本文是我在学习OpenLayer 3 Primer所做的笔记,用于后续复习。
一个简单的地图
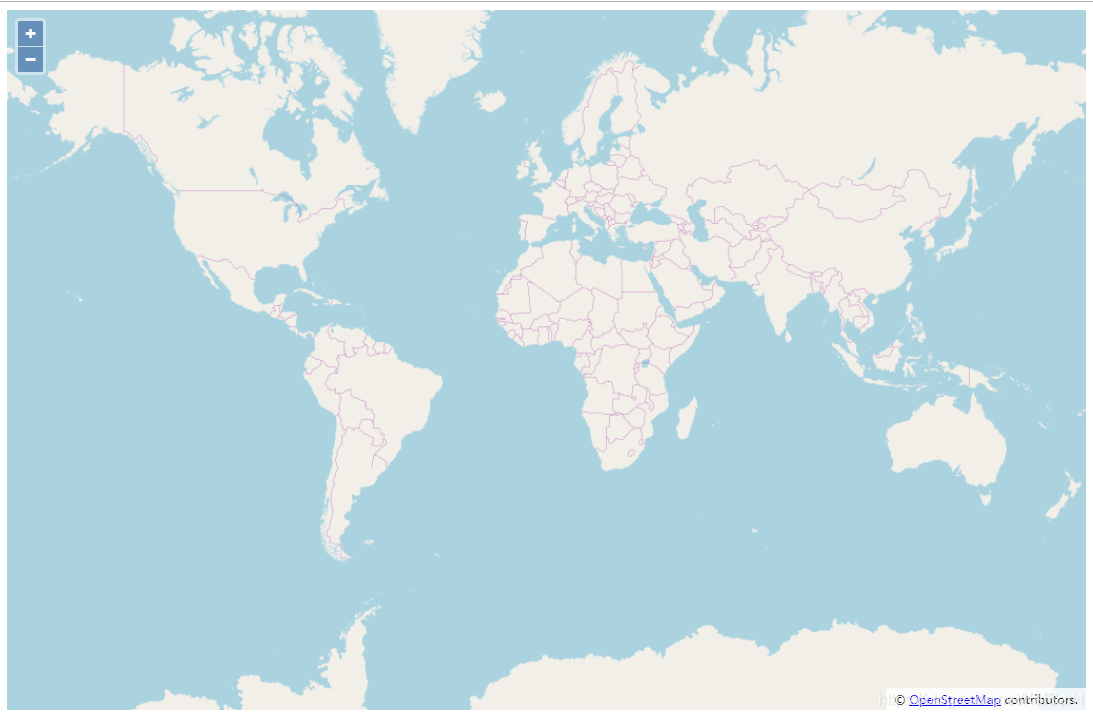
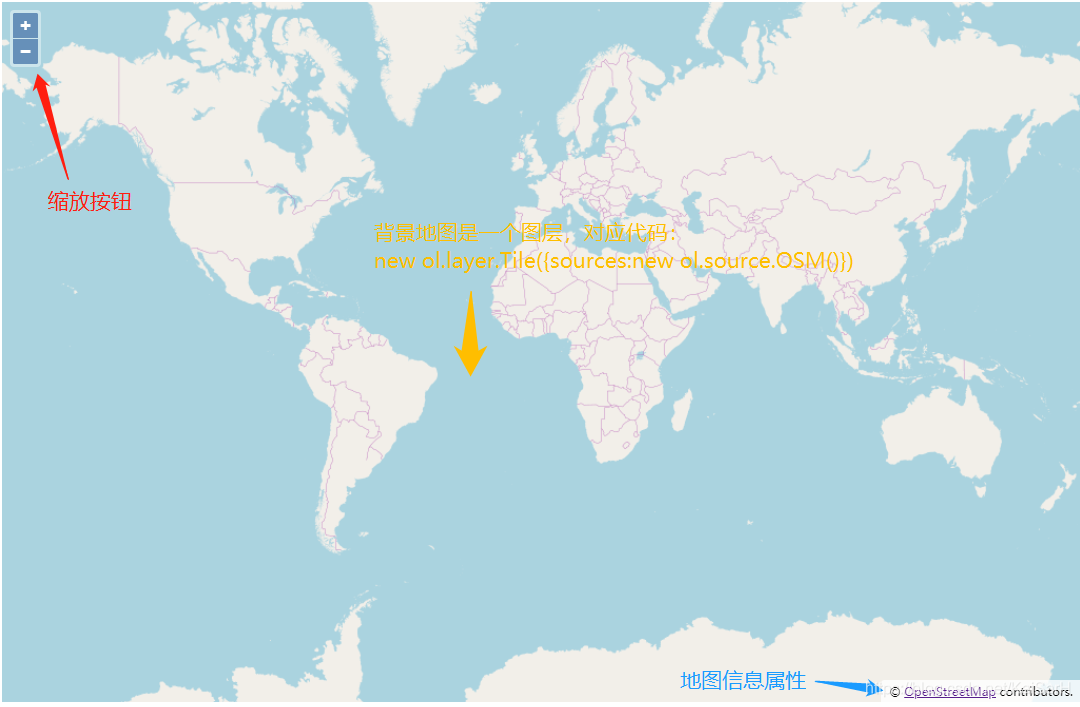
首先展示一下一下Openlayer做地图的难度,以及地图的外观和功能。

