一、Javascript获取下拉列表的选中的文本和值
select option 在前端是经常用到的表单元素,option里面的值一般是用来和后台交互的。那么如何来获取选中的文本和值呢?
html片段
<div style="width:300px;height:200px;margin:0 auto">
<select name="select" id="fruit" style="width:100px;height:30px;">
<option value="apple">苹果</option>
<option value="banana">香蕉</option>
<option value="orange">橘子</option>
</select>
<p></p>
</div>javascript代码
var fruit=document.getElementById("fruit");
var option=document.getElementsByTagName("option");
var p=document.getElementsByTagName("p")[0];
fruit.onchange=function(){
p.innerText="你选择的水果是"+option[fruit.selectedIndex].innerText+"值为"+
option[fruit.selectedIndex].value;
console.log(option[fruit.selectedIndex]);
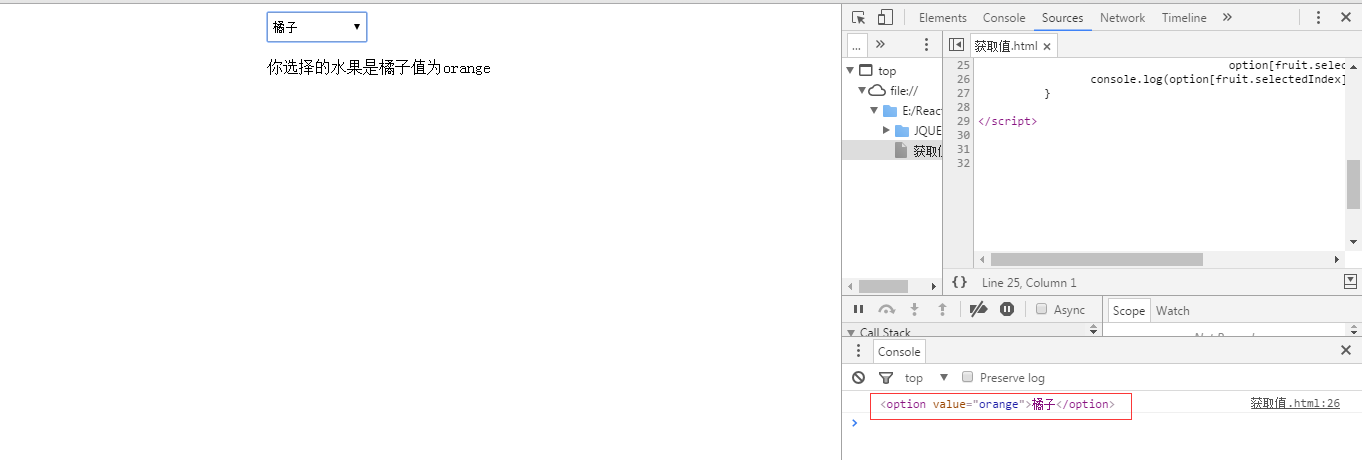
}效果图:
这边用到了一个叫做onchang()的方法,当下拉列表的值发生变化时将会触发事件,把选中的文本和值显示在p的文本中。通过selectedIndex可以获取当前option的索引值(看图中控制台的输出),option的innerText属性获取文本值,value属性获取value值。
二、Jquery获取下拉列表的选中的文本和值
html片段同上
javascript片段
$(function(){
$("#fruit").change(function(){
value=$("#fruit option:selected").val();
text=$("#fruit option:selected").text();
$("p").text("你选中的是"+text+"值为"+value);
})
})效果图:
jquery写起来就简洁多了,可以看出来jquery的选择器好方便。使用text()方法获取文本值,val()方法获取value值。注意jquery是没有value()方法的不要和javascript搞混掉了。
2. 三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
html代码:
<div style="width:300px;height:200px;margin:0 auto">
<input type="text" style="height:20px">
<p id="p1">今天"海马"要来啦~~~<span>长这么大还没见过台风</span></p>
<button class="btn">显示</button>
<p class="mes1" style="color:red"></p>
<p class="mes2" style="color:blue"></p>
<p class="mes3" style="color:green"></p>
</div>javascript代码:
$(".btn").click(function(){
$(".mes1").text("输入框的值是:"+$("input").val());
$(".mes2").text("p标签的文本是:"+$("#p1").text());
$(".mes3").text("p标签调用html()方法:"+$("#p1").html());
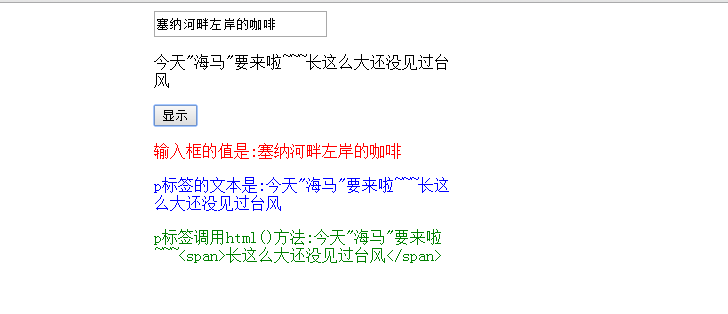
})为了方便,这里用来三个p标签来显示调用方法的结果。从图中看可以看出val()方法主要是获取value值,text()为对应的文本值相当于js的innerText,html()会把文本值包括子元素的标签输出相当于js的innerHTML.
