0、前言
这是本作者的图像处理的课程设计作业。
1、设计原理和方案
设计原理
用Qt Designer设计用户交互界面,用python编写方法。考虑到目标用户为女性居多,因此主色调选择了粉色,界面设计尽量简洁,方便用户使用。总共有14个美图功能,其中我主要负责磨皮,美白,瘦脸,放大眼睛和缩小鼻子这五个功能,还有打开图片,保存图片,删除图片以及一键复原等底层逻辑展示功能。其中磨皮功能用到的是导向滤波器,美白功能用的是直方图均衡化,瘦脸,放大眼睛和缩小鼻子这三个功能用到的都是使用了论文Interactive Image Warping的局部缩放算法。
2.设计方案
1.UI界面设计
(1)显示图片区域,界面最大的框主要用来显示图片,下面有一个按钮,让用户选择要美化的图片,系统读取到图片后,由于每张照片的不同,系统先将图片等比例缩放后,再显示出来。
(2)选择功能区域,设有14个主按钮,对应主要的14个美图功能,根据每个功能的不同,如果有需要用户输入参数的功能,则加入对应的小组件,以方便用户的使用。
2.磨皮方法
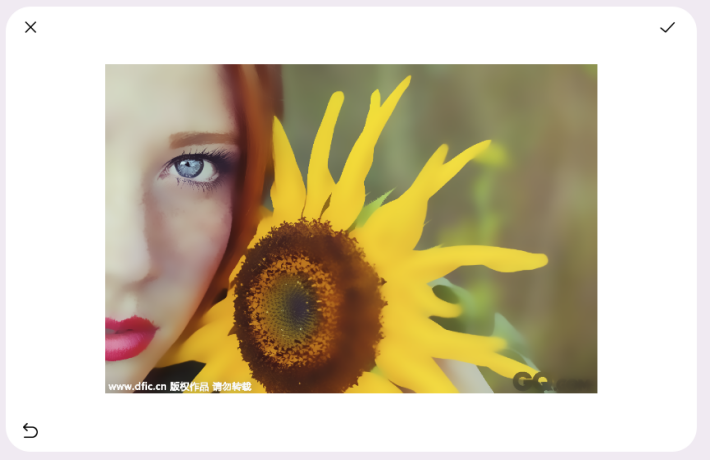
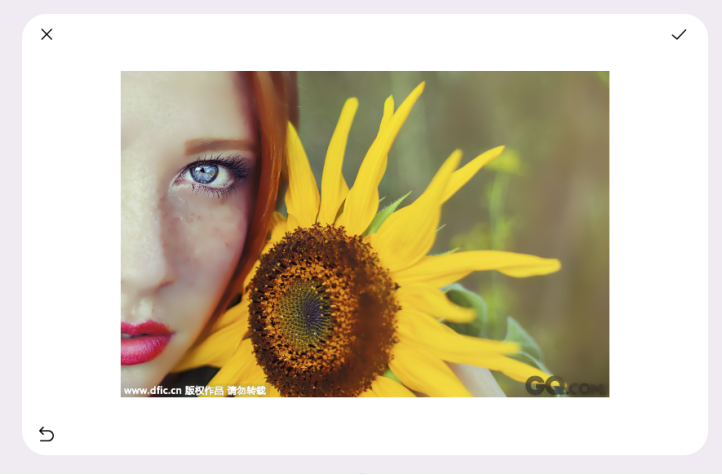
我们都知道,磨皮这个功能相当于是使脸部更加平滑,从而让人视觉上变得好看。那么图片上的雀斑或者是痘痘,可以看成是一些噪声,也就是说我们可以采用滤波器来过滤掉这些噪声。翻阅了网上的大量资料,通常采用的是双边滤波来过滤这些噪声,主要是双边滤波可以很好的保留图像中的边缘细节,使得图像在很好地过滤噪声的同时,不会过于失真。但是我在实验的时候发现,双边滤波的效果确实很好,但是它会同时对背景进行过滤,使得背景也变得模糊,如下图2所示。与下图1中的原图进行对比可以看到右边花瓣的纹路被磨平了。因此这里我没有用到双边滤波,而是采用了导向滤波,先使用椭圆肤色模型对皮肤部分进行提取,得到掩膜数组,然后利用位运算将滤波后的图像与原图结合,做到了对背景的保护,如下图3所示,背景中的花瓣的纹路得到了很好的保护,并没有被过滤。

图1 原图

图2 双边滤波器磨皮后的效果

图3 滤波后与原图结合的效果
3.美白方法
这里使用的是直方图均衡化,可以增加图像的亮度,以达到美白的效果。
4.放大眼睛方法
在美颜中,要想进行大眼,瘦脸等操作,需要首先提取出人脸的关键点才可以做坐标变换。这里使用了Google的mediapipe进行检测,获取到眼睛的关键点后,使用论文Interactive Image Warping的局部缩放算法对眼睛进行放大,通过双线性插值将得到放大后的图所对应像素值插入到原图中,使得眼睛局部放大。
5.瘦脸方法
和放大眼睛一样,首先用Google的mediapipe进行检测,但是mediapipe的face_detection只能侦测到脸部的六个点,分别是左眼,右眼,鼻尖,嘴,左耳和右耳。因为我是根据人脸部的三庭五眼来计算出面部的点,所以这个瘦脸的方法只能用于正脸,那么瘦脸,其实就将脸部往里面平移,按照这样的思路,继续使用局部缩放算法。
6.缩小鼻子方法
和瘦脸的方法类似,也是先用face_detection获取到脸部的六个点,然后根据人脸部的三庭五眼来计算出鼻翼的点,接着用局部缩放的方法。
2、设计步骤和结果
UI界面设计
考虑到界面的美观大气,我选择使用label来进行页面的显示,把底下的label设置成粉色的底色,同时将label的角度设置成有弧度,显得更加美观。在这个基础上再放置两个白色的label,一个大的label用来显示图片,另外一个小的label用来显示工具栏,在添加一个按钮用来读取图片,这样一个简洁的页面就完成了。然后将窗口的边框隐藏,并且将窗体的背景设置成透明,代码见下图4,总的系统UI界面见下图5。
#界面设计
self.setWindowFlag(QtCore.Qt.FramelessWindowHint) #隐藏边框
self.setAttribute(QtCore.Qt.WA_TranslucentBackground) #主窗体背景透明图4 部分代码








 本文介绍了使用QtDesigner设计用户界面,并通过Python实现图像美颜功能,包括磨皮、美白、瘦脸、放大眼睛和缩小鼻子。磨皮采用导向滤波器,美白应用直方图均衡化,人脸检测利用mediapipe。设计中考虑了用户体验,界面简洁,功能直观,但存在一些限制,如只能正脸瘦脸和鼻翼调整。
本文介绍了使用QtDesigner设计用户界面,并通过Python实现图像美颜功能,包括磨皮、美白、瘦脸、放大眼睛和缩小鼻子。磨皮采用导向滤波器,美白应用直方图均衡化,人脸检测利用mediapipe。设计中考虑了用户体验,界面简洁,功能直观,但存在一些限制,如只能正脸瘦脸和鼻翼调整。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








