图片懒加载
图片都是一个loading的加载状态
举例:瞬间,互联网要获取20张网络图片的请求,稍等片刻之后,并不是一开始就展示所有的图片,滚动哪里就加载几张图片
图片懒加载的作用
作用: 缓解网络压力,使得用户体验更好
img缓存机制
图片懒加载如何展现的呢,img指向一个图片,其它的img也只是加载加载这个图片,其它的图片片加载的时候,直接从缓存里面进行加载
图片的懒加载的问题
- 如何判断图片是否出现在我们的视野当中
- 如何加载这个图片
如何加载这个图片
在img标签中把data-src里面的值放到src这个属性上面
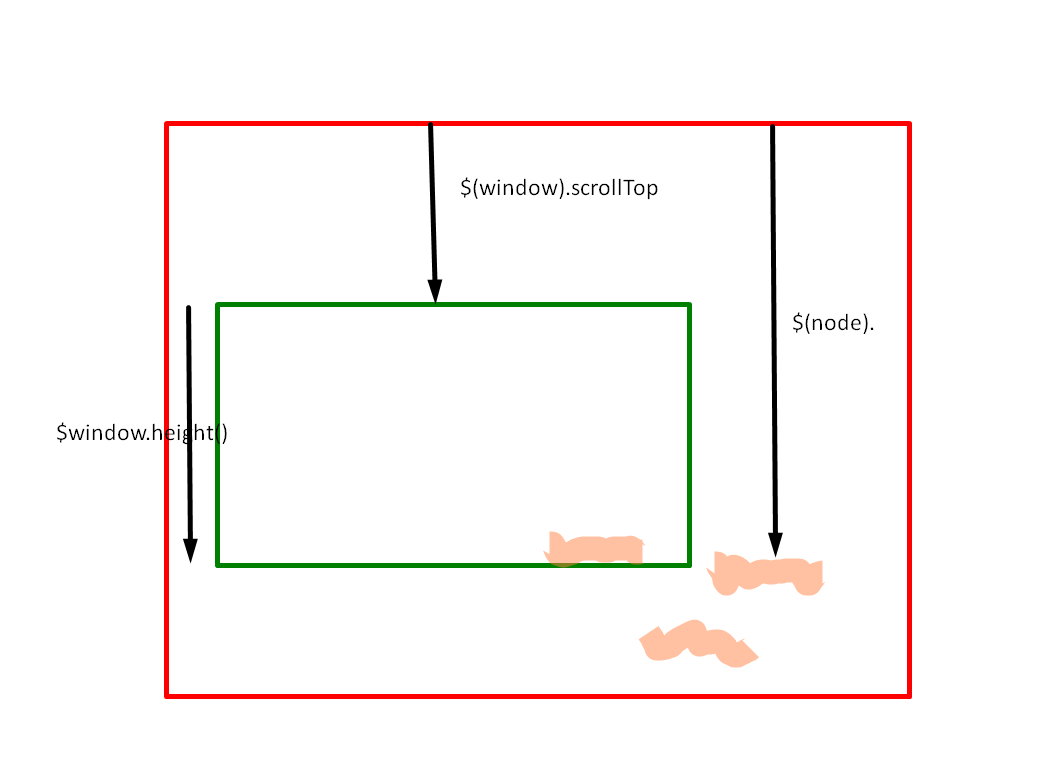
如何判断一个元素是否出现在我们的视野中呢
1.窗口的高度
2.滚动的距离
3.元素相当于顶点之间的距离
###滚动的高度的判断
$(window).height() = $(window).scrollTop + $(node).offset().top()

$(node).offset()出现问题
可能是没有清除浮动
图片懒加载的优化
已经加载的图片可以添加isLoaded = true 这个属性,然后选择器判断的时候可以过滤一下有这个属性的元素
$().not('[data-isloaded]').each(function(){
})
瀑布流布局
- 宽度相等,高度不相等
语言描述: 设置一个数组,每当放一个元素到数组中的一个元素的时候,该元素的高度更新,在下一次放入元素当中的时候,需要进行比较每一列的高度,选择高度最小的一个元素插入这个数组。
代码描述:
placeholder.com
生成的测试图片
.outerWidth([includeMargin])
includeMargin(默认值:false)
类型:布尔值
一个布尔值,指示是否在计算中包含元素的边距。
瀑布流答疑
瀑布流新闻站
如何实现一边下拉,一边展现
实现思路
- 假设功能已经实现了,然后把功能一个一个拼接起来
- 直接把一步一步地写
实现步骤
-
获取数据
-
把数据拼接成dom放到页面上
-
使用瀑布流去摆放dom 位置
-
获取10条数据
-
把10条数据拼接成dom放到页面上
-
使用瀑布流去摆放dom 位置
-
page++
当页面滚动(或者某个条件下)
- 获取page =2 的10条数据
- 把10条数据拼接成dom放到页面上
- 使用瀑布流去摆放dom 位置
- page++
简述图片懒加载的实现原理
原理:先将img标签中的src链接设为同一张图片(空白图片),将其真正的图片地址存储在img标签的自定义属性中(比如data-src)。当js监听到该图片元素进入可视窗口时,即将自定义属性中的地址存储到src属性中,达到懒加载的效果。
这样做能防止页面一次性向服务器响应大量请求导致服务器响应慢,页面卡顿或崩溃等问题。
简述瀑布流布局的实现原理
瀑布流布局由pinterest.com网站首创,它的原理是:先通过计算出一排能够容纳几列元素,然后寻找各列之中所有元素高度之和的最小者,并将新的元素添加到该列上,然后继续寻找所有列的各元素之和的最小者,继续添加至该列上,如此循环下去,直至所有元素均能够按要求排列为止
木桶效应
木桶效应
假设我们手里有20张照片,这些照片可以在保持宽高比的情况下进行放大或者缩小。选定一个基准高度比如200px
- 拿第1张照片,锁定宽高比高度压缩到200px,放到第一行
- 拿第2张照片,高度压缩到200px,放到第一行,图片1的后面
- …
- 拿第5张照片,高度压缩到200px,放到第一行。oh,不好,空间不够,放不下了
- 把前面水平依次排放好的4个图片当成一个整体,等比拉伸,整体宽度正好撑满容器
- 第5张照片从下一行开始,继续…
以上,就是木桶布局的原理。
如何判断元素出现在用户视野?
窗口的高度 + 滚动的距离 ?= 元素相当于顶点之间的距离
$(window).height() = $(window).scrollTop + $(node).offset().top()
如何判断一个浏览器滚动到底部
$(function() {
var winH = $(window).height(); //页面可视区域高度
$(window).scroll(function() {
var pageH = $(document.body).height(); //整个网站页面总高度
var scrollH = $(window).scrollTop(); //滚动条高度
var differ = (pageH - winH - scrollH) //差值;
if (differ < 0.02) { //代表滚到条已经到底
alert("我是有底线的") ;
}
});
});
实现课程中图片懒加载的效果
实现课程中瀑布流布局效果
img中alt的属性
如果无法显示图像,浏览器将显示替代文本,就像这样:
### 实现课程中的瀑布流布局
### this
当在其他函数上调用init()的函数或者参数的时候的时候,记得加上_this,否则将无法实现调用函数
let
ES6 新增了let命令,用来声明局部变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效,而且有暂时性死区的约束。





















 727
727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