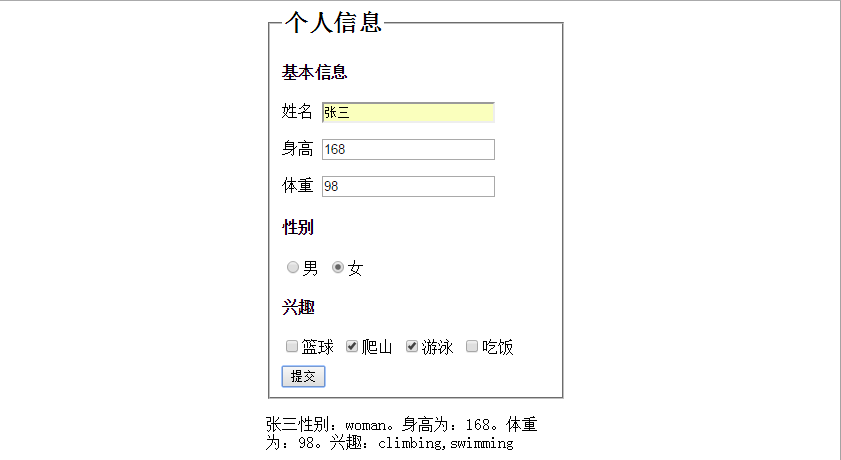
3.一个简单的小例子
填写一个form表单,并把表单中的内容显示出来。
οnsubmit=“return false”是为了阻止form表单的提交事件,便于我们在例子中查看效果。
$(":checkbox:checked").each(function(){
interest.push($(this).val());
})
这段代码是用each()方法遍历选中的多选框,然后把它们的值push到一个叫做interest的数组中。
在radio设置属性name为相同的,是为了把几个radio归为一组。单选框radio如果name属性不相同的话,那么性别中“男”和“女”可以同时选中,显然这是不合理的。
html代码:
<div style="width:300px;height:200px;margin:0 auto">
<form onsubmit="return false">
<fieldset>
<legend><h2>个人信息</h2></legend>
<h4>基本信息</h4>
<p>
<label>姓名</label>
<input type="text" id ="name" placeholder="请输入你的姓名"></p>
<p>
<label>身高</label>
<input type="text" id="high" placeholder="请输入你的身高"></p>
<p>
<label>体重</label>
<input type="text" id="weight" placeholder="请输入你的体重"></p>
<h4>性别</h4>
<input type="radio" value="man" name="sex">男
<input type="radio" value="woman" name="sex">女
<h4>兴趣</h4>
<input type="checkbox" name="interest" value="basketball">篮球
<input type="checkbox" name="interest" value="climbing">爬山
<input type="checkbox" name="interest" value="swimming">游泳
<input type="checkbox" name="interest" value="eating">吃饭
<button class="btn" style="margin-top:10px">提交</button>
</fieldset>
</form>
<p class="mes"></p>
</div>javascript代码:
$(".btn").click(function(){
var interest=[];
name=$("#name").val()
high= $("#high").val();
weight=$("#weight").val();
sex=$("input:radio:checked").val();
$(":checkbox:checked").each(function(){
interest.push($(this).val());
})
$(".mes").text(name+"性别:"+sex+"。身高为:"+high+"。体重为:"+weight+"。兴趣:"+interest);
})


























 4926
4926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








