关于监控画面分割界面:
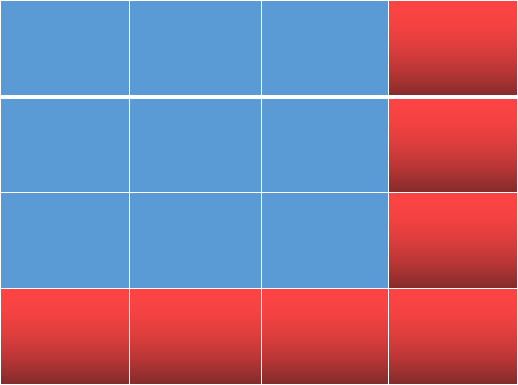
首先要明白如何布局。一般监控系统的监控画面都是栅格布局,想要实现四屏,九屏,十六屏,就应该先为十六屏布局,转为九屏时,隐藏右下角的七个屏幕,再将这七个移除栅格布局。同理转为四屏时,隐藏九屏右下角5个屏幕,再将这五个移除栅格布局。

十六屏转为九屏时候,隐藏移除红色区域屏幕。
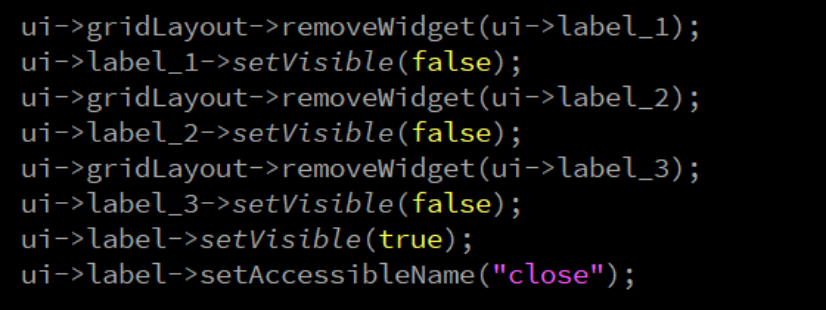
代码我以四屏转一屏为例:

从gridLayout(栅格布局)移除要隐藏的label,再将该label在窗口中隐藏不显示。
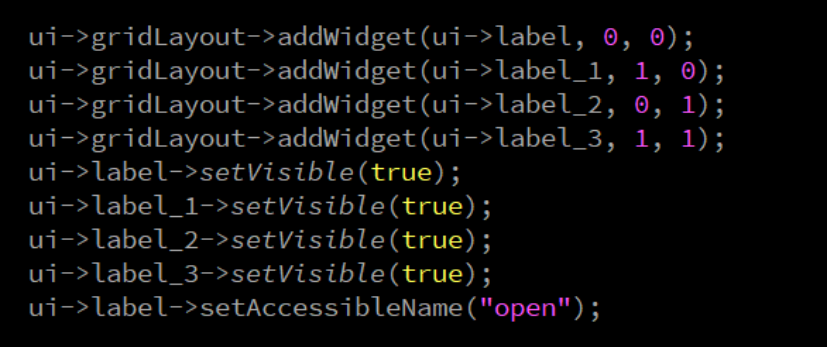
想要复原之前的四屏布局,则要在gridLayout中重新加入刚刚隐藏的label。

在监控系统中加入百度地图
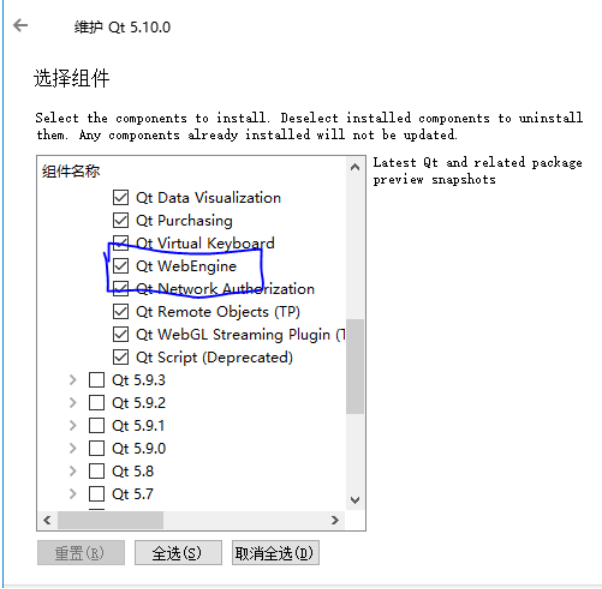
首先想要访问百度地图,就要让Qt能够访问网页,访问网页就会用到html文件。Qt提供了访问网页的插件,但需要在安装Qt时勾选这两个插件。

