同源策略
- 源是由 URL 中协议、主机名(域名)以及端口共同组成的部分。
- 同源策略是浏览器的行为,为了保护本地数据不被JavaScript代码获取回来的数据污染,它是存在于浏览器最核心也最基本的安全功能。
- 所谓同源指的是:协议、域名、端口号必须一致,只要有一个不相同,那么就是“跨源”。
PS:HTML特殊标签
<link>,<script>,<img>,<frame>等这些标签具有跨域特性,可以直接访问
跨域解决方案
CORS(服务端解决)
只需服务端设置Access-Control-Allow-Origin即可,前端无需设置,若要带cookie,就前后端都需要设置。
php服务器👇
header("Access-Control-Allow-Origin:*");//*代表允许所有请求url
node服务器👇
const cors = require('cors')
app.use(cors())
Proxy代理转发
通过中间件来实现,同源策略只存在于浏览器,但是服务器没有跨域限制,所以中间件其实就是代理服务器。(代理服务器对数据进行了转发而已)
PS:代理服务器和浏览器在同个域

JSONP
依赖的是 script 标签跨域引用 js 文件不会受到浏览器同源策略的限制
服务端返回JS脚本动态插入到客户端网页的head标签中进行执行
PS:JSONP只能发送GET请求,不能发送POST请求
还有这些可以解决跨域的方法:postMessage,Nignix反向代理,Websocket
实例
模拟跨域
用node.js写接口👇
//app.js文件
const express = require('express')
const app = express()
app.get('/api/getname', (req, res) => {
res.send({
name: '黎明',
age: 18
})
})
app.listen(8000, () => {
console.log('connect host8000')
})
使用客户端发起请求👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<script>
$.ajax({
type: 'get',
url: 'http://localhost:8000/api/getname',
dataType: 'json',
success: function (res) {
console.log(res);
}
})
</script>
</body>
</html>
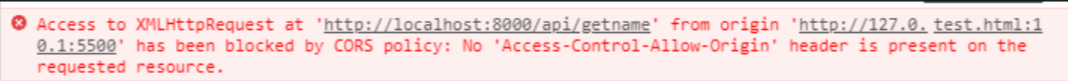
出现跨域报错

解决跨域
方法一:cors
//app.js文件
const cors = require('cors')
app.use(cors())
方法二:proxy代理
<template>
<div id="app">vue kua</div>
</template>
<script>
import axios from "axios";
export default {
mounted() {
axios.get("api/getname").then(res => {
console.log(res);
});
}
};
</script>
新建vue.config.js文件,配置proxy代理
module.exports = {
devServer: {
proxy: {
'/': {
target: 'http://localhost:8000', //目标资源
changeOrigin: true //是否可以跨域
}
}
}
}
PS : target和axios.get两个链接拼接起来就是完整的请求链接
学习自:https://www.bilibili.com/video/BV1pA411u7Ji?t=869






















 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








