一、开发环境的准备
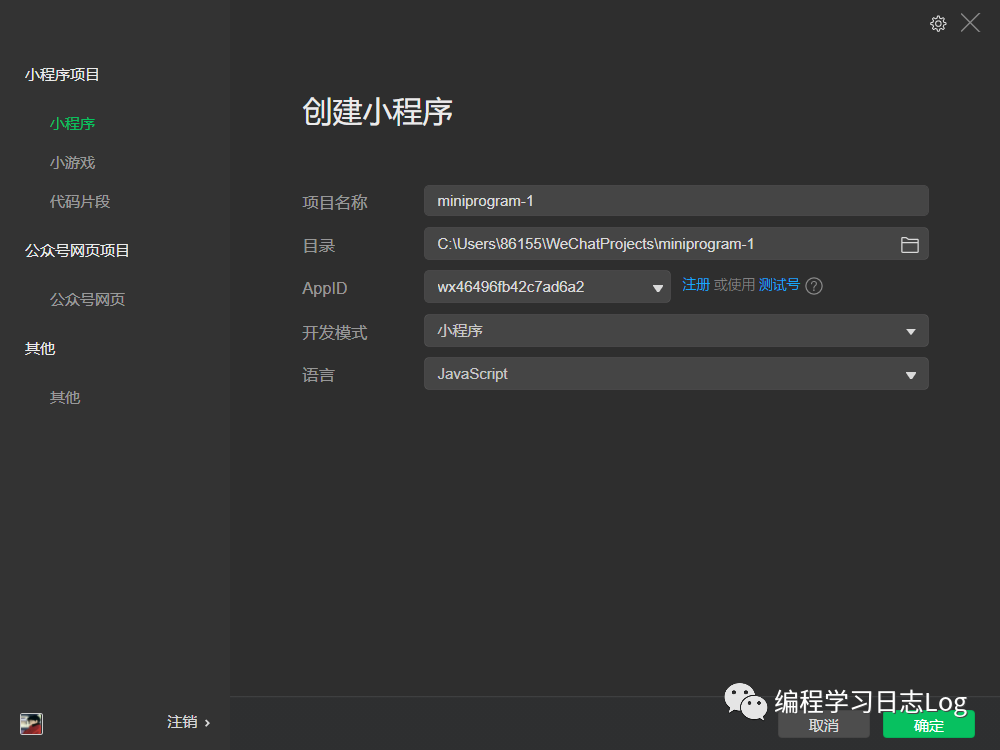
搜索进入微信官方文档·小程序,根据步骤注册账号,保存好自己的APPID.下载微信开发者工具,打开看到如下界面:

第一次测试APPID可使用测试号,这样可以简便调试程序.但无法使用微信云开发.当然在后续过程中可以改为自己的APPID.

语言根据自身情况选择JS(JavaScript)或TS(TypeScript).我这里选择JS为开发语言.
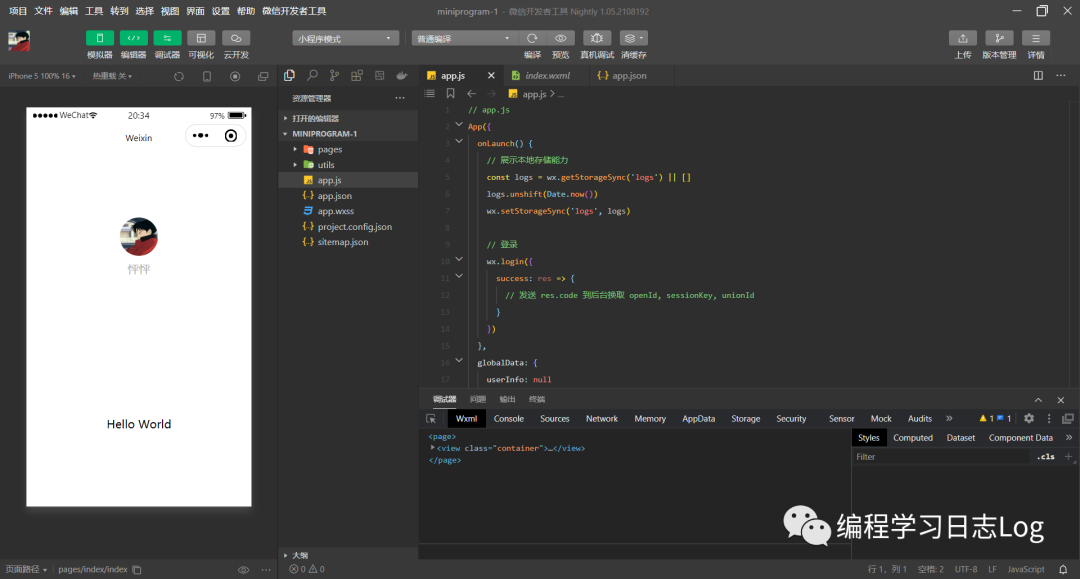
创建后显示如下界面:

即可开始开发.微信小程序自带开发者工具.具有开发,预览,调试,发布的完整环境.但本身编码功能没有专业IDE完善.根据个人习惯可结合其他IDE编码.我习惯使用vscode+平台工具并用开发.vscode用于敲代码,开发者平台用于预览,调试代码.
二、技术准备
(1)前端准备:前端必不可少的三剑客HTML,CSS,JS.
HTML像是身体的骨架.结构由它构成.
CSS像是身体的肌肉线条和纹理.更多起到修饰的作用.
JS像是操控身体的大脑.它告诉程序一切是如何作用的.在网站开发中,JS无疑是一名gamechanger.它给了网站所有的功能.
(2)后端准备:服务器语言.
服务器语言有很多选择,可以根据内部技术情况挑选学习使用.常见的如PHP,Python,Java等.
(3)数据库设计:mysql.
(4)其他技术:开发,部署等
小程序开发可使用vue.
掌握微信特有的API.
Java部署可使用docker.






















 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