实现以上地图,需要两步。
1.新建HTML文档。
2.输入以下代码。
<!Doctype html>
<html >
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<meta content=always name=referrer>
<title>OpenLayers 地图示例</title>
<link href="ol.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="ol.js" charset="utf-8"></script>
</head>
<body>
<div id="map" style="width: 100%;height:700px"></div>
<script>
// 创建地图
new ol.Map({
// 设置地图图层
layers: [
// 创建一个使用Open Street Map地图源的瓦片图层
new ol.layer.Tile({source: new ol.source.OSM()})
],
// 设置显示地图的视图
view: new ol.View({
center: [0, 0], // 定义地图显示中心于经度0度,纬度0度处
zoom: 2 // 并且定义地图显示层级为2
}),
// 让id为map的div作为地图的容器
target: 'map'
});
</script>
</body>
</html>
注意:
需要引入的ol.css样式文件和ol.js库文件需要自己下载保存到项目对应路径。它们可以在GitHub上下载到最新的版本,也可以下载我使用的版本V6.0。如果不需要研究源码和例子,只用下载第一个 v*-dist.zip,下载解压后,将两个文件保存到项目相应目录即可。
Openlayer地图
初步解析地图组成
并不是所有的项目都像一个简单的地图一样简单,我们首先需要弄明白每一句代码的含义以及地图是如何构建起来的。
回顾上面简单地图的代码:
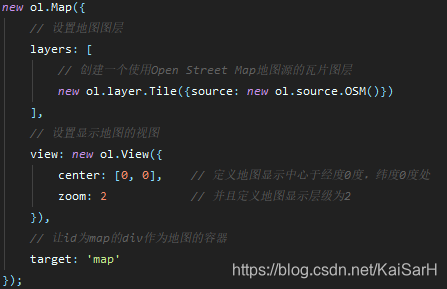
// 创建地图
new ol.Map({
// 设置地图图层
layers: [
// 创建一个使用Open Street Map地图源的瓦片图层
new ol.layer.Tile({source: new ol.source.OSM()})
],
// 设置显示地图的视图
view: new ol.View({
center: [0, 0], // 定义地图显示中心于经度0度,纬度0度处
zoom: 2 // 并且定义地图显示层级为2
}),
// 让id为map的div作为地图的容器
target: 'map'
});
如果我们在开发软件中,点击代码左边的➖:

其实我们可以发现,整体代码只有一句话:

没错,创建地图最主要的地图类就是ol.Map,只需要构造这样一个对象,剩下的代码只是对于地图的参数设置。剩下的代码中:
- layers

由名字和具体的值可见,我们可以设置多个layers。layers是Openlayer地图的组成结构单元,地图由多个layers组成,类似于Photoshop中的图层,多个图层相互叠加,上面的图层覆盖下面的图层,以此类推。 - view

