增加以下配置

module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
}
]
}就此撒花~























 339
339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