因为html涉及到JavaScript语言,所有mingw编译环境下是不支持的,所以只能使用VS进行编译,VS版本最好为2017。所以opencv库需要编译成vs能使用的。
Qt准备了两个非常方便的类,一个是QWebEngineView(用来访问网页),一个是QWebChannel(用来实现JavaScript与Qt进行交互)
这两个类需要在工程文件里面加入
QT += webenginewidgets
QT += webchannel
如果没有上一步所安装的插件,Qt只会提示找不到这两个工程文件。
准备好以上工作,可以开始准备百度地图提供的Api接口。
首先在网页中搜索百度地图的开放平台进行AK密钥申请。网址为:https://lbsyun.baidu.com/

注意:创建的应用类型一定要选择浏览器端,百度地图还准备了白名单,防止其他网址访问盗用你的密钥。
百度地图为开发者准备了各种各样的源码,根据自己想要实现的功能选择对应的代码。将选择的代码复制下来,保存文件后缀名为.html的文件,再将该文件添加到Qt项目本地文件中。再添加到工程中。

大家会发现百度地图提供的代码中有”你的密钥“四个字,这里就是填写你之前在百度开放平台申请的AK密钥。有了密钥你才有权限访问百度地图。
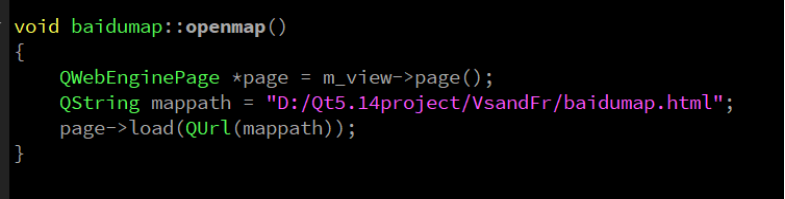
有了百度地图提供的html文件,就可以使用QWebEngineView类去读取html文件。

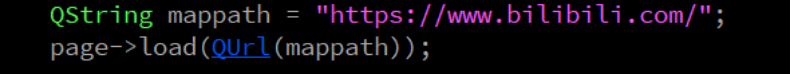
大家也可以直接输入网址测试是否可以访问网页。

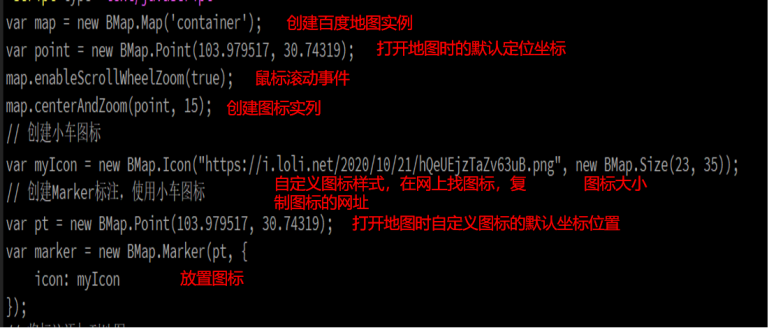
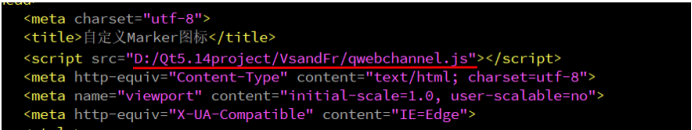
下面是对html文件的修改和注释:

这样就可以自定义图标样式,自定义放置在百度地图上面。如下图所示:

关于Qt与JavaScript的交互
想要通过百度地图中去调用Qt里面的函数就要让Qt与JavaScript实现交互。
要想让Qt与JavaScript进行交互,需要用到QWebChannel类。然后还要在html文件中加入qwebchannel.js文件。qwebchannel.js在Qt文件夹中有提供,加qwebchannel.js复制粘贴到工程文件下,再添加到html文件中去。
qwebchannel.js是Qt提供的能与JavaScript进行相互调用的js文件。有了它才可以进行交互。

在html文件中加入qwebchannel.js文件的路径。
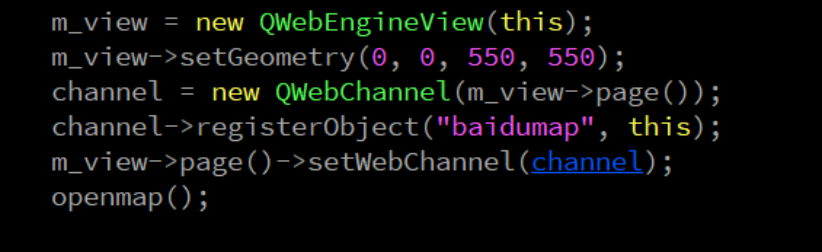
实现交互Qt中的准备:

两者交互需要定义一个同名的对象名,调用channel->registerObject("baidumap", this);设置对象名。后续html文件中也要同名。创建交互通道setWebChannel(channel)。
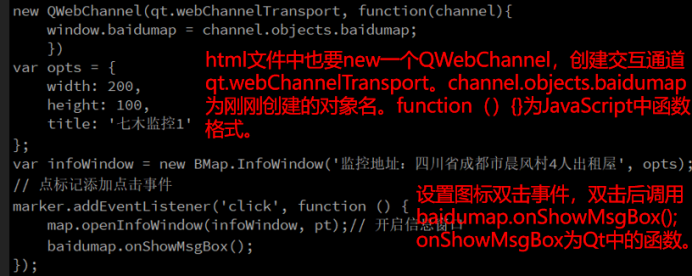
Html文件中的准备:

当图标被双击是就会调用Qt中的函数,实现了在JavaScript中调用Qt中的函数,实现交互。

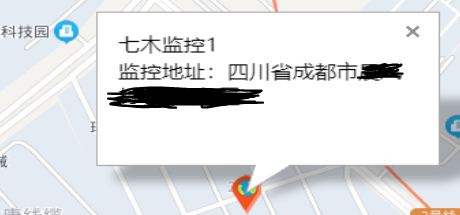
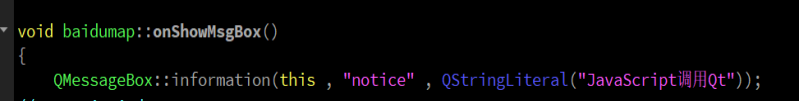
该函数实现就会跳出一个交互的窗口如下:

显示调用成功。因此就可以实现点击地图图标,控制打开摄像头的操作。
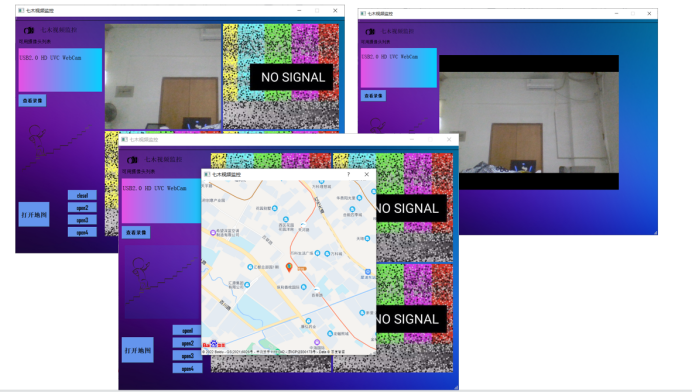
下面是我的视频监控系统的整体实现界面:

至此结束,感谢阅读!





















 2169
2169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