由代码可以看出,view为地图定义显示窗口。对应ol.View类,可以自定义地图显示的中心点,缩放等级等。 - target

指定地图在页面中具体哪个位置进行显示。地图的显示还是离不开Dom来实现,Web GIS最基本的还是依赖于HTML。

重新观看整体代码,我们可以发现Openlayer地图主要是由layer和view所组成,而在一个地图类中,layer可以有多个,但是view只能有一个。

在上图中,我们可以明确的看到layer,却看不出view。
能得出的信息是显示中心在经纬度0处,除此之外,还能看到地图左上角的缩放按钮,以及右下角的属性信息按钮。
如果在地图上双击鼠标左键,或者按住鼠标左键拖动,可以看到地图也是会放大或者移动的。这些都是分析代码并没有看到的。很明显OpenLayers 3有很多默认行为,一个地图的完整构成,远不是只有view和layer就行了。
地图的所有组成部分
一个完整的Openlayer地图,需要以下核心组成部分:
- 地图(Map),对应的类为 ol.Map
从上面的代码中看,Map就像一个空壳,只是搭起一个框架,没有做其他的事情,具体的事务由其他部分组成。如果没有Map,整个地图其他部分就不能有效协调工作,组织一起。对于开发者而言,Map是第一个入口。 - 视图(View),对应的类为 ol.View
View可以控制地图显示的中心位置,范围,层级等。 - 图层(Layer)
OpenLayer有多种多样用于不同业务的图层,每一种图层在实现上对应于一个类,放在包ol.layer下,上面代码中ol.layer.Tile就是其中的一种。OpenLayer允许多个layer重叠在一起,相互之间并不干扰,是一种图形显示和管理的有效方式。应用这种方式,能够有效处理地图数据来源的多样性和复杂性问题。对开发者而言,Layer更多的变现为组织管理的类。 - 数据源(Source)
数据源和图层是一一对应的关系,OpenLayer也存储多种不同的数据源,每一种在实现上也对应一个类,它们都放在包ol.source下面,上面代码中的ol.source.OSM就是其中的一种。毫无疑问,它是整个地图背后的核心。如果没有数据,那么渲染引擎将没有任何价值。GIS引擎需要支持各种各样的数据来源,而ol也确实这样做的,支持多种多样在线离线数据源;可以是静态图或者瓦片图,也可以是栅格化的或者矢量图。如果你想在地图上加载某种格式的数据,或者某种服务提供的数据,都可以优先查看一下OpenLayers 3是否已经支持了。图层和数据源是密不可分的。 - 控件(Control)
控件为用户提供了和地图交互的入口。针对不同的用途,具有不同的控件。其实现类都放在包ol.control下面,我们在地图上看到的放大缩小按钮就是众多控件中的一种。控件具备相同的一个特性,就是一直保持在地图的某个固定位置,不会随着地图的移动而移动,也不会随着地图缩放而变化,一直处于地图的最上层。 - 交互(Interaction)
这是所有软件都具备的一个组成部分,直观的是看不到的,其实现类放在包ol.interaction下,如果没有它,我们无法直接使用鼠标控制地图放大、缩小、移动。
OpenLayer核心组成部分有机结合,构成了整个地图,实现了我们对整个地图的完整需求。OpenLayer采用这种模块化设计,不管在实现上,还是对外提供API,都简化了系统。在这些组成部分中,只有Layer和Source有直接的强联系,其他的组成部分,相互之间的联系很少。
API
我们要善用API,不断学习最新的版本。
API文档入口
OpenLayers进入官网后,我们只需要点击红色箭头位置,就可以查看API文档。

