文章目录
一、渲染树的构建、布局和绘制
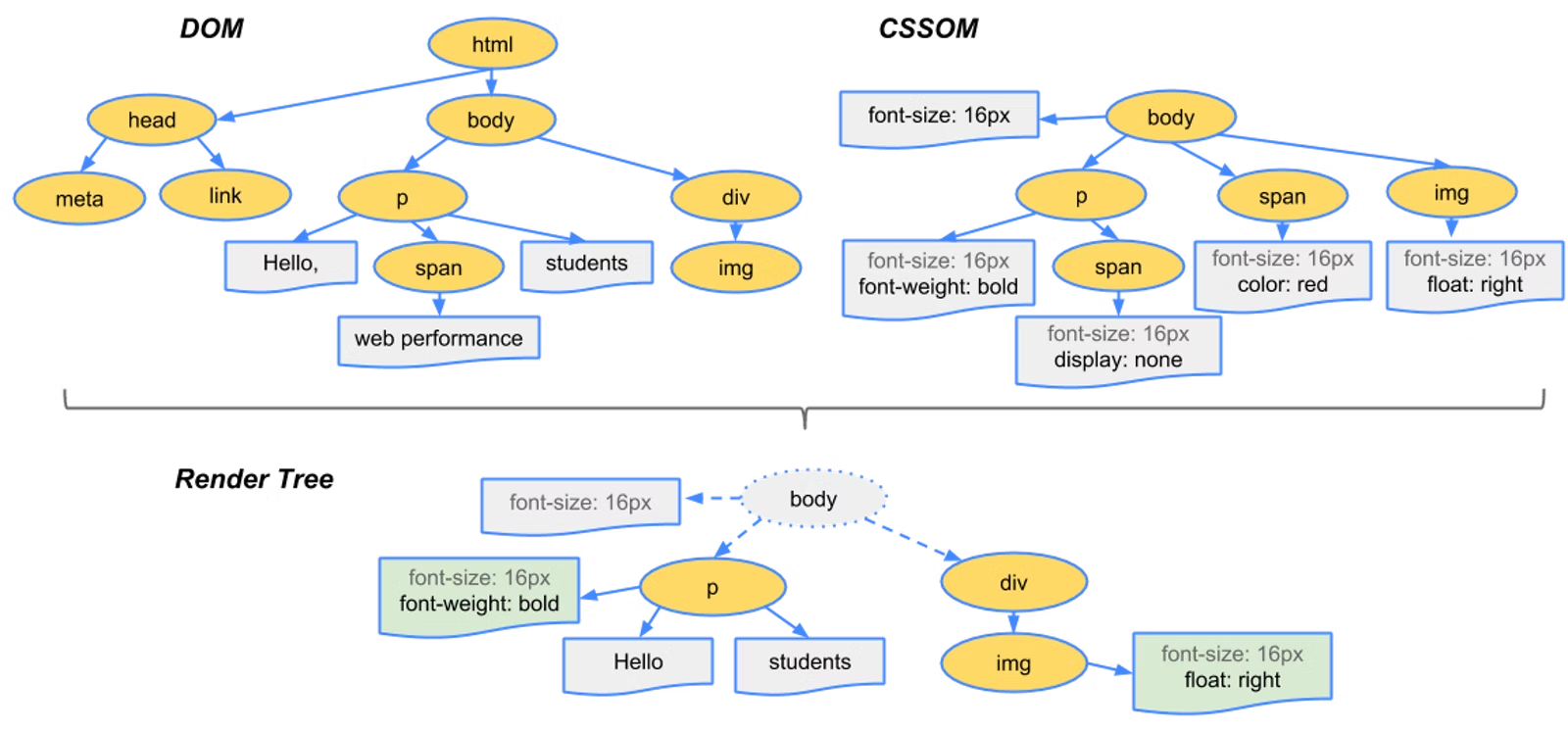
DOM 和 CSSOM 树组合成一个渲染树(render tree),然后用于计算每个可见元素的布局(layout),并用作将像素渲染到屏幕的绘制(paint)过程的输入。 优化每个步骤对于实现最佳渲染性能至关重要。
构建渲染树(可见的节点及样式)—>布局也称回流(位置和大小)—>绘制(像素)
DOM 和 CSSOM 这两个都是独立的对象,它们捕获文档的不同方面:一个描述内容,另一个描述需要应用于文档的样式规则。 我们如何合并两者并让浏览器在屏幕上渲染像素?
要点:
- DOM 和 CSSOM 树组合在一起形成渲染树。
- 渲染树仅包含渲染页面所需的节点。
布局计算每个对象的确切位置和大小。- 最后一步是
绘制,它采用最终的渲染树并将像素渲染到屏幕上。
1. 渲染树的构建
首先,浏览器将 DOM 和 CSSOM 组合成一个渲染树,它捕获页面上所有可见的 DOM 内容以及每个节点的所有 CSSOM 样式信息。

为了构建渲染树,浏览器大致执行以下操作:
第一步:从 DOM 树的根开始,遍历每个可见节点。
-
一些节点是不可见的(例如,脚本标签、元标签等),并且被省略,因为它们不会反映在渲染的output中。
-
一些通过CSS隐藏的节点,也从渲染树中省略。 例如,上面示例中的一个span节点从渲染树中丢失了,因为它被设置了“display:none”属性。
第二步:对于每个可见节点,找到适当的匹配 CSSOM 规则并应用它们。
第三步:发出带有内容及其计算样式的可见节点。
注意:
visibility:hidden 使元素不可见,但该元素仍然占据布局中的空间(即它被渲染为一个empty box)。
display:none 将元素从渲染树中完全删除,使得该元素不可见并且不是布局的一部分。
最终的output是一个包含屏幕上所有可见内容的内容和样式信息的渲染树。到目前为止,我们已经计算了哪些节点应该可见以及它们的计算样式。
有了渲染树,我们就可以进入“布局”阶段。
2. 布局
计算可见节点在设备视口中的确切位置和大小——这就是布局阶段,也称为回流。
为了确定页面上每个节点的确切大小和位置,浏览器从渲染树的根开始并遍历它。
示例解说:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








