此文章用来记录自己遇到的问题和解决办法。
背景
在学习不同的node项目的时候,各个项目对node的版本要求不一样。为了方便管理node,就安装了nvm。安装好nvm之后,发现VScode无法使用原有的npm和node,但是通过PowerShell可以使用。网上找了很多办法,发现都无法解决,可能和之前配置的环境有关系。
原因分析
我自己安装nvm的目录在
D:\Program Files\nvm
之前的npm目录在
C:\Users\ThinkPad\AppData\Roaming\nvm。
nvm管理版本对外的接口是一个nodejs快捷方式目录,我的位置在
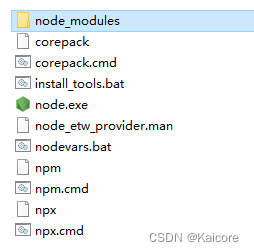
D:\Program Files\nodejs。
进入D:\Program Files\nodejs后里面是如图所示结构。发现npm在这里。那只需要把原先npm的目录改为这里就可以了。

具体操作
- 打开设置-系统-关于-高级系统设置-环境变量,将之前的路径删除C:\Users\ThinkPad\AppData\Roaming\nvm
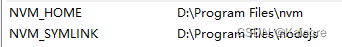
- 确定安装nvm的路径是NVM_HOME和NVM_SYMLINK否存在,不在的话就自己添加一下,path中也要添加。

- 修改npm路径
打开PowerShell,输入
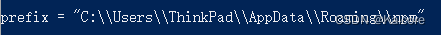
npm config ls
可以看到prefix路径

输入
npm config set prefix "D:\\Program Files\\nodejs"
修改路径。这里注意,因为我的路径带空格,所以加上引号和双斜杠,能确保路径争取。
4. 然后就可以愉快的在VSCode中使用npm了





















 2517
2517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