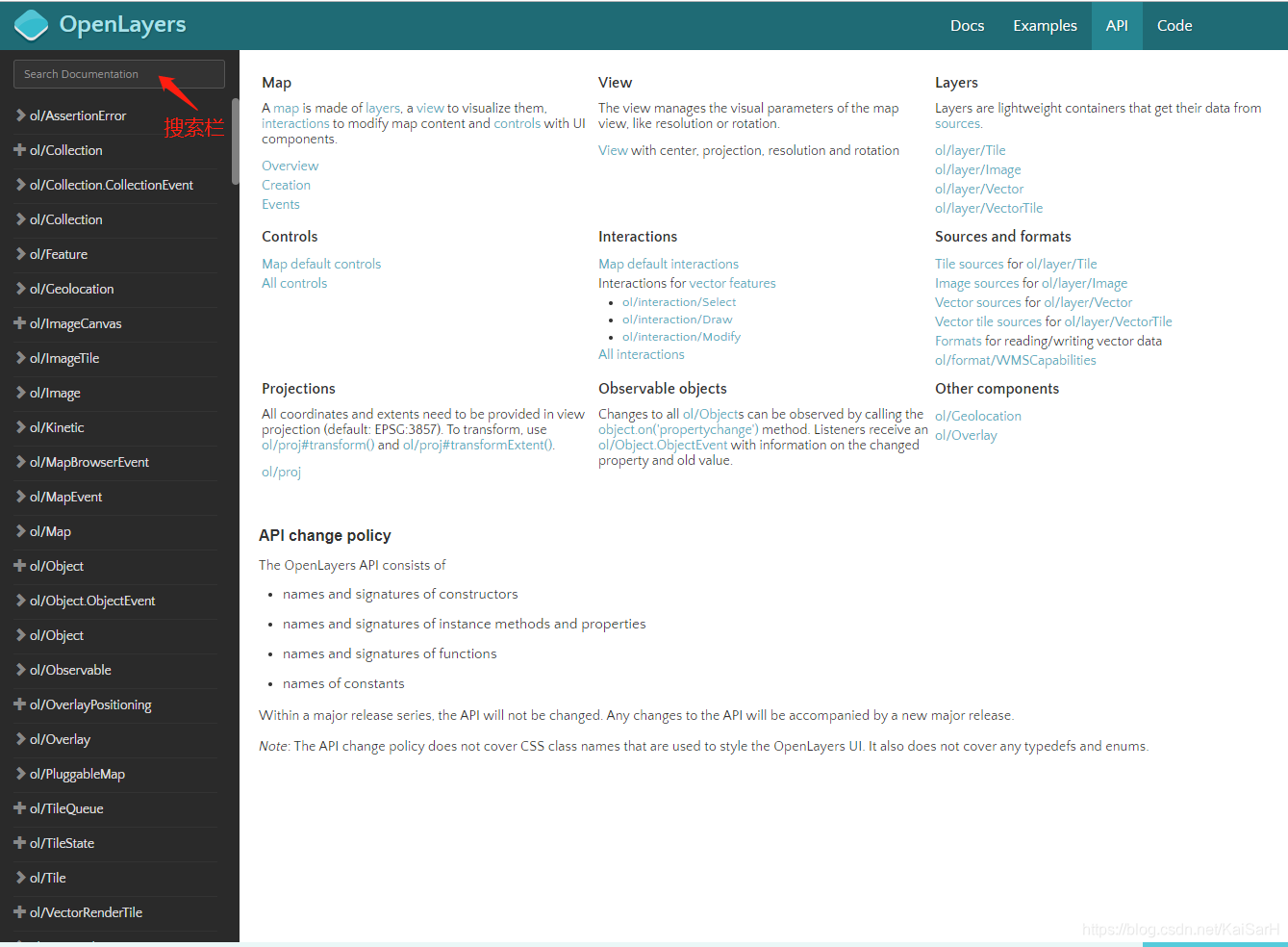
进入后

我们可以在搜索栏,搜索自己想要的内容。
API文档介绍
关于如何看懂API文档以及结合API文档进行分析代码,可以参考看懂API
以Map类的API文档为例,在搜索栏输入Map
点击第一项,右边也变变成了它的说明文档。
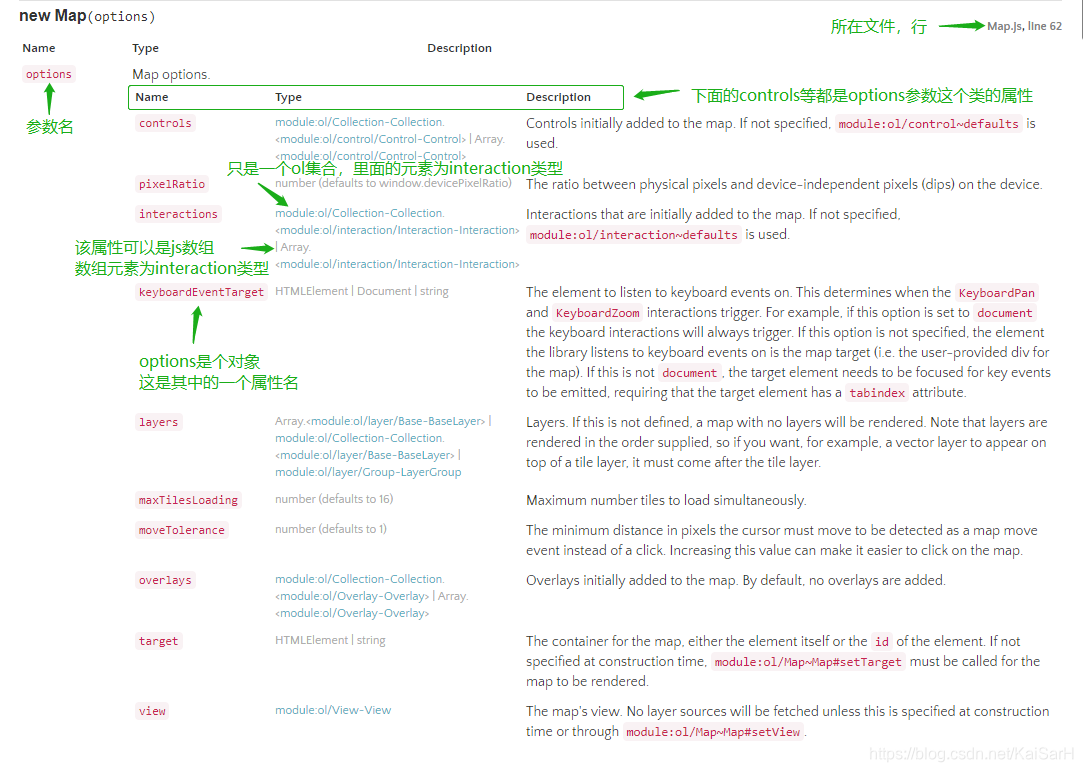
文档内容从上向下,分为
- 类介绍,介绍该类用途
- 构造参数、事件以及继承关系
- 类的所有方法























 1343
1343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










